Website laten pimpen met CSS en meer
De voor en na resultaten van het "hacken" met CSS code? Bekijk de voor en na resultaten.
Je website laten pimpen? Wordpress, Drupal of elk ander platform aangepast met CSS
Heb je al een website of webshop, maar is die nog niet naar jouw smaak? Laat je website of webshop dan over aan De Webbrouwers. Wij gaan dan aan de slag met voornamelijk het stylen van jouw website met de programmeertaal CSS. Hiermee worden er regels code toegevoegd aan de website waardoor het uiterlijk ineens anders wordt. De kosten? Je betaalt per uur. Als je van te voren al weet wat je aangepast wilt hebben, dan kan het zomaar in een paar minuten tot een uur worden gerealiseerd. Ben je benieuwd of het laten pimpen van jouw website met CSS iets is? Neem dan contact op met ons.
Waarom zou je CSS aanpassen?
Door de website aantrekkelijker en gebruikersvriendelijker te maken kan je ervoor zorgen dat gebruikers sneller en beter vinden waarnaar zij op zoek zijn. Daardoor kunnen de verkopen omhoog gaan. Daarnaast ziet Google hoelang een gebruiker op je website blijft, is dat langer, dan stijg je ook in de Google-zoekresultaten. Al met al zijn er behoorlijke winsten te boeken met een paar regels code.
Zelf je website aanpassen? Leer HTML en CSS...
Is het mogelijk om zelf je website te verfraaien? Jazeker is het antwoord. HTML en CSS zijn programmeertalen die voornamelijk de voorkant (styling) van een website beïnvloeden. Je kan website dus manipuleren als je weet hoe de code werkt. Hieronder staan wat links zodat je zelf al aan de slag kan:
CSS code toevoegen in Wordpress uitproberen
Wil je weten wat CSS stylen is? Als je de gratis handleiding om zelf een Wordpress webshop volgt dan vind je in stap 9.6 de manier om CSS code toe te voegen in je website. Je zult zien dat door een paar regels code de hele website in één keer een hele andere stijl heeft gekregen.
kopieër en plak de onderstaande code in het rood in je Wordpress installatie en je zult zien dat de website veranderd.
Voorbeeldcode CSS
.site-header{padding:1em 0em} .menu-item a{font-weight:bold; ; font-size:0.9em;} .woocommerce .content-area{max-width:1700px;} .page-title{font-size:30px; font-weight:bold!important;} .onsale{background-color:#17afdc; color:#fff} .site-main .woocommerce-breadcrumb{background-color:#fff; padding:0.5em; border-radius:5px} .woocommerce-loop-product__title{background-color:#fff; padding:0.5em; margin:0px!important;} .product .price{background-color:#fff; padding:0.5em; color:#f50!important; font-weight:bold; font-size:1em} .columns-3 .product .button, .columns-4 .product .button{width:100%;} .widget-area ul{list-style-type:disclosure-closed} .related{display:none;}

Voor
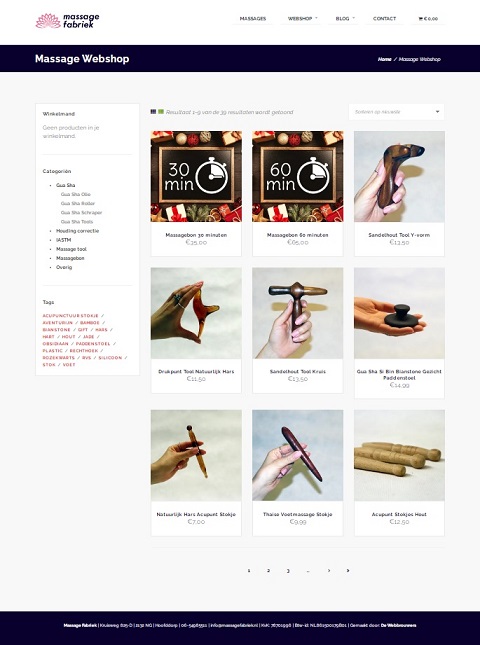
De stijl van het standaard thema
In dit voorbeeld wordt de website van Massage Fabriek gebruikt. Er is daar een thema gekocht op Themeforest. Dat thema ziet er standaard uit zoals op de foto te zien. Door CSS te stylen (code toevoegen) kan je zien dat de webshop (vergelijk 1A met 1B) er heel anders uit komt te zien. Zo zijn de volgende zaken toegepast:
- Hoofdkleur aangepast naar een kleur met meer contrast
- Afstanden verkleint bij de titel zodat je meer ziet van de inhoud
- Achtergrondkleur toegevoegd voor meer contrast
- Producten omgelijnd voor een betere navigatie
- Afstanden tussen blokken verkleind
Bekijk de thema website
Je kunt het thema en de pagina op de foto terugvinden op de volgende link op Themeforest.net.

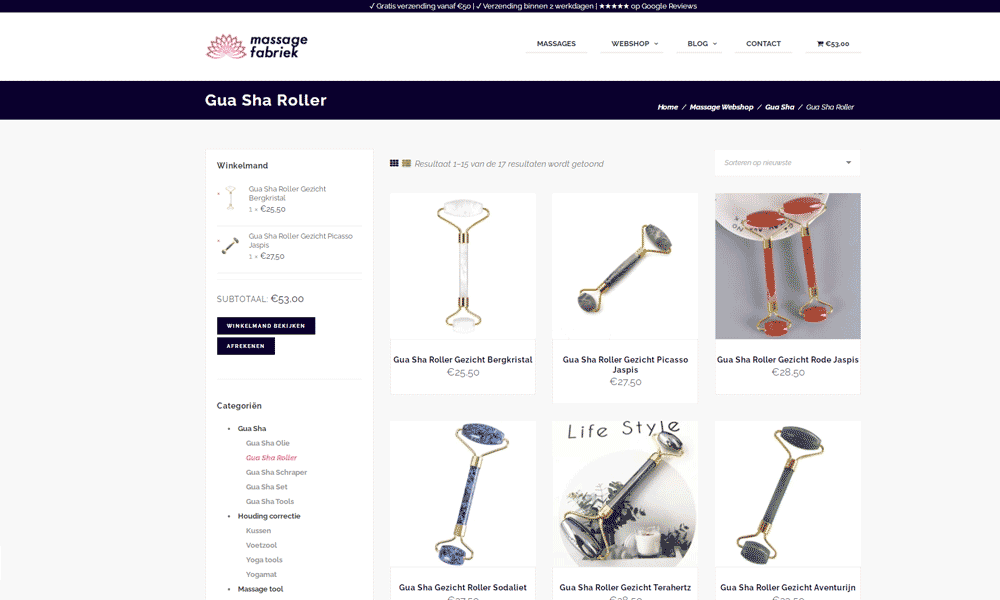
Na
Aangepast met CSS
Zoals aangegeven zie je dat de foto van na het stylen een hele andere look geeft aan de webshop. Door dit soort kleine zaken aan te passen kunnen je verkopen (conversie) omhoog gaan. Soms gaat het om het stijlen van de webshop, soms gaat het erom de gebruiker makkelijker te maken om te navigeren.
Aangepaste website bekijken
Je kunt het aangepaste thema en de pagina op de foto terugvinden op de volgende link op Massage Fabriek.

Voor
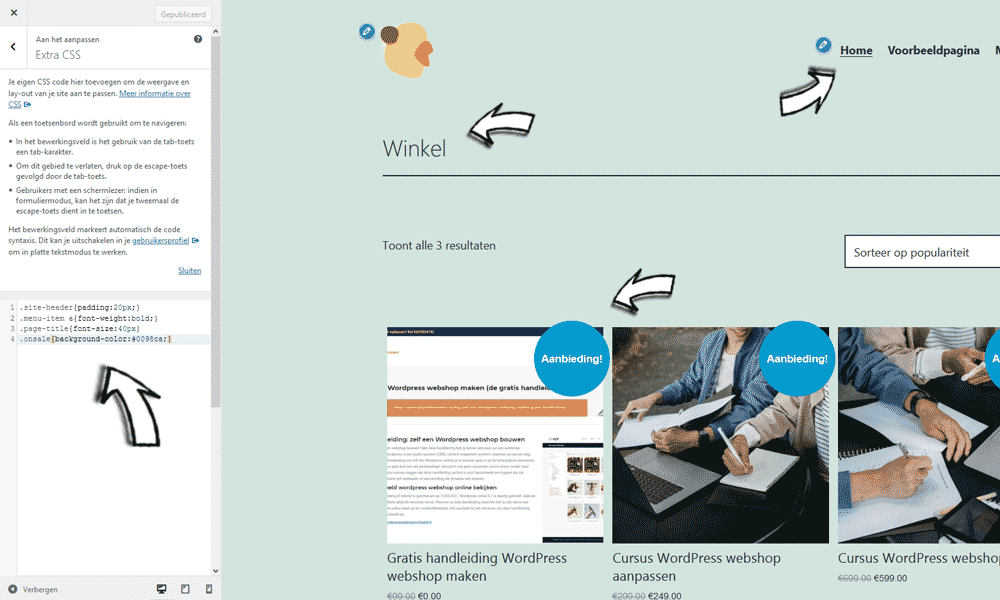
De stijl van het standaard thema
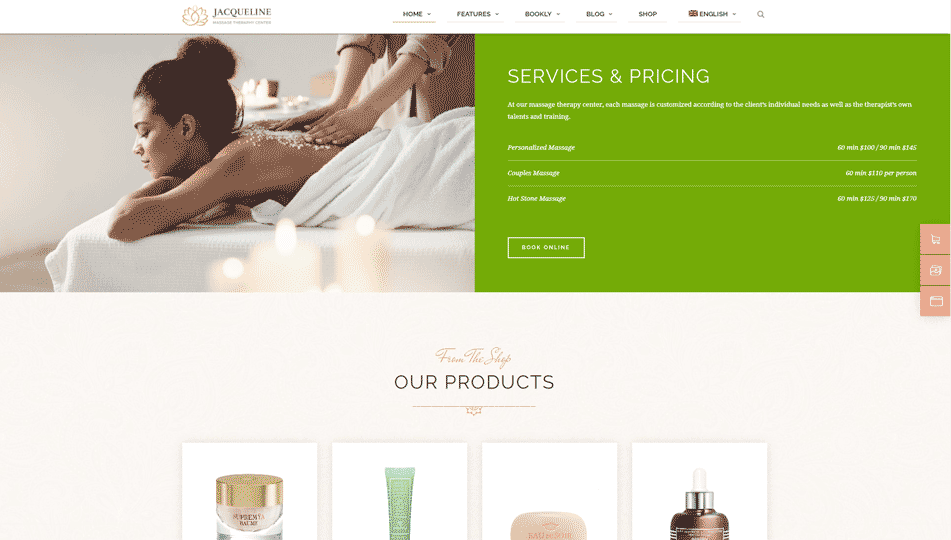
Dit is het tweede voorbeeld van het Thema gebruikt bij Massage Fabriek. Dit is de voorpagina. Van beide (voor & na) kan je de foto's bekijken of op de links klikken om de verschillen te zien. De belangrijkste zaken die zijn doorgevoerd met CSS aanpassen:
- Hoofdkleur aangepast naar een kleur met meer contrast
- De knoppen zijn ronder gemaakt
- Donkerblauwe lijnen toegevoegd
- Achtergrondkleur lichtgrijs toegevoegd
- Titels met dikkere lettertype zodat het beter opvalt
- Kleuren van de links aangepast zodat zij beter opvallen
- Balk aan de bovenkant smaller voor meer ruimte voor de inhoud
Voorbeeld thema website
Je kunt het thema en de pagina op de foto terugvinden op de volgende link op Themeforest.net.

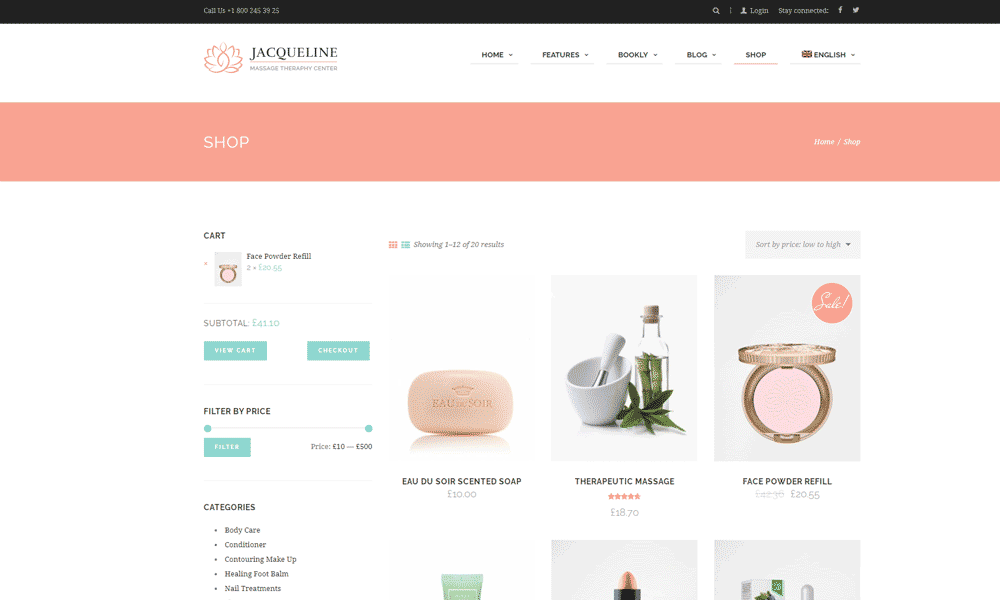
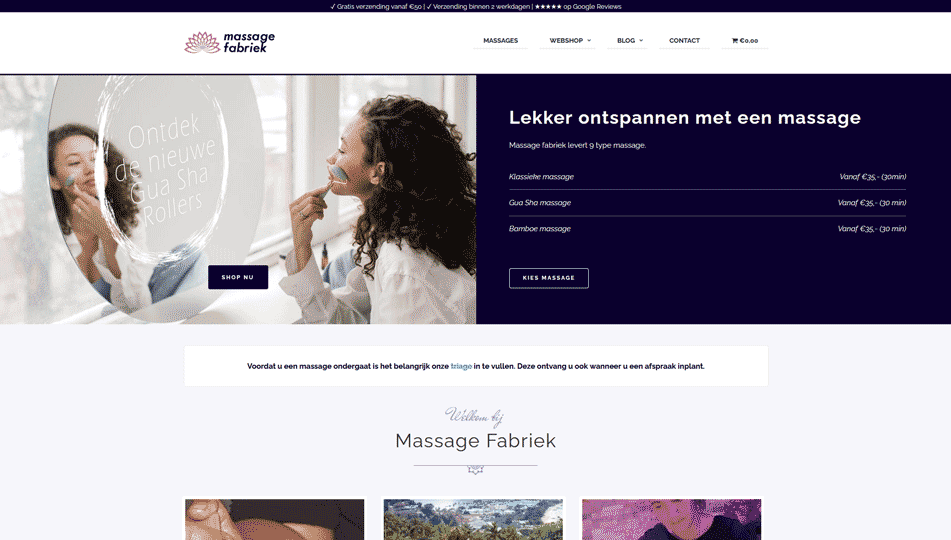
Na
Aangepast met CSS
Ook deze pagina (homepage) ziet er heel anders uit dan in het standaardthema. Over smaak valt te twisten, maar het gaat erom dat je alles kan aanpassen of wijzigen. Dit voorbeeld maakt dat hopelijk goed duidelijk.
Call-2-action, gratis foto's op Pexels.com
Naast de CSS styling is er ook een call-2-action gemaakt. De call-2-action is de foto afkomsting van Pexels.com. De foto's op pexels.com zijn rechtenvrij. Je kan daar dus leuke foto's voor commerciele doeleinden downloaden. De foto is daarnaast aangepast met Photoshop.
Aangepaste website bekijken
Je kunt het aangepaste thema en de pagina op de foto terugvinden op de volgende link op Massage Fabriek.