Zelf een Wordpress webshop maken (de gratis handleiding)
Deze handleiding als privécursus? In zes uur is jouw webshop werkend. Boek de cursus via de de voorbeeldwebsite van de handleiding.
Wil je een vette premium thema? Op themeforest.net vind je 1.000+ Wordpress Woocommerce thema's.
Zelf een webshop maken in Wordpress & Woocommerce (gratis handleiding)
Wil je zelf een webshop bouwen? Met deze handleiding heb jij de mogelijkheid om zelf een werkende webshop te bouwen. Deze gratis handleiding gaat in op Wordpress en Woocommerce. Wordpress is een gratis CMS (Content management system) waarmee je een website, maar ook een webshop zelf kunt bouwen. Deze handleiding om zelf een Wordpress webshop te bouwen gaat in op de belangrijkste elementen. Verwacht dus geen bol.com als eindresultaat waar er tientallen programmeurs dagelijks bezig zijn met de webshop. Wanneer je alle stappen doorloopt heb je wel een goed werkende webshop die betalingen kan ontvangen met i-Deal. Als je alle stappen van de handleiding volgt kan je uiteindelijk zelfs een webshop runnen met je telefoon. Ben je een startende ondernemer of gewoon heel erg geïnteresseerd in Wordpress of Woocommerce? Dan is deze handleiding perfect voor jou. Je zou kunnen zeggen dat deze handleiding bedoeld is voor bijvoorbeeld een kapper die zijn producten online wilt aanbieden of een stichting die donaties wilt ophalen.
Hoe maak je een webshop met Wordpress?
Volg de 12 stappen van de gratis handleiding en je hebt een webshop in Wordpress
- Domeinnaam met starterhosting aanschaffen
- Hosting instellen voor Wordpress webshop
- Wordpress bestanden downloaden en uploaden met DirectAdmin
- Wordpress installeren
- Algemene instellingen van Wordpress doornemen
- Woocommerce installeren en Wordpress account aanmaken
- Woocommerce producten toevoegen
- Woocommerce instellen
- Webshop instellen en unieke vereiste pagina's aanmaken
- Wordpress plugins instellen
- Wettelijke regels voor een webshop doornemen
- Woocommerce app installeren op je telefoon
Waarom zou ik een webshop in Wordpress willen bouwen?
Er zijn meerdere wegen naar Rome. Wordpress kan jouw weg naar een webshop zijn. De belangrijkste redenen die ik kan opnoemen om een webshop in Wordpress te bouwen zijn:
- Als je deze handleiding doorloopt heb je een gratis webshop
- Je kan producten in een paar seconden toevoegen met de Woocommerce-app (stap 12)
- Bestellingen ontvang je razendsnel via de app zodat jij verder kan met je bedrijf
- Wordpress wordt door heel veel ondernemers gebruikt en heeft altijd belangrijke updates (automatisch)
- Wordpress heeft heel veel plugins om een webshop te personaliseren
- Wordpress kan je helpen om hoog in Google te komen
Starten met een webshop? Wat komt er bij kijken? Zelf een webshop bouwen en beheren...
Voordat je gaat beginnen met het bouwen van een webshop is het belangrijk om door te nemen welke verplichtingen en regels er zijn om aan te houden. In stap 11 van deze handleiding neem ik je door de belangrijkste zaken en geef ik verwijzingen en links naar de websites en autoriteiten die over de regels gaan voor het runnen van een webshop in Nederland. Daarnaast kan ik je adviseren om de website: Het Ondernemersplein door te nemen. De Kamer van Koophandel heeft deze website speciaal voor ondernemers waar je heel veel informatie kunt vinden. Heb je genoeg tijd? Volg dan ook het gratis webinair: Starten met een webshop.
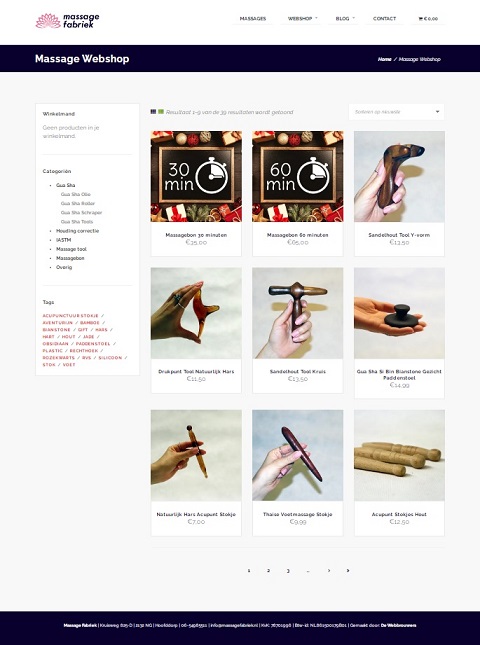
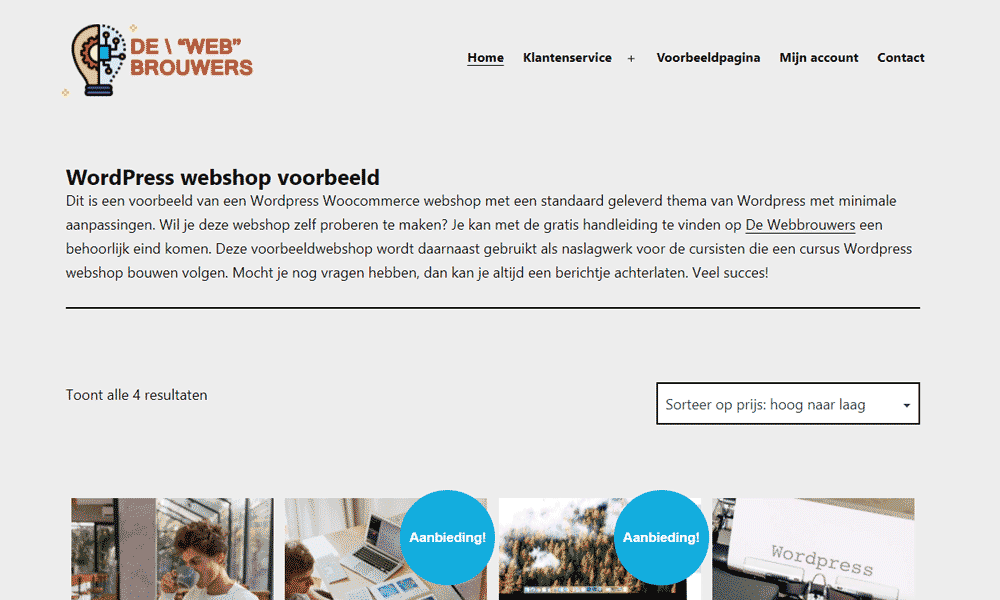
Voorbeeld van een Wordpress webshop online bekijken
Deze handleiding of tutorial is geschreven op 13-03-2021. Daarbij is Wordpress versie 5.7 gebruikt. Gebruik bij een installatie altijd de nieuwste versie van Wordpress. Deze handleiding zal in ieder geval up-2-date zijn zodat jij aan de slag kan met de nieuwste versie (Zo is de voorbeeldwebsite intussen automatisch geüpdatet naar versie 5.7.2). Het resultaat bij het uitvoeren van deze handleiding staat als voorbeeld op een voorbeeldwebsite. Naast de voorbeeldwebsite gebruik ik in de laatste stappen een tweede webshop als voorbeeld om de Woocommerce-app uit te leggen, waarmee je heel snel producten toevoegt in de webshop. (het leukste gedeelte).
- Bekijk de voorbeeldwebsite van de handleiding
- Bekijk de webshop (premium-thema) die wordt gebruikt met de Woocommerce-app (stap 12)
Wat heb je nodig voor een Wordpress webshop (Woocommerce)?
Om zelf een Wordpress webshop te bouwen heb je een aantal zaken nodig:
- Wordpress (gratis)
- Domeinnaam
- Hosting met database
- SSL-certificaat
- KvK-nummer (optioneel om betalingen te ontvangen)
In deze handleiding gebruik ik Goedkope Webhoster. Deze webhoster kost €26,- voor één heel jaar. Daarvoor krijg je een domeinnaam, webhosting, database, mailadressen en een gratis SSL-certificaat. Ik gebruik Goedkope Webhoster in deze handleiding omdat op jaarbasis de kosten aanzienlijk lager zijn dan andere aanbieders. Heb je zelf al een domeinnaam en webhosting? Dan kan je direct naar Stap 3 van de handleiding:
In 12 stappen zelf een Wordpress webshop bouwen (de meest overzichtelijke tutorial)
Deze handleiding of tutorial is opgedeeld in 12 stappen en bonusstappen. Het kost wat tijd maar dan heb je ook wat. Elke stap heeft een korte uitleg met extra toelichting en foto's. Elke stap heeft sub-stappen. Die kan je bovenaan het scherm vinden met de getallen 1.1, 1.2 en verder. Je kan de navigatie herkennen door het blauwe knopje. De 12 stappen van de tutorial staan hieronder net als een inhoudsopgave:
- Domeinnaam met starterhosting aanschaffen
- Domeinnaam met starter hosting aanschaffen
- Beschikbaarheid domeinnaam
- Domeinnaam registreren
- Account aanmaken
- Hosting instellen voor Wordpress webshop
- Hosting instellen voor Wordpress webshop
- Kies de hostnaam waarop je Wordpress wilt installeren
- Login in op DirectAdmin
- Database aanmaken voor Wordpress
- SSL-certificaat instellen
- Extra PHP instellingen voor Wordpress
- Wordpress bestanden downloaden en uploaden met DirectAdmin
- Wordpress bestanden downloaden en uploaden met DirectAdmin
- Login in op DirectAdmin en ga naar file manager
- Ga naar public_html en verwijder bestanden
- Upload gedownloade Wordpress bestanden
- Pak het bestand uit (extract)
- Wordpress bestanden verplaatsen naar public_html
- Verplaatste bestanden check
- Wordpress installeren
- Wordpress installeren
- Database informatie invullen
- Sitetitel en inloginformatie voor Wordpress
- Inloggen op je Wordpress website
- Tussentijds resultaat van je Wordpress installatie
- Uitleg Wordpress Dashboard
- Algemene instellingen van Wordpress
- Algemene instellingen van Wordpress
- Homepage instellingen van Wordpress
- Discussie instellingen in Wordpress
- Permalinks in Wordpress
- Privacy instellingen in Wordpress
- Berichten uitleg in Wordpress
- Pagina uitleg en voorbeeldpagina wijzigen
- Unieke pagina's aanmaken in Wordpress
- Woocommerce installeren en Wordpress account
- Woocommerce installeren en Wordpress account aanmaken
- Woocommerce webwinkel instellingen
- Woocommerce sector instellingen
- Woocommerce producttype instellingen
- Woocommerce bedrijfsgegevens instellingen
- Woocommerce Jetpack en Woocommerce Shipping & Tax
- Woocommerce Wordpress account aanmaken
- Woocommerce Wordpress tweevoudige verificatie
- Woocommerce producten toevoegen
- Woocommerce producten toevoegen
- Woocommerce handmatig producten toevoegen
- Woocommerce product: titel en omschrijving
- Woocommerce product: foto, tag & categorie
- Woocommerce product bekijken
- Woocommerce instellingen
- Woocommerce instellingen
- Woocommerce payment-provider (Mollie)
- Woocommerce Mollie account
- Woocommerce API-key invullen
- Woocommerce andere betaalinstellingen
- Woocommerce btw-instellingen
- Woocommerce verzenden instellen
- Webshop instellen en unieke vereiste pagina's
- Wordpress Customizer instellingen
- Wordpress homepage instellingen
- Site identiteit instellingen
- Webshop productcatalogus instellingen
- Menu instellingen
- Woocommerce CSS-styling
- Wordpress Wigets: contactgegevens instellen
- Wordpress plugins
- Wordpress plugins
- Back-up plugins voor Wordpress
- Optimalisatie plugins voor snelheid
- Zoekmachine plugins om beter gevonden te worden
- Jetpack voor Wordpress
- Contactformulier plugins
- Plugins voor cookie-meldingen (privacy)
- Plugins om rollen te beheren van gebruikers
- Wettelijke regels voor een webshop
- Wettelijke regels voor een webshop
- Wettelijke regels voor online verkoop
- Algemene voorwaarden plugin
- Retourbeleid en herroepingsrecht pagina aanmaken
- Levertijd en verzendkosten pagina aanmaken
- Garantie en klachtenpagina aanmaken
- Accountgegevens en bestellingen pagina voor klanten
- Woocommerce app
- Woocommerce app downloaden
- Algemene uitleg van de Woocommerce app
- Producten toevoegen in de Woocommerce app
- Bestellingen ontvangen in de Woocommerce app
- Bestellingen verwerken in de Woocommerce app
- Statistieken van je webshop

1.1
Domeinnaam met starter hosting aanschaffen
Het allerbelangrijkste om zelf een Wordpress webshop te maken is de beschikking over een domeinnaam met hosting. Daarom begin je met een domeinnaam en hosting aanschaffen. Een domeinnaam is de naam die je intypt in je adresbalk. Hosting is in het kort ruimte op een harde schijf. Beide zijn nodig om Wordpress te gebruiken. Daarnaast is het belangrijk om de optie te hebben om een database aan te maken. Ten slotte heb je SSL-certificaat nodig. In deze stap gebruik ik Goedkope Webhoster. Heb je de beschikking over een domeinnaam en hosting? Dan kan je door naar stap 3.
Stap voor stap regel je het zo:
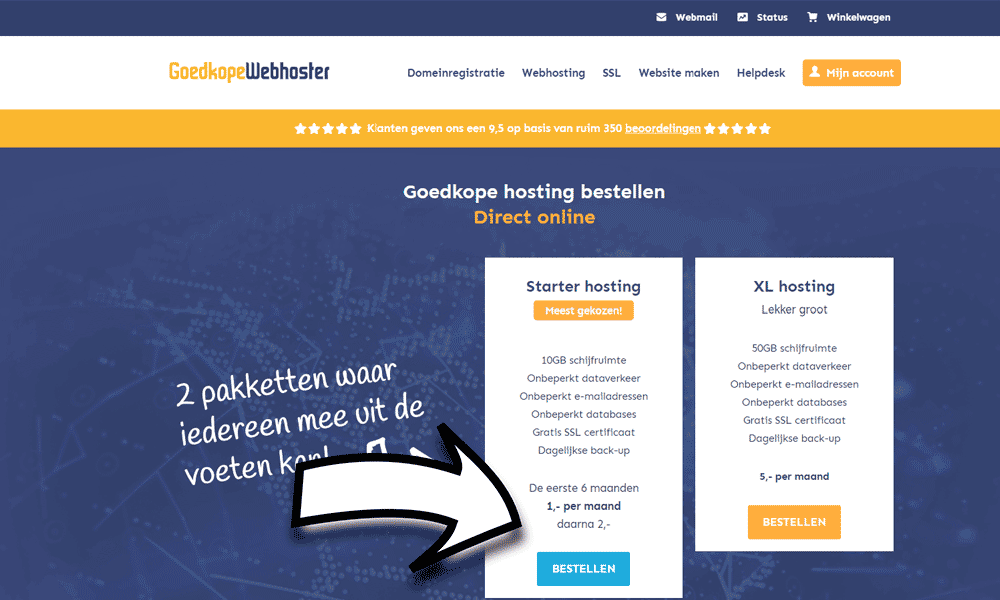
- Ga naar Goedkope Webhoster
- Kies voor Starter Hosting
- Kies een domein en check of die beschikbaar is (1.2)
- Kies je extensie (.nl) (1.3)
- Klik op afrekenen en maak een account aan (1.4)
- Na betaling ontvang je de domein en hosting informatie

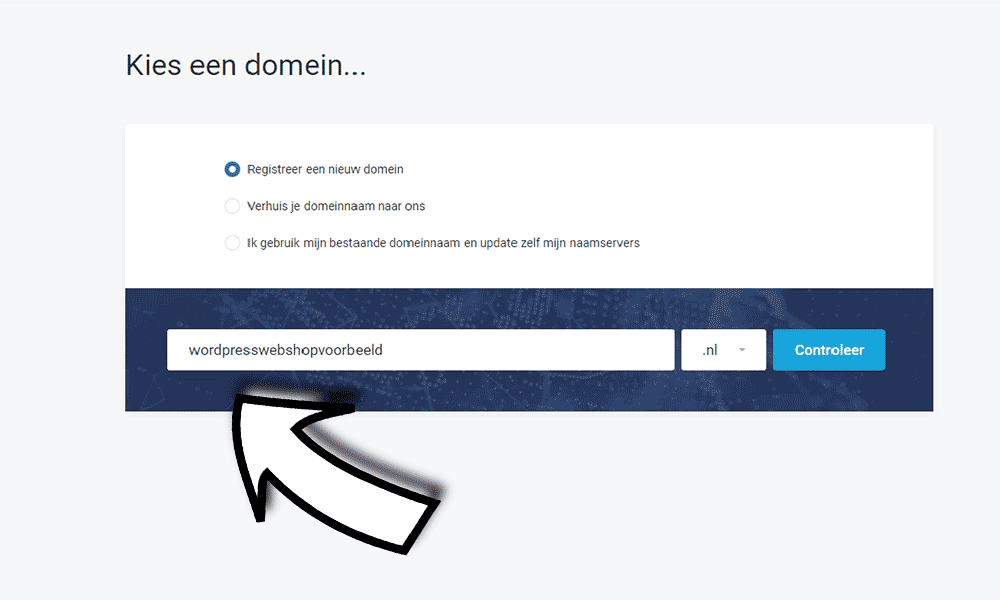
1.2
Beschikbaarheid domeinnaam
Bekijk of jouw domeinnaam beschikbaar is. Als je al een bedrijfsnaam hebt is de kans groot dat je domeinnaam nog bestaat. Moet je nog een bedrijfsnaam verzinnen? Veel gebruikte woorden zijn qua domeinnamen vaak al bezet. Probeer dus creatief te zijn. Is je creativiteit op? Je kan de domeinnnaam tool op domeinnaamtool.nl gebruiken om diverse woordvariaties te vinden.
Let er bij een nieuwe bedrijfsnaam ook op of deze niet al bij de Kamer van Koophandel geregistreerd staat.

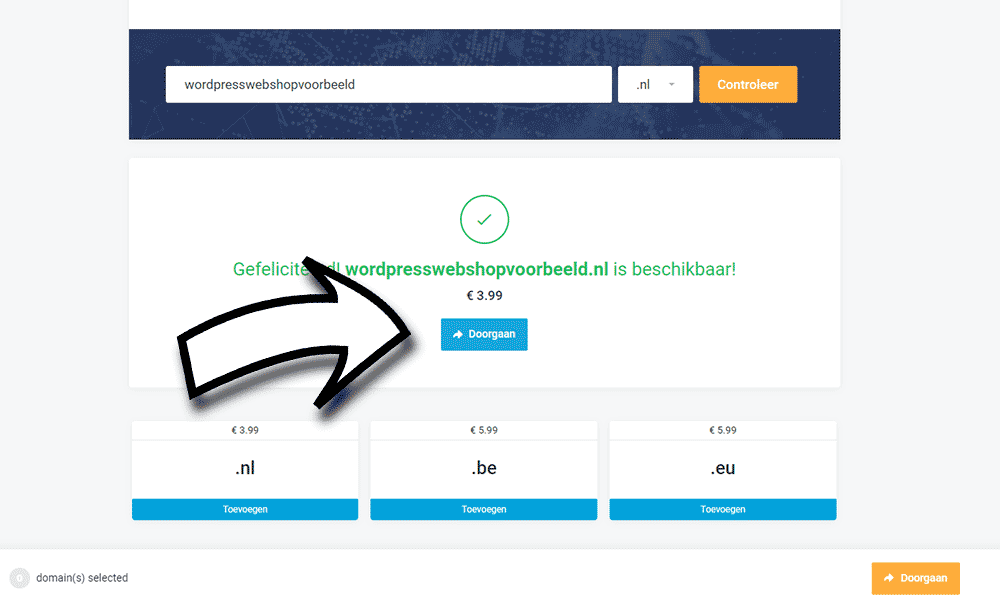
1.3
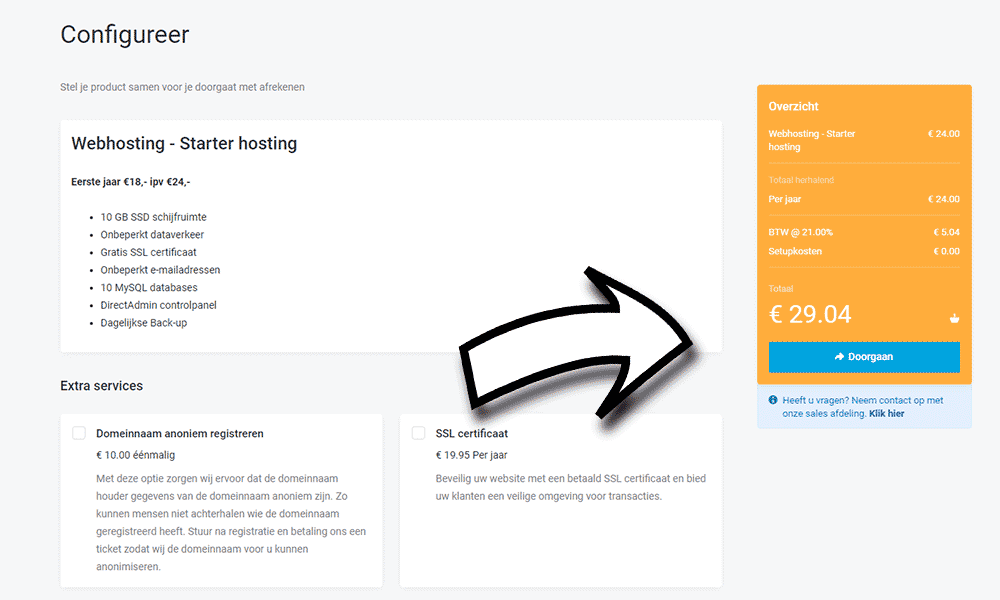
Domeinnaam registreren
Een .nl domeinnaam is voor het eerste jaar €3,99. Andere type domeinnamen kunnen duurder of goedkoper zijn. Klik op verder als je zeker bent van je naam.
Je kan uiteraard ook een ander zogeheten extensie bestellen wanneer jouw domeinnaam niet meer beschikbaar is. Zo kan je bijvoorbeeld gebruiken:
- .com
- .be
- .eu
- .net
- .nu
- .bio
- .rich

1.4
Account maken bij Goedkope Webhoster
Als je akkoord bent kun je afrekenen. Als je hier nieuw bent, maak je nog een account aan. Onthoud de gegevens goed, want die hebben we later weer nodig. Na betaling zul je de factuur en de hostinggegevens ontvangen per email. Je krijgt ook een mail met de gegevens van je domeinnaam registratie en serverinformatie.
Soms duurt het even voordat er een hostingpakket voor je is aangemaakt. Het perfecte moment voor een kop koffie of blokje om met de hond.

2.1
Hosting instellen voor Wordpress webshop
In stap 2 gaan we de hosting instellen zodat Wordpress geïnstalleerd kan worden. Zonder goede instellingen gaat Wordpress niet werken. De volgende zaken moeten allemaal worden uitgevoerd:
- Kies de hostnaam waarop je Wordpress wilt installeren (2.2)
- Login in op DirectAdmin (2.3)
- Database aanmaken voor Wordpress (2.4)
- SSL-certificaat instellen voor de webshop (2.5)
- Extra PHP-instellingen voor Wordpress (2.6)
Bovenstaande zaken instellen doen we via DirectAdmin. DirectAdmin is een programma waardoor je makkelijker een website kunt beheren.

2.2
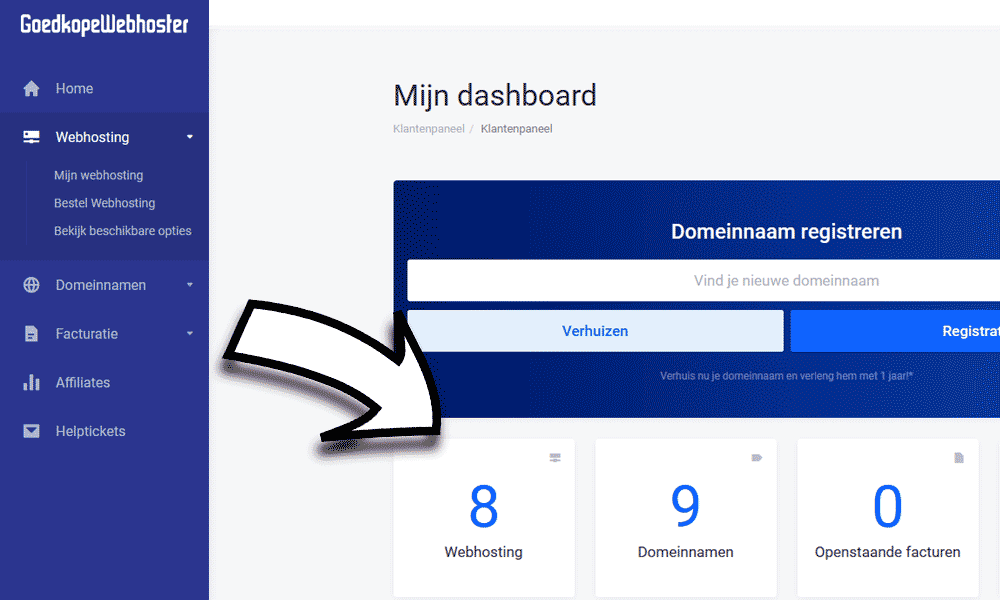
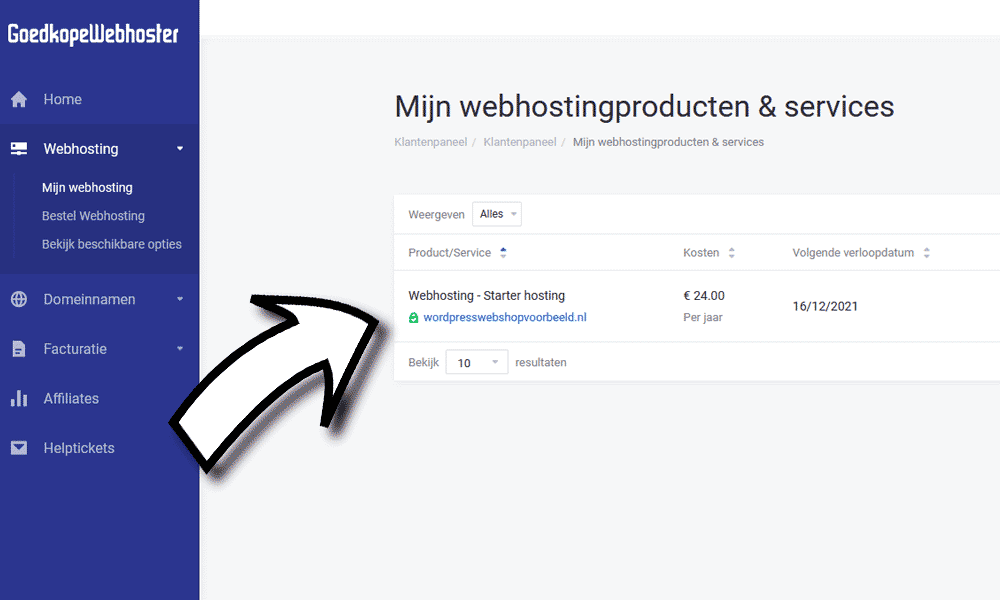
Kies de hostnaam waarop je Wordpress wilt installeren
Als je inlogt met de accountgegevens die je hebt aangemaakt bij Goedkope Webhoster dan kom je in "Mijn dashboard". Als je op "webhosting" klikt dan zie je de hosting die bij jouw gekozen domeinnaam hoort. Klik daarop om verder te gaan.

2.3
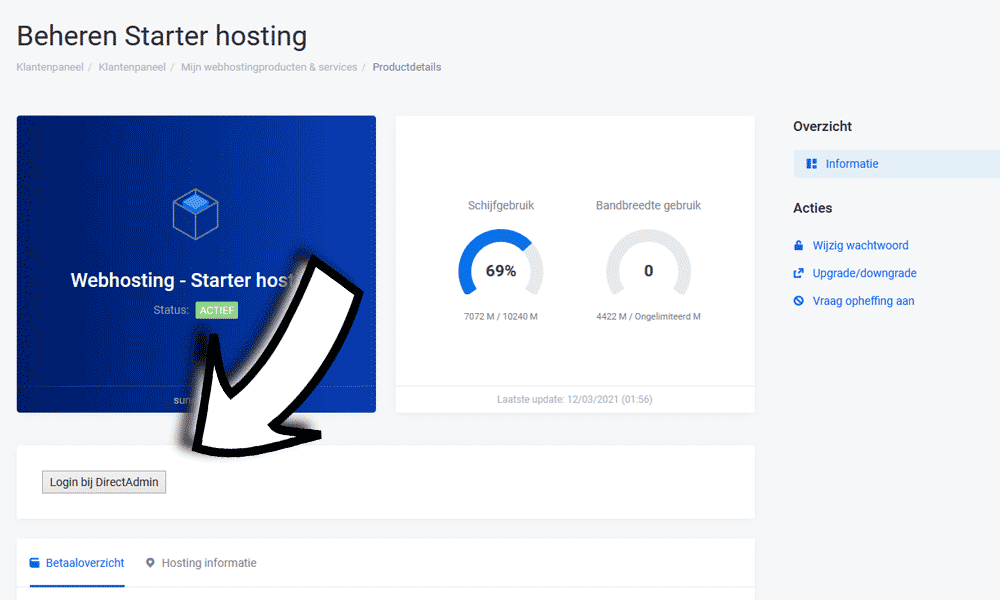
Login in op DirectAdmin
In dit scherm van de hosting zie je dat je verschillende zaken kan instellen. Je kan hier het wachtwoord bijvoorbeeld wijzigen van je hosting (serverinstellingen). Hoe kom je dan in DirectAdmin? Klik hier op "Login bij DirectAdmin".
Ter informatie: DirectAdmin is een plek waar je de onder andere de volgende zaken kunt uitvoeren:
- Database maken voor Wordpress
- SSL-certificaat instellen voor de webshop
- Bestanden beheren, downloaden en uploaden
- E-mail adressen aanmaken
- Webmail beheren
- PHP-instellingen wijzigen
- Je kan hier nog veel meer doen, maar houden het nog even bij de basics

2.4
Database aanmaken voor Wordpress
Een Wordpress webshop werkt niet zonder database. Wat is een database? Dat is een hele grote tabel met informatie. Je kan het vergelijken met een opgeblazen Excel-document (tabellen). In die database wordt alle informatie opgeslagen met betrekking tot de Wordpress installatie. Denk bijvoorbeeld aan:
- Sitenaam
- Inloggegevens van Wordpress
- Productinformatie
- Bestellingsinformatie
- Reacties van bezoekers en klanten
In die database zit dus belangrijke en privacy gevoelige data. Het is belangrijk hier back-ups van te maken (uitleg komt later). Hiernaast is het aan te raden een ingewikkeld wachtwoord te kiezen bij het aanmaken van de database.
Uitleg database aanmaken
Je bent als het goed is in het scherm van DirectAdmin. Je volgt de volgende stappen om een database aan te maken voor Wordpress:
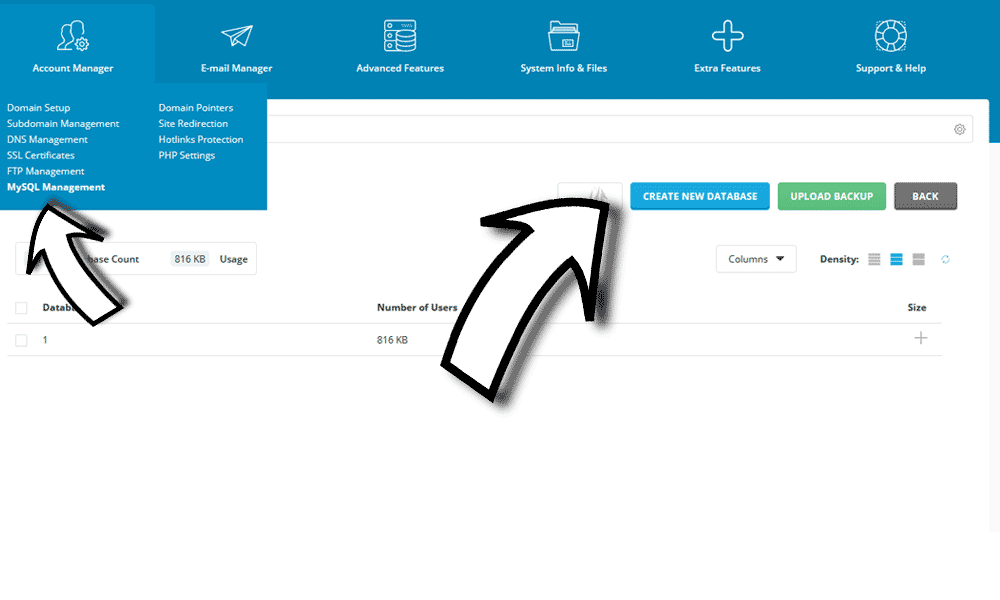
- Ga naar "Account Manager" (linksboven)
- Je klikt dan op "MySQL Management"
- Klik op "Create new database"
- Kies een database naam, database user en wachtwoord
Onthoud de gegevens want die hebben we later weer nodig.

2.5
SSL-certificaat instellen
Een SSL-certificaat is het slotje en/of groene balkje in je adresbalk. Het is een beveiliging vereist om bijvoorbeeld betalingen te accepteren in de Wordpress webshop.
Hoe zet je SSL aan op je website?
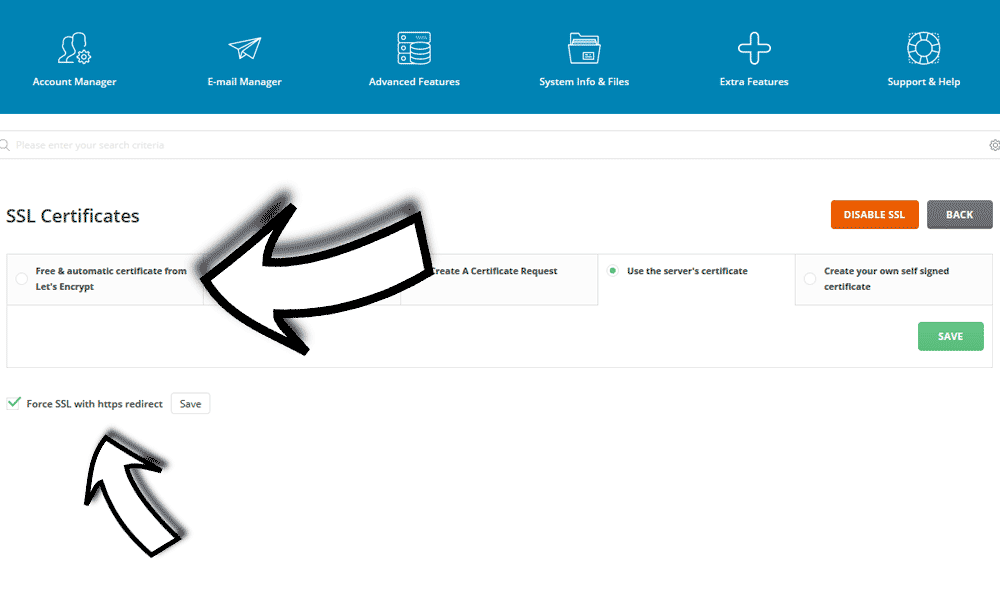
- In DirectAdmin kan je linksboven naar "Account Manager" gaan.
- Vervolgens zie je "SSL Certificates" staan. Klik daarop.
- Selecteer: "Free & automatic certificate from Let's Encrypt" en klik save.
- Vink nu linksonderin "Force SSL with https redirect" en klik save.
Je kan in het scherm van SSL certificaten ook je eigen certificaten uploaden. Het technische gedeelte laten we achter wegen. Je kan naar stap 2.6.

2.6
Extra PHP instellingen voor Wordpress
In principe zijn we klaar om Wordpress te downloaden en uploaden, maar voor de zekerheid behandelen we nog een extra scherm: "Select PHP Version". Je kunt daar extra zaken instellen zoals de maximum upload grootte van een bestand. Wanneer Wordpress een grote update uitvoert moet je wellicht de PHP-versie naar een hogere versie zetten. Dat verhogen van de versie kan daar dus ook. Zo een grote update gebeurt niet heel vaak. Hoe kom je bij "Select PHP-version"?
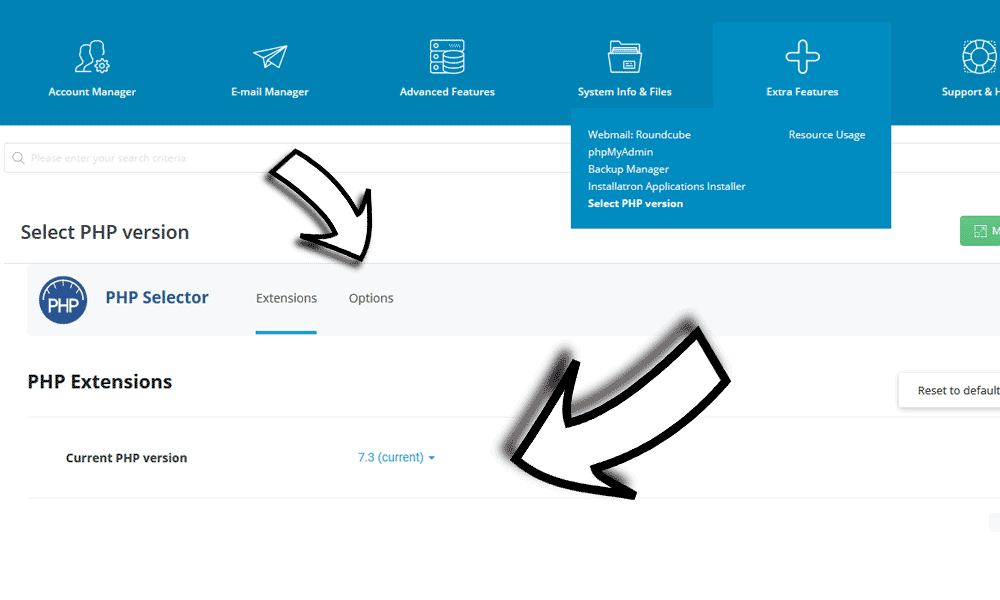
- Ga in DirectAdmin naar "Extra Features"
- Selecteer dan "Select PHP Version"
- Je kunt hier de PHP versie selecteren. Deze laten we voor nu staan (7.3).
- Bij "Options" kan je de volgende zaken naar 1GB zetten:
- Memory limit
- Post_max_size
- Upload_max_size

3.1
Wordpress bestanden downloaden en uploaden met DirectAdmin
In stap 3 gaan we Wordpress bestanden downloaden en uploaden naar de cloud (jouw gekochte hosting). Download altijd de laatste versie van Wordpress vanwege veiligheid. Tijdens dit schrijven werken we met Wordpress 5.7. Waarschijnlijk lijkt het over een paar jaar nog hetzelfde. De volgende stappen voer je chronologisch uit voor het beste resultaat:
- Wordpress downloaden
- Login in op DirectAdmin en ga naar file manager (3.2)
- Ga naar public_html en verwijder de bestanden (3.3)
- Upload gedownloade Wordpress bestanden (3.4)
- Pak het bestand uit (extract) (3.5)
- Selecteer alle Wordpress bestanden en verplaats naar public_html(3.6)
- Verplaatste bestanden check (3.7)
Installatie zonder Goedkope Webhoster
Heb je zelf een domeinnaam en hosting tijdens deze handleiding? Dan zorg je ervoor dat je de gedownloade bestanden upload naar jouw webhoster. Vaak zet je de bestanden in de map: public_html. Door deze stap gaat het soms mis bij beginners. Het belangrijkste:
- In het gedownloade bestand zie je index.php staan
- index.php moet direct in de map public_html staan
- /public_html/index.php
Index.php is bij Wordpress het bestandje dat als eerste wordt aangesproken om een webpagina te weergeven. Het is zeg maar de entree naar je website. Als dat bestandje op de verkeerde plaats staat, dan werkt de Wordpress website niet.

3.2
Login in op DirectAdmin en ga naar file manager
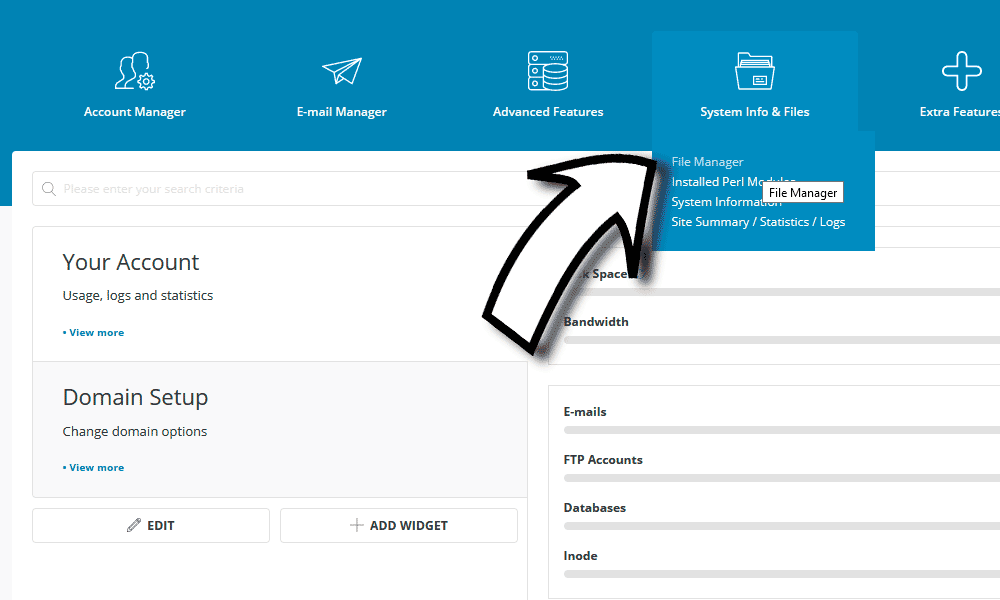
De Wordpress bestanden zijn gedownload. Deze moeten nu op jouw hosting komen te staan. Hoe doe je dat? Als je in DirectAdmin zit kan je de volgende stappen uitvoeren om Wordpress bestanden te uploaden met de "File Manager":
- Klik rechtsboven op "System Info & Files"
- Klik vervolgens op "File Manager"
Je zit nu dus op de harde schijf van jouw aangeschafte webhosting. Je ziet aan de linkerkant een mappenstructuur. Elke map heeft zijn eigen functie. De public_html folder bevat nu een paar bestanden. Index.html is de "pagina" die het internet nu ziet op jouw domeinnaam/website. Als je index.html verwijdert is er niks meer op je website.

3.3
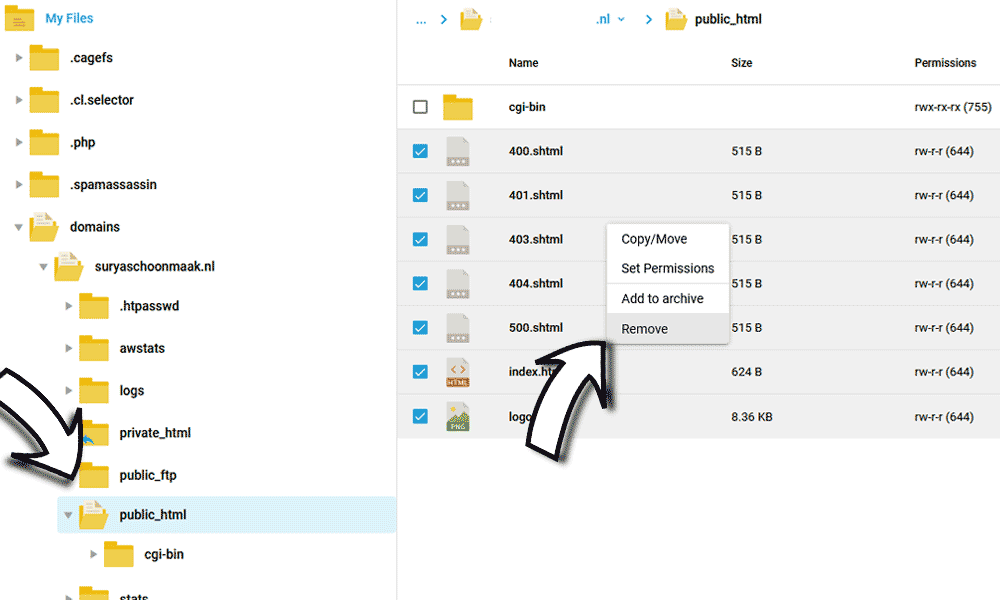
Ga naar public_html en verwijder bestanden
De bestanden die gedownload zijn van de Wordpress website moeten uiteindelijk in public_html komen te staan. Voor dat we dat doen verwijderen we alle huidige bestanden in de public_html folder. Selecteer alle bestanden en verwijder ze. Ter info: je kan in de "File Manager" op de rechtermuisknop van je muis drukken om bestanden te verwijderen, kopiëren of verplaatsen.

3.4
Upload gedownloade Wordpress bestanden
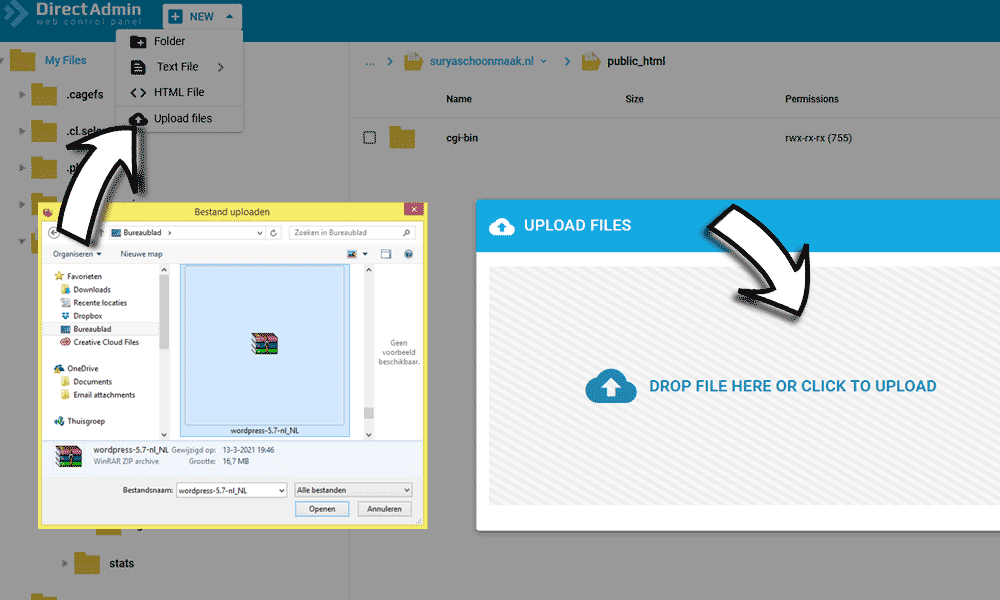
De public_html folder is nu helemaal leeg. Hoog tijd dat we de gedownloade Wordpress bestanden uploaden naar die map. Hoe doen we dit?
- Klik op de public_html map als je daar nog niet bent
- Ga linksboven naar "New"
- Klik dan op "Upload files"
- Selecteer het gedownloade Wordpress bestand (wordpress-5.7-nl_NL.zip)
- Klik op upload en wacht een paar seconden
Het ingepakte (zip) Wordpress bestand staat nu op je server, maar er is nog niks gebeurd. Ga naar de volgende stappen om Wordpress te laten werken.

3.5
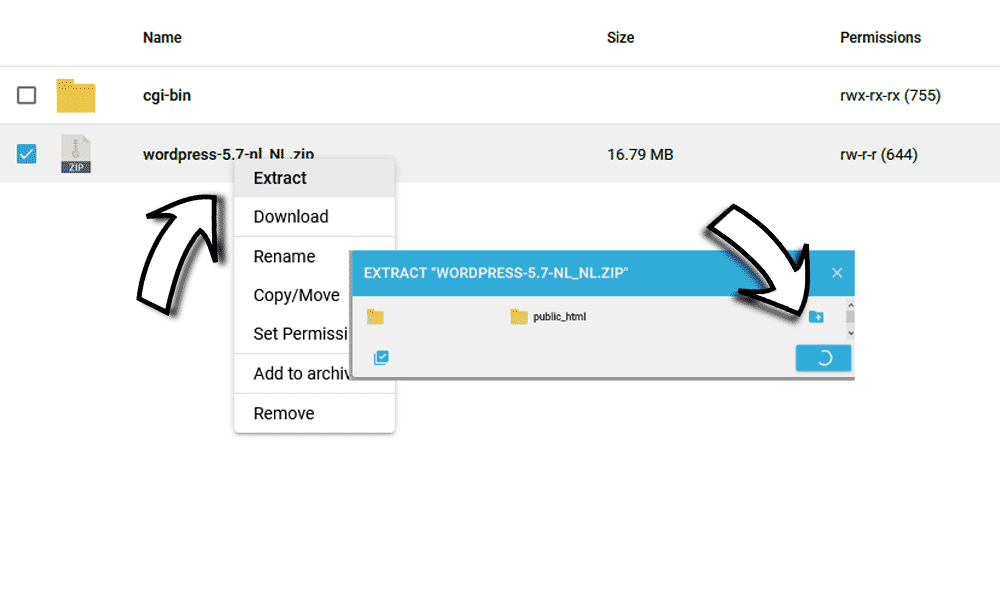
Pak het bestand uit (extract)
Omdat het Wordpress bestand is ingepakt (zip-bestand), gaan wij die nu uitpakken.
- Klik met de rechtermuisknop op het Wordpress bestand
- Klik op extract

3.6
Wordpress bestanden verplaatsen naar public_html
Alle bestanden staan helaas nog niet op de goede plek. Een lang verhaal kort:
- Klik op de Wordpress map
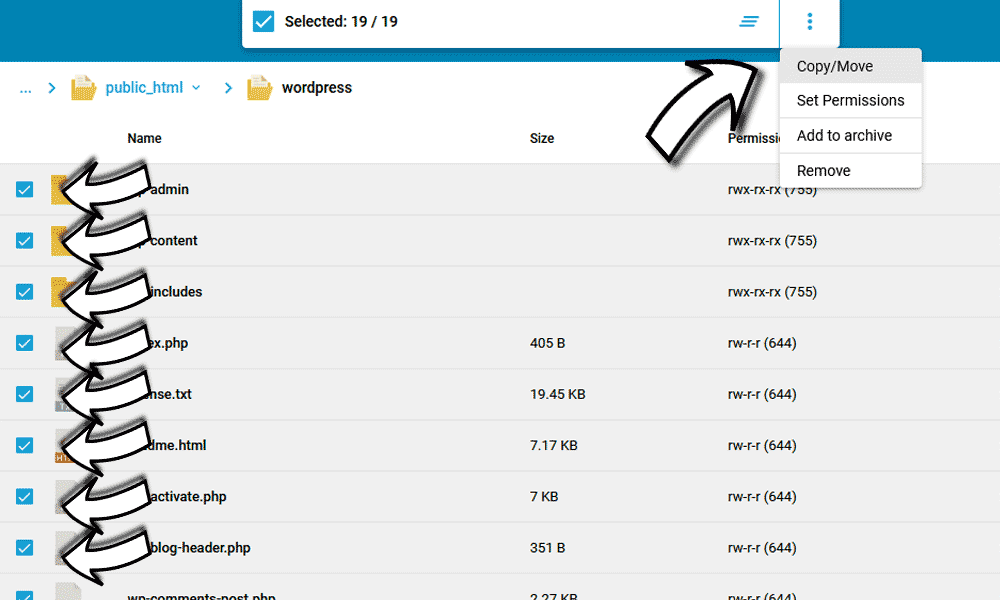
- Selecteer hier alle bestanden en mappen (19 in totaal)
- Klik dan met de rechtermuisknop in het scherm
- Klik nu op "Copy/Move"
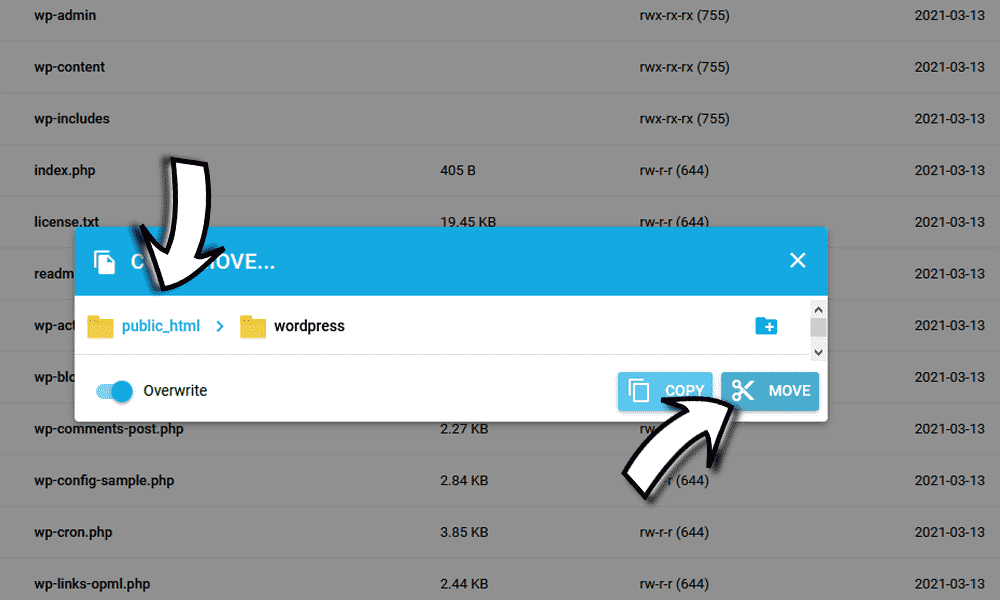
- Klik dan op "public_html"
- Klik nu op "Move"
De bovenstaande stappen zijn niet de lastigste stappen om een Wordpress website neer te zetten, maar wel het punt waar het meeste fout gaat. In de volgende stap doen we een laatste check en dan kan de Wordpress website worden geïnstalleerd.

3.7
Verplaatste bestanden check
Als de Wordpress bestanden op de juiste manier zijn verplaatst dan doe je de volgende check:
- Ga naar "public_html"
- Check of je index.php ziet staan
- Staat hij daar? Ja?
- Typ je domeinnaam in adresbalk van je browser en je ziet dat je kan beginnen met stap 4: Installeren van Wordpress. Het complexe gedeelte is gedaan. Gefeliciteerd! Je bent bij deze gepromoveerd naar "Junior webbeheerder".


4.1
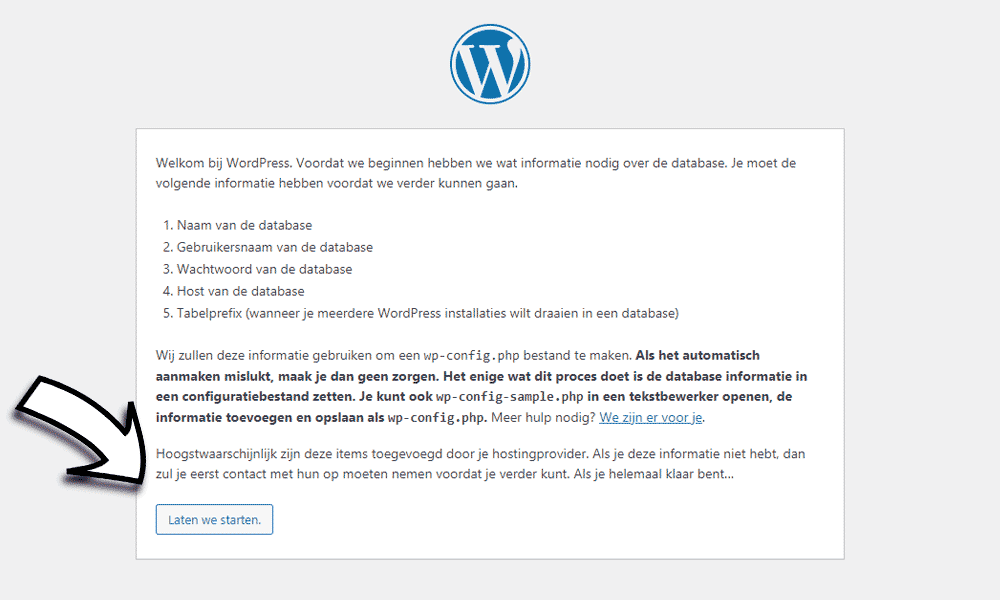
Wordpress installeren
In stap 4 gaan we Wordpress installeren (klik op "Laten we starten") . Tot zover zijn de volgende stappen uitgevoerd waardoor we kunnen beginnen:
- Domeinnaam en hosting gekocht
- Hosting ingesteld
- Database aangemaakt
- SSL-certificaat geïnstalleerd
- Wordpress bestanden geüpload naar de hosting
Je kan nu je domeinnaam intypen. Als je dat gedaan hebt kom je in het installatie scherm van Wordpress. In de volgende stappen voer je uit:
- Database informatie invullen (4.2)
- Sitetitel instellen (4.3)
- Inloginformatie aanmaken voor de "admin" (4.3)
In stap (4.4) krijg je extra informatie over het inloggen op je Wordpress website. In Stap (4.5) zie je het tussentijdse resultaat van de Wordpress installatie. In stap (4.6) krijg je een korte toelichting over het dashboard van Wordpress.

4.2
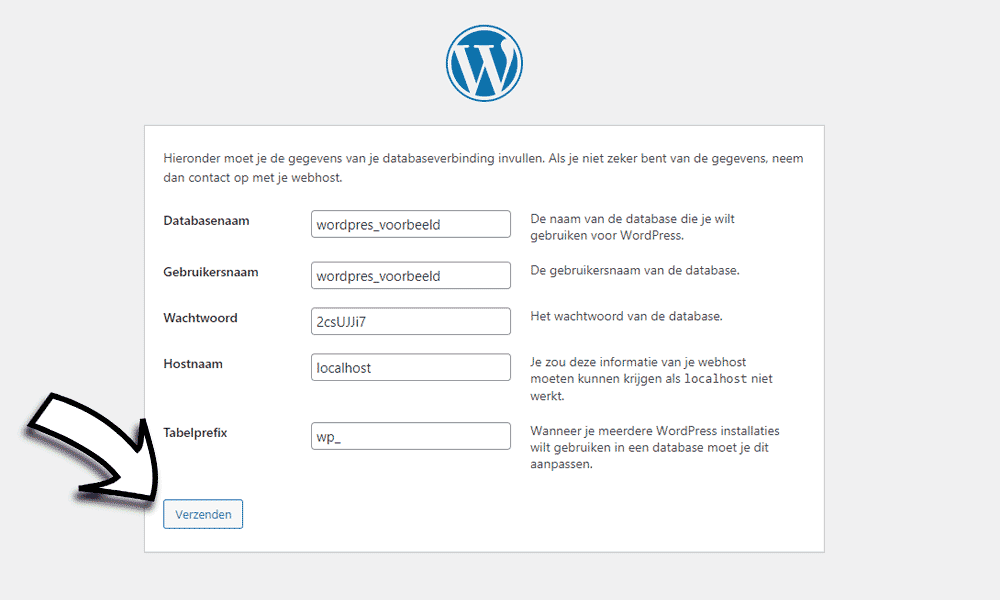
Database informatie invullen
Bij stap 2.4 heb je een database aangemaakt voor Wordpress. Die gegevens die je toen hebt aangemaakt moeten in dit scherm worden ingevuld. Je vult in:
- Databasenaam
- Gebruikersnaam van de database
- Wachtwoord gekozen bij aanmaken van de database
- Localhost laat je staan
- Bij prefix laat je wp_ staan
- Klik op verzenden
Succes! De Wordpress website maakt een verbinding met de database.

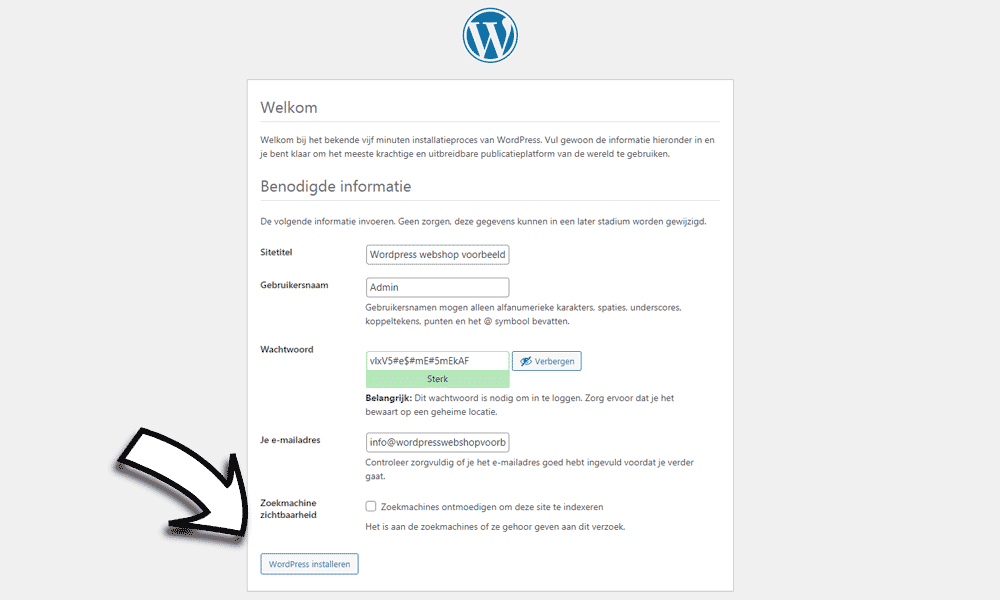
4.3
Sitetitel en inloginformatie voor Wordpress
In dit scherm vul je de sitetitel in. Kies hier je bedrijfsnaam of naam van je project. Je kan dit later weer wijzigen. Naast de sitetitel maak je hier je inloginformatie aan om later in te loggen in je Wordpress website. Je kiest hier:
- Gebruikersnaam om in te loggen
- Wachtwoord
- E-mail adres
- Klik op Wordpress installeren

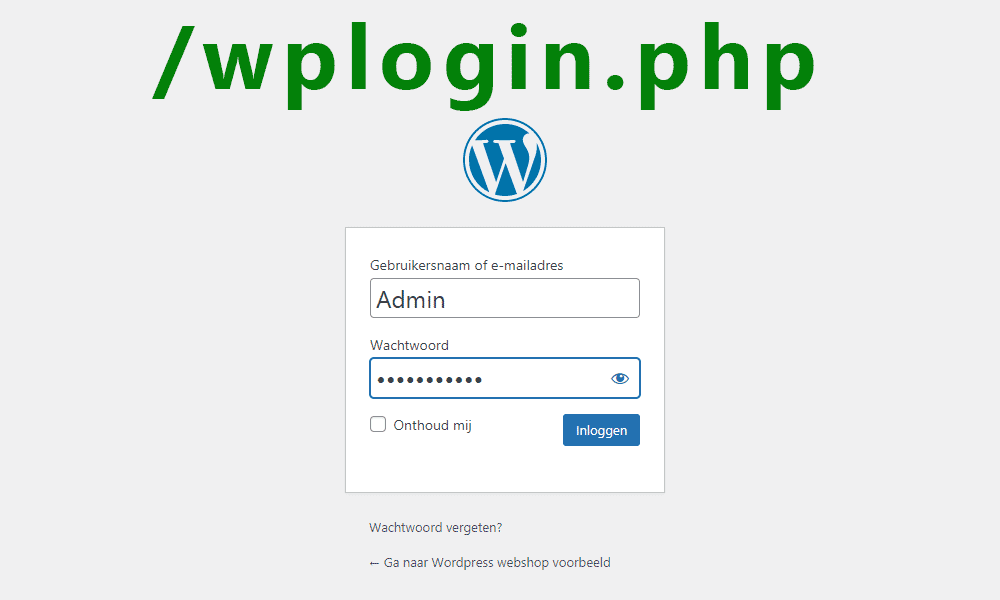
4.4
Inloggen op je Wordpress website
Nadat je de inloginformatie voor de Wordpress website hebt aangemaakt kan je inloggen. Als je niet meer kan inloggen dan kan je ten alle tijden het volgende in de adresbalk invullen:
- www.dedoorjouwgekozendomein.nl/wp-login.php
Je kan dus altijd /wp-login.php gebruiken om in te loggen op je pas geïnstalleerde website.

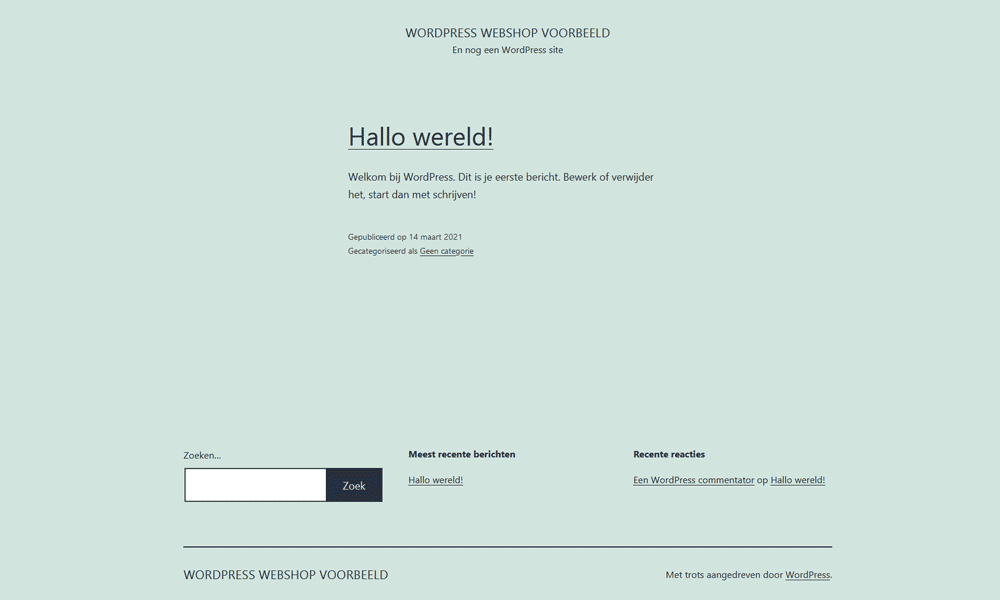
4.5
Tussentijds resultaat van je Wordpress installatie
Als je naar de homepage van je website gaat (typ je domeinnaam in, in de adresbalk van je webbrowser) dan hoort de Wordpress installatie eruit te zien zoals de hier getoonde foto. Je ziet je gekozen sitetitel en een bericht: "Hallo Wereld". Tijdens het schrijven van deze handleiding en de versie van Wordpress (5.7) wordt het standaardthema van Wordpress gebruikt: "Twenty Twenty-one". In de bonus stappen van deze handleiding heb je de optie een ander thema (look) te kiezen voor je webshop.

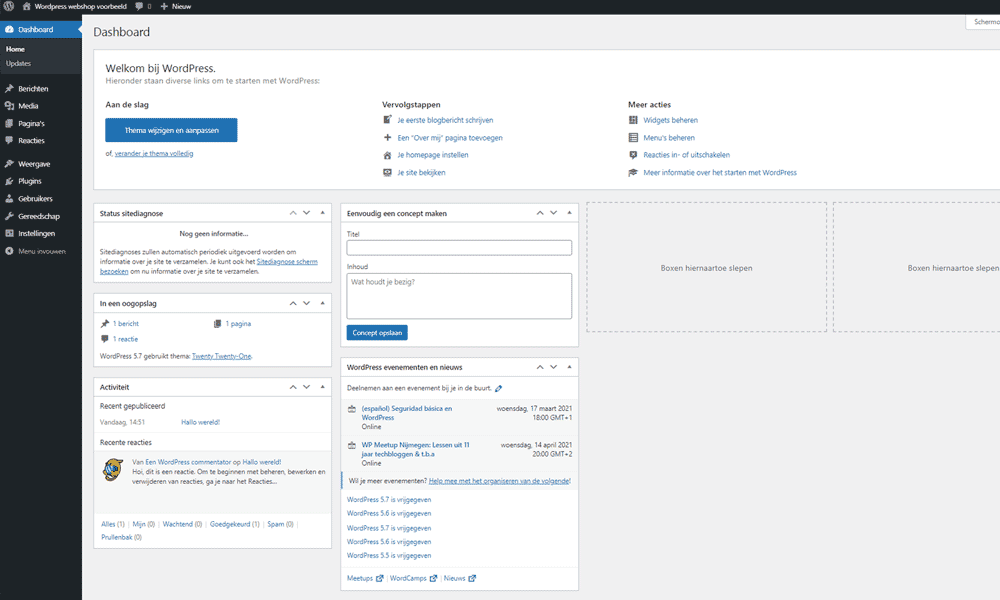
4.6
Uitleg Wordpress Dashboard
Als je bent ingelogd bij je Wordpress installatie dan zit je in het Dashoard. Je kan ook ten alle tijden naar je Dashboard gaan door je domeinnaam met /wp-admin/ erachter in typen. Het dashboard kan je zien als het administratieve gedeelte van de webshop die je gaat bouwen in deze tutorial. Dit wordt ook vaak de achterkant of de back-end genoemd.
Het Dashboard bestaat uit de belangrijkste zaken:
- Linkermenu (menu met alle instellingen)
- Hoofdscherm (Waarin je vaak gaat werken)
- Uitloggen (rechtsboven)
- Switch knop (linksboven om van je website naar het dashboard en omgekeerd te navigeren).

5.1
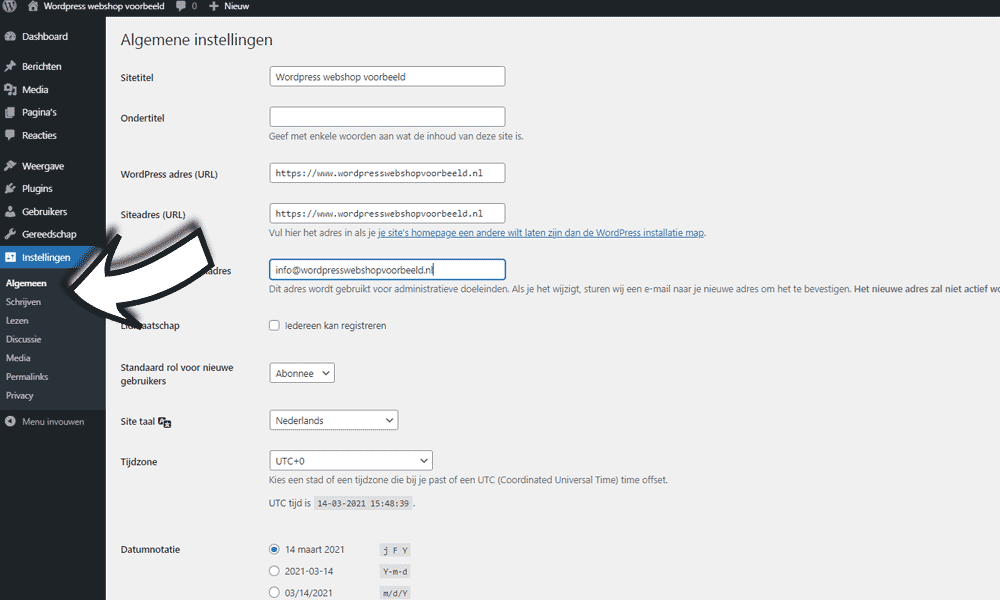
Algemene instellingen van Wordpress
In stap 5 van deze tutorial gaan we enkele algemene instellingen van Wordpress doornemen. Deze algemene instellingen zijn te vinden in het bekende linkermenu van Wordpress (dashboard).
- Klik op "Instellingen -> Algemeen" in het linkermenu
- Je bent nu in het scherm van de algemene instellingen van Wordpress
- Je kan hier de sitetitel van Wordpress veranderen
- Ik heb de ondertitel verwijderd
- Bij het veld Wordpress adres voeg ik "www." toe. Ik krijg dus https://www.wordpresswebsitevoorbeeld.nl
- Bij Siteadres voeg ik ook "www." toe.
- Er zijn meer voorkeursinstellingen die je kan wijzigen
- Als je akkoord bent klik je onderin op "opslaan".
Ter extra informatie: ik voeg "www." toe omdat ik wil dat er standaard "www." in de adresbalk komt te staan voor de domeinnaam. "WWW" is een zogeheten subdomein. Je kan als je wilt ook iets heel anders invullen. Als jij iets veranderd bij het adresveld, dan kan het mogelijk zijn dat Wordpress je automatisch uitlogt. Je kan nu opnieuw inloggen en je zult zien dat je website nu standaard "www." voor je siteadres heeft staan.
Overige algemene instellingen in Wordpress
Naast de algemene instellingen van Wordpress kan je de volgende zaken instellen in de stappen 5.2 t/m 5.8 van deze handeling.
- Homepage instellingen van Wordpress (5.2)
- Discussie instellingen in Wordpress (5.3)
- Permalinks in Wordpress (5.4)
- Privacy instellingen in Wordpress (5.5)
- Berichten uitleg in Wordpress (5.6)
- Pagina uitleg en voorbeeldpagina wijzigen (5.7)
- Unieke pagina's aanmaken in Wordpress (5.8)

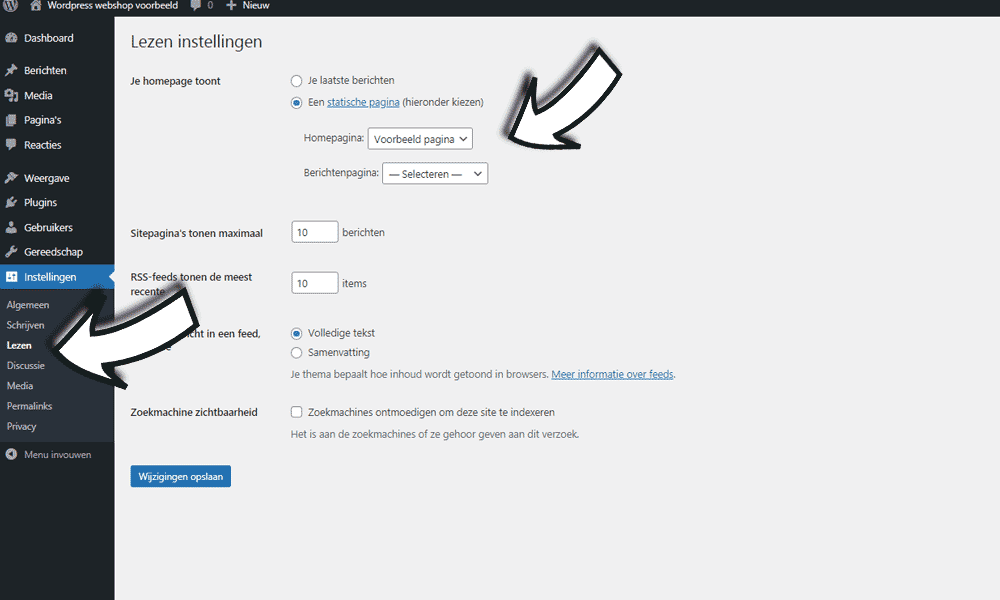
5.2
Homepage instellingen van Wordpress
Als je bij instellingen nu op "lezen instellingen" klikt kan je kiezen welke pagina de homepage wordt. De instelling laat standaard het laatste bericht zien. Nu heb ik ervoor gekozen om een "statische pagina" te laten zien. Na de Wordpress installatie kan je alleen kiezen uit: voorbeeldpagina of privacy beleid. Ik heb gekozen voor de voorbeeldpagina. Die pagina gaan we later wijzigen zodat je snapt hoe pagina's in elkaar zitten.
Wanneer Woocommeerce (de belangrijkste plugin voor de Wordpress webshop) is geïnstalleerd dan komen we terug naar dit scherm om de webshop met de producten op de homepage te laten zien.

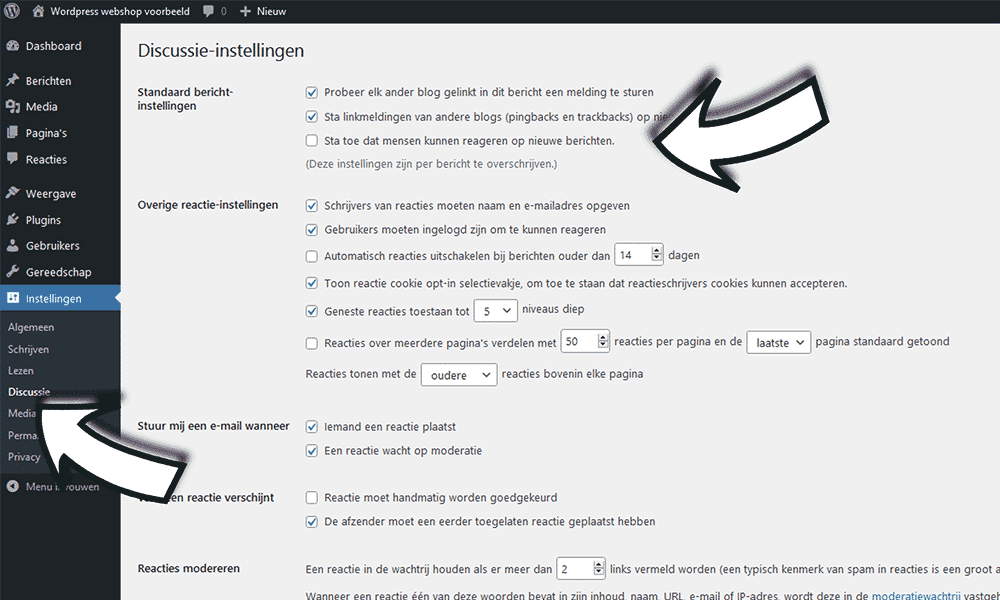
5.3
Discussie instellingen in Wordpress
De discussie instellingen van Wordpress gaan in het kort over de reacties die bezoekers kunnen plaatsen op artikelen, pagina's en uiteindelijk producten. Je gaat naar dit scherm door in het bekende linkermenu op "instellingen -> lezen" te klikken.
Voor het gemak wil ik op het moment dat bezoekers geen reacties kunnen plaatsen en dat wanneer dat wel kan zij op zijn minst ingelogd moeten zijn.
- Vink aan: Sta toe dat mensen kunnen reageren op nieuwe berichten.
- Vink aan: Gebruikers moeten ingelogd zijn om te kunnen reageren
- Klik op opslaan

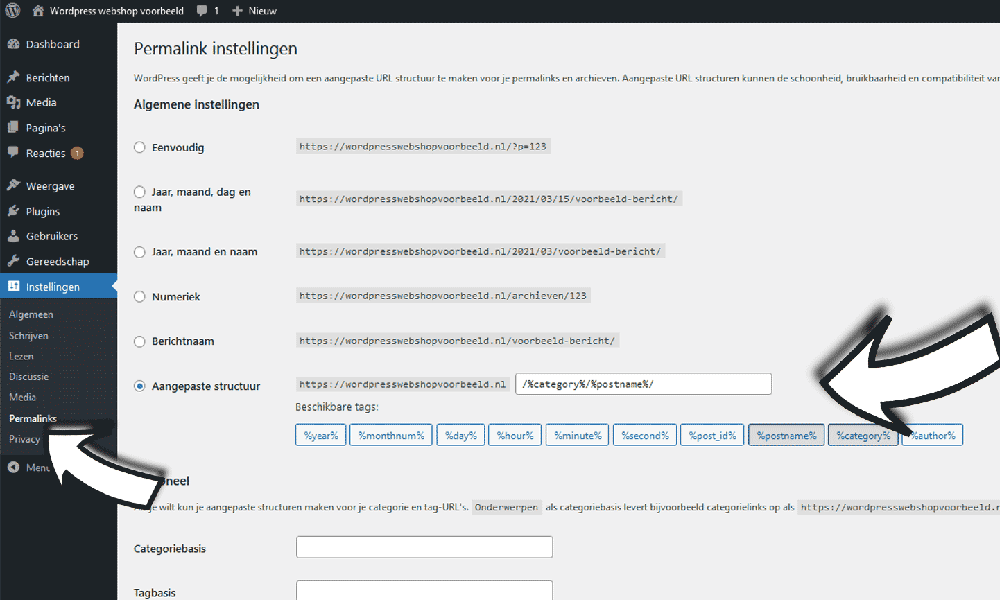
5.4
Permalinks in Wordpress
In het linkermenu bij de instellingen zie je ook permalinks staan. Permalinks instellingen zijn de instellingen van de URL's van de berichten, pagina's en producten die je gaat aanmaken. Je kan dit per bericht, pagina of product elke keer handmatig doen, maar het liefst stel je de structuur goed in. Voor nu veranderen we alleen nog de structuur van de berichten en pagina's:
- Ga naar Permalinks in het linkermenu bij de instellingen
- Klik op "aangepaste structuur"
- Verwijder de huidige tekst. Vervang het met: "/%category%/%postname%/". Je kan dat ook doen door eerst op de knop "%category%" en daarna de knop "%postname%" aan te klikken.
- Klik op "Wijzigingen opslaan"
Wanneer we de Woocommerce plugin hebben geïnstalleerd kunnen er producten worden aangemaakt en kan je in dit scherm ook de standaard structuur van je producten instellen. Dat gaan we dus zeker doen in de latere stappen.

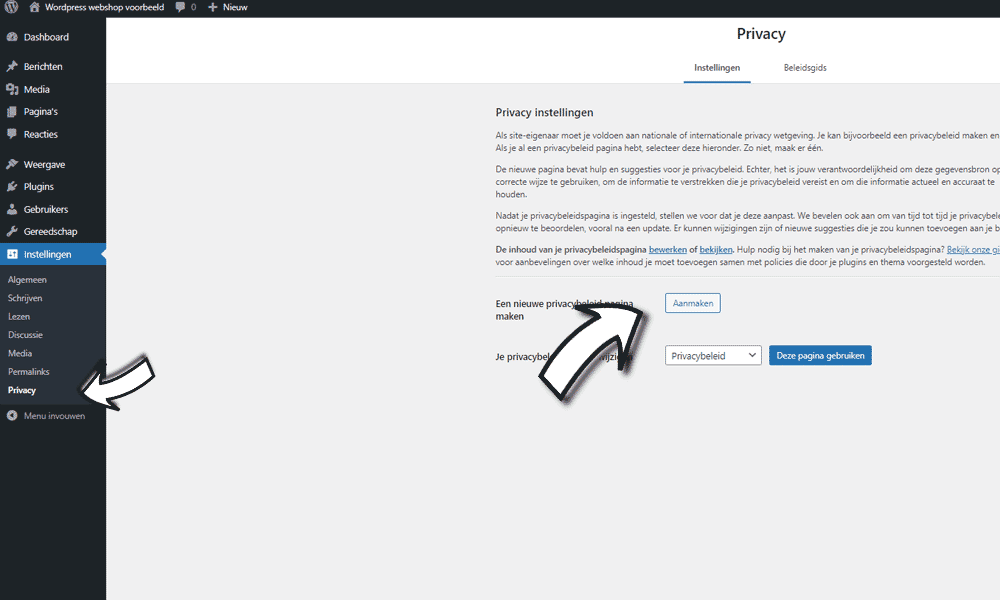
5.5
Privacy instellingen in Wordpress
Als je een Wordpress website online zet, dan moet je volgens de Europese wetgeving tegenwoordig rekening houden met de privacy van je bezoekers en klanten. Deze wet staat ook wel bekend onder: "Algemene Verordening Gegevensbescherming (AVG), GDPR".
Uiteindelijk sla je gevoelige informatie op. Lees jezelf dus goed in en zorg ervoor dat je een goede privacy verklaring online zet. Voor het gemak heb ik er zelf één gemaakt met een generator ondersteund door de o.a. de Nederlandse overheid:
Nadat je de verklaring online gemaakt hebt kan je die verklaring kopiëren. Ga in het linkermenu bij instellingen naar privacy en klik op wijzigen (of je maakt een nieuwe aan). Je kan nu de huidige tekst verwijderen en de volledige privacy verklaring hierin plakken. Klik hierna rechtsboven op "Publiceren". Dat was trouwens de eerste pagina die je hebt gewijzigd in Wordpress. Bekijk de privacyverklaring op de voorbeeldwebsite:
In een later stadia van deze handleiding gaan we ook een Cookie-melding scherm instellen met een verwijzing naar de privacy verklaring. Daarnaast is het verplicht een melding te maken naar je algemene voorwaarden met het een verwijzing naar het herroepingsrecht.

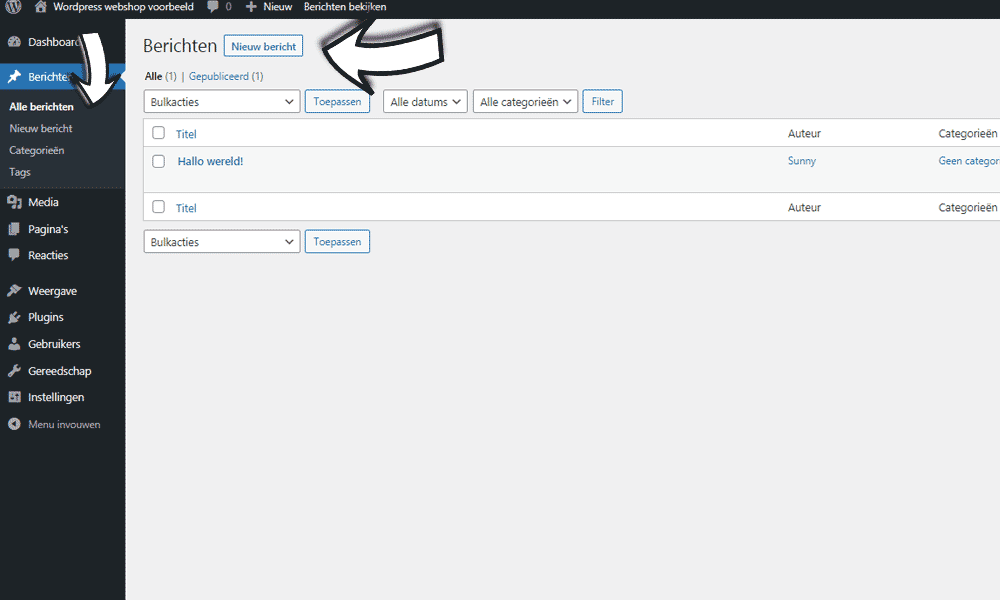
5.6
Berichten uitleg in Wordpress
Wordpress is ooit bekend geworden door het blog-imago. Bloggers konden makkelijk en snel informatie delen met de hele wereld. De berichten zijn in het linkermenu de plek om snel berichten te maken en te delen met de wereld. Om er gewend mee te raken voeren we het volgende uit:
- Ga in het linkermenu naar berichten
- Maak eerst een categorie aan met de naam: "Berichten" en slug: "berichten"
- Klik op wijzigen bij het artikel: "Hallo Wereld"
- Ik heb de titel veranderd naar: "Hallo Nederland"
- De tekst heb ik ook gewijzigd
- Klik op publiceren en je bent klaar
Als test heb ik ook een tweede bericht aangemaakt, dit kan jezelf ook doen. In de rest van de tutorial zal ik niet dieper op berichten in gaan.

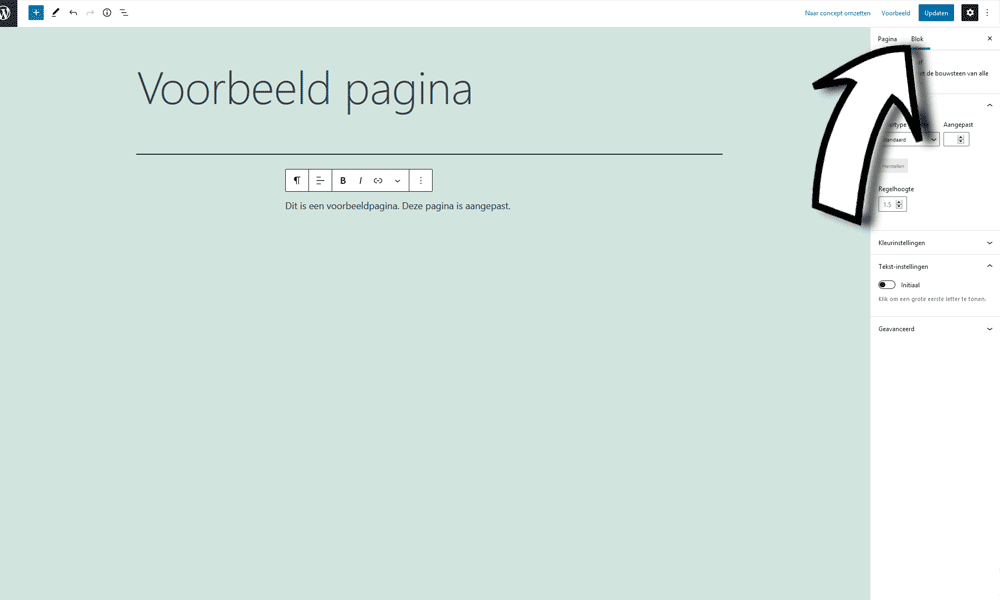
5.7
Pagina uitleg en voorbeeldpagina wijzigen
Naast berichten kan je in Wordpress pagina's aanmaken. Net zoals bij berichten wijzigen we snel de voorbeeldpagina om er gewend mee te raken.
- Ga in het linkermenu naar pagina's
- Klik op wijzigen bij voorbeeldpagina
- Wijzig de titel en tekst naar wens
- Aan de rechterkant zie je wat instellingen waaronder ook "uitgelichte afbeelding". Voeg naar wens ook een foto toe door daar verder te klikken.
Chapeau! wanneer alles tot nu toe goed gaat. Je hebt de basis van Wordpress nu onder de knie, maar die website ziet er nog niet echt strak uit. In de volgende stappen gaan we Woocommerce voor het webshop gedeelte, plugins en een thema installeren.

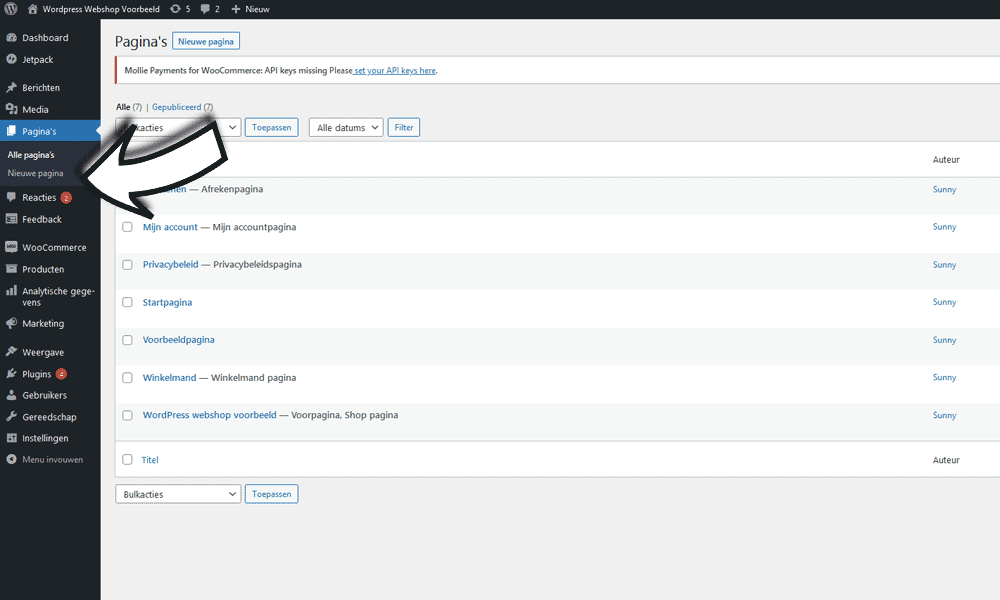
5.8
Unieke pagina's aanmaken in Wordpress
In de vorige stap heb je een pagina gewijzigd. Je moet natuurlijk ook weten hoe je een pagina aanmaakt. In Wordpress kan je in het linkermenu zoals te zien op de foto van de handleiding klikken op "Nieuwe pagina".
- Ga in het linkermenu naar pagina's
- Klik op "Nieuwe pagina"
- Kies een titel
- Geef een omschrijving
- Voeg eventuele extra informatie of foto's toe
- Klik op "publiceren"
Belangrijke pagina's voor een Webshop
Als je een webshop commercieel gaat exploiteren dan moet je uiteraard aan wat regelgeving voldoen en moet je dit vaak ook op je website zetten. Denk bijvoorbeeld aan:
- Algemene voorwaarden
- Retourvoorwaarden
- Contactinformatie
- Bedrijfsinformatie
- Persoonlijke verhalen
In deze handleiding heb ik nog een extra pagina toegevoegd, namelijk die van de algemene voorwaarden.

6.1
Woocommerce installeren en Wordpress account aanmaken
Naast de installatie van Wordpress zelf, is de installatie van Woocommerce de belangrijkste. Woocommerce is zogezegd een plugin die je installeert. Dit wordt de eerste plugin die geïnstalleerd gaat worden in deze handleiding. Ter informatie zijn er duizenden plugins met allerlei verschillende doeleneinden. In stap 10 van deze tutorial behandel ik nog 8 andere interessante plugins waarmee je een webshop kunt upgraden.
Woocommerce plugin installeren
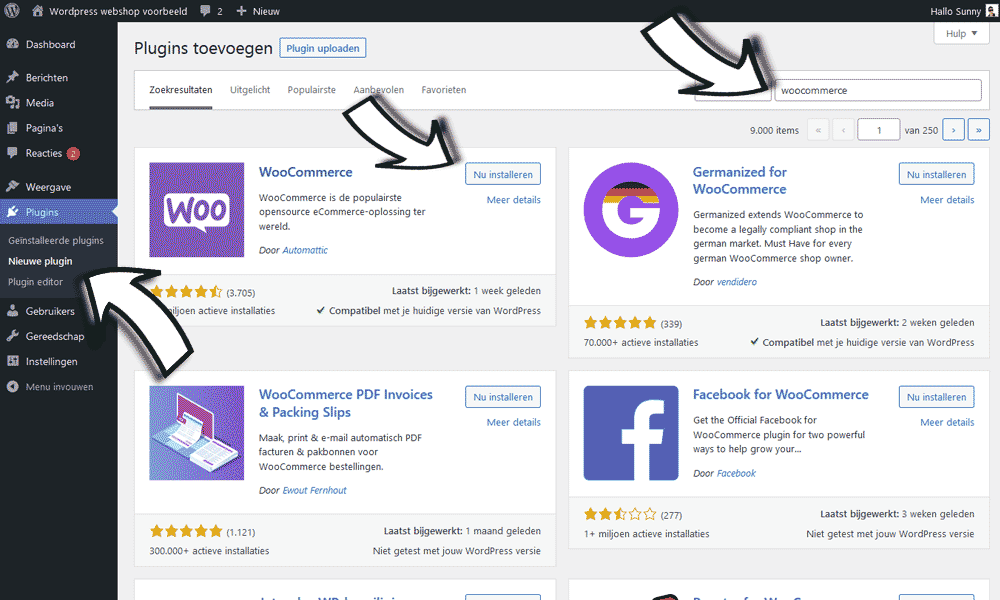
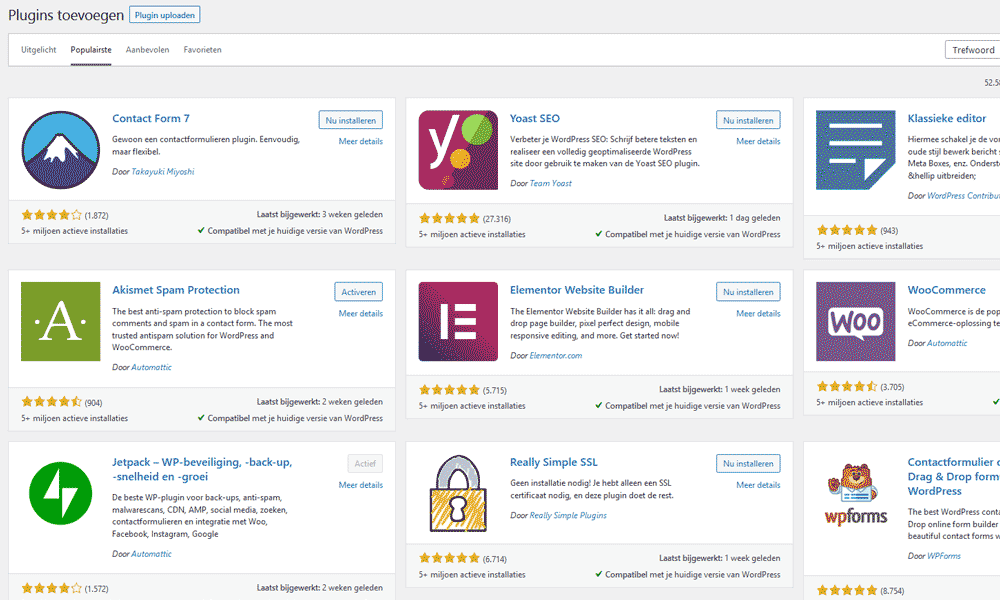
Als je in het dashboard van Wordpress zit dan zie je in het linkermenu: plugins staan. Klik op "Plugins" en volg de volgende stappen:
- Klik bij plugins op "Nieuwe plugin"
- Zoek rechtsboven naar "Woocommerce"
- Na het zoeken kan je Woocommerce "Nu installeren"
- Klik daarna op "Activeren"
- Stel Woocommerce in met de volgende stappen in de handleiding:
- Stel de winkelgegevens in (6.2)
- Stel je sectorinstellingen in (6.3)
- Selecteer je producttype (6.4)
- Stel je bedrijfsgegevens in (6.5)
- Jetpack en Woocommerce Shipping & Tax (6.6)
- Wordpress account maken en koppelen (6.7)
- Tweestapsverificatie voor Wordpress instellen (6.8)

6.2
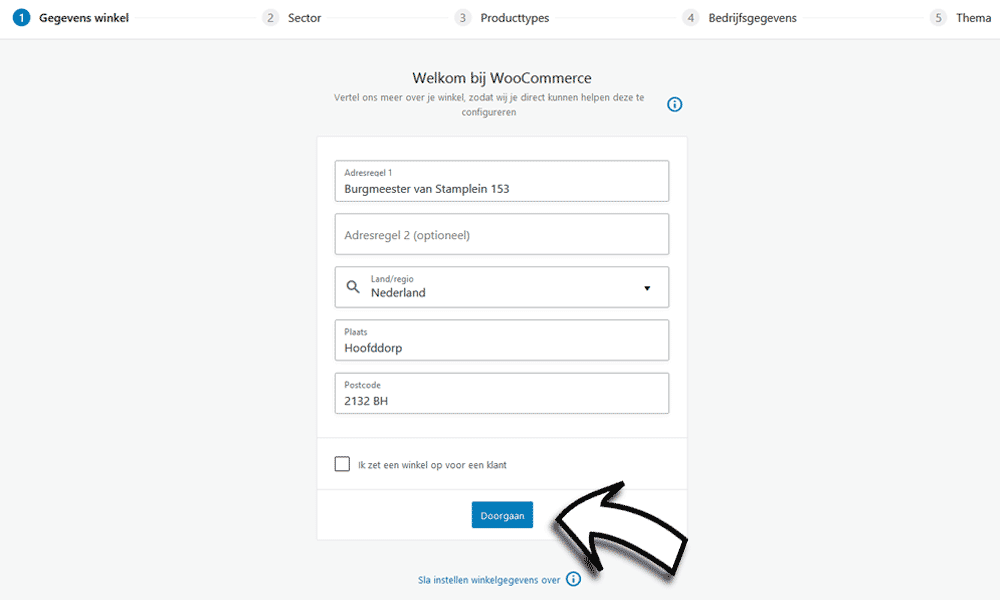
Woocommerce webwinkel instellingen
Nadat je de Woocommerce plugin hebt geactiveerd kom je automatisch in de schermen van het instellen van Woocommerce. Mocht je om één of andere reden niet bij de instellingen zoals op de foto zijn, dan kan je in het linkermenu van Wordpress op Woocommerce klikken.
Gegevens van jouw webwinkel instellen
Het eerste scherm van Woocommerce vraagt jou om de gegevens van je webshop in te stellen. Als je al een onderneming hebt geregistreerd bij de Kamer van Koophandel vul je hier de bedrijfsgegevens van jouw bedrijf/webshop in. Klik daarna op doorgaan om naar het volgende scherm te gaan van de Woocommerce instellingen. De gegevens van deze stap, maar ook de volgende stappen kan je altijd weer terugvinden in het linkermenu bij "Woocommerce -> Instellingen."

6.3
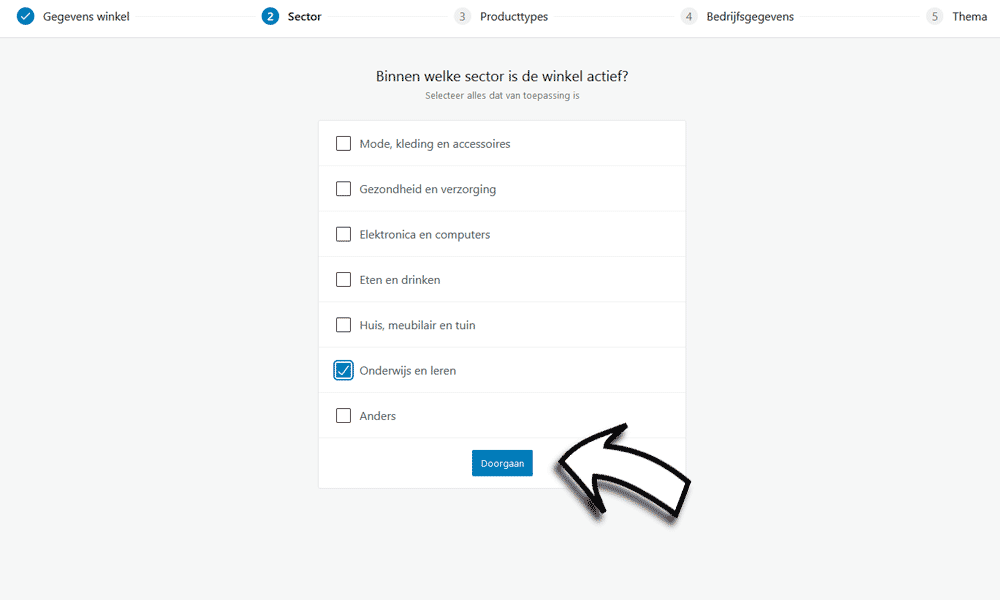
Woocommerce sector instellingen
De Woocommerce sector instellingen pagina is een makkelijke te beantwoorde wanneer je weet wat je gaat aanbieden in je webshop. Het effect dat deze instelling heeft op de webshop heb ik nog niet mogen achterhalen. Zoals alle andere instellingen kan je deze later altijd weer veranderen in de Woocommerce instellingen. Bij de voorbeeldwebsite heb ik gekozen voor "Onderwijs en leren". Bij de volgende stap ga je de producttypen kiezen die je gaat aanbieden in je webshop.

6.4
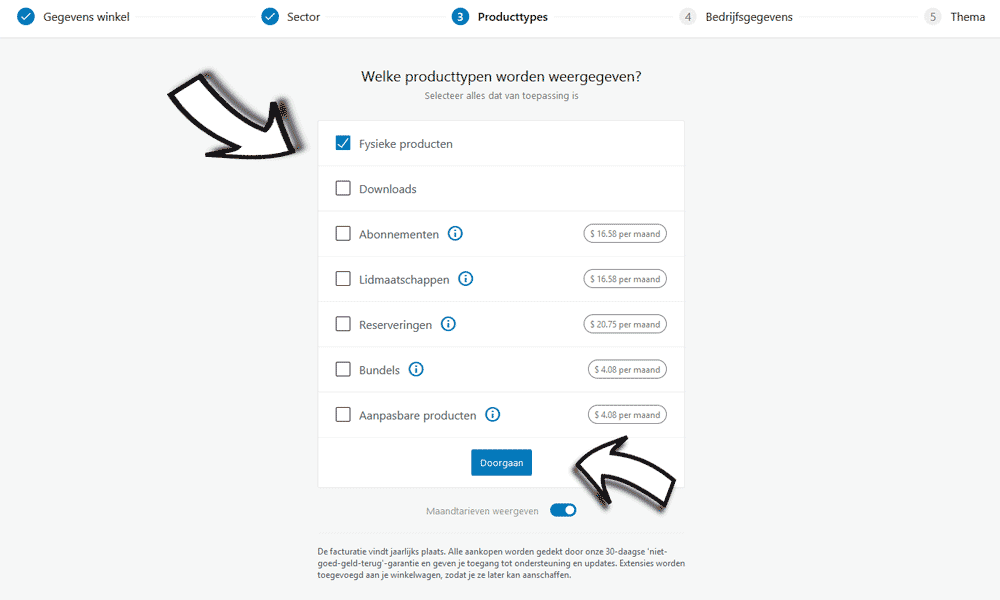
Woocommerce producttype instellingen
Bij het scherm van de productttype instellingen zie je wat interessante opties die je kan kiezen om je webshop meer functies te geven. Je ziet de volgende functies staan:
- Fysieke producten
- Downloads
- Abonnementen
- Lidmaatschappen
- Reserveringen
- Bundels
- Aanpasbare producten
In deze handleiding kies ik voor nu alleen fysieke producten. De overige zogeheten extensies kosten extra geld en ik heb deze handleiding gratis genoemd. In een later stadia van deze Wordpress webshop tutorial ga ik ook een optie voor een download toevoegen. Het is een leuke optie, maar ik had hem hier niet hoeven activeren voordat ik die extensie gebruikte (raar).

6.5
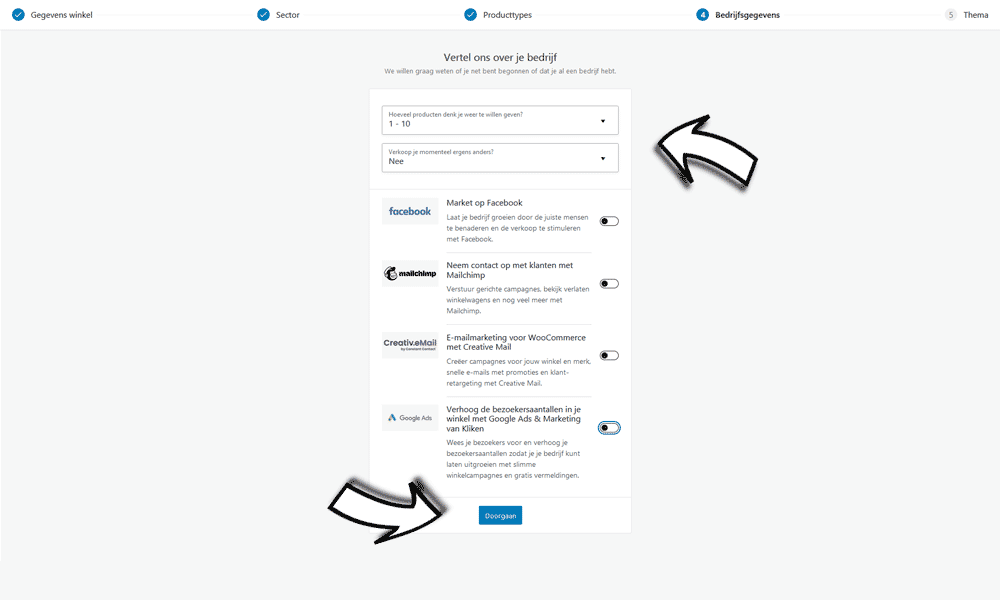
Woocommerce bedrijfsgegevens instellingen
Na de producttypes te hebben gekozen gaan we de bedrijfsgegevens invullen in Woocommerce webshop. Je kan ook hier extra extensies installeren. In deze handleiding houd ik het bij de basics en zet ik alles uit zoals op de foto te zien is. De volgende instellingen zijn gekozen:
- 1-10 producten
- Verkoop je momenteel ergens anders? Nee
- Market op Facebook = uit
- Neem contact op met klanten met Mailchimp = uit
- E-mailmarketing voor Woocommerce met Creative mail = uit
- Verhoog de bezoekersaantallen in je winkel met Google Ads & Marketing van klikken = uit
Extensies later instellen
Wanneer je de gehele webshop goed hebt ingesteld kan je later altijd weer extra extensies installeren. De voorgaande extensies kosten vaak geld en hebben te maken met marketing. Ik zou elke beginner adviseren als eerst je gehele website goed af te hebben. Begin dan met marketing dat gratis is zoals het promoten via je eigen social media om te meten wat werkt en wat niet werkt. Als je de webshop goed hebt geoptimaliseerd kan je de extensies gebruiken om te boosten.
Thema kiezen voor Wordpress
Na de bedrijfsgegevens te hebben ingesteld wordt er gevraagd of je een ander thema wilt kiezen om de look van je webshop te veranderen om je klanten beter aan te spreken. In deze handleiding ga ik verder met het standaard thema van Wordpress: Twenty Twenty-One. Ik kies voor het standaard thema zodat je samen met de handleiding goed kunt zien wat het resultaat is op de voorbeeldwebsite. Later volgt er op deze website nog een extra handleiding met een uitleg hoe je een betaalde thema kan installeren.

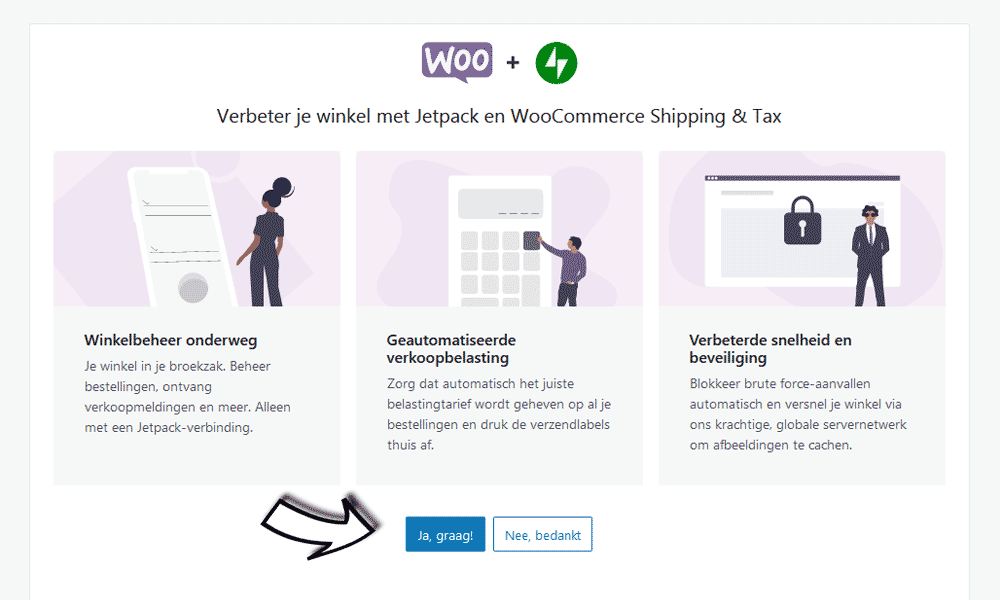
6.6
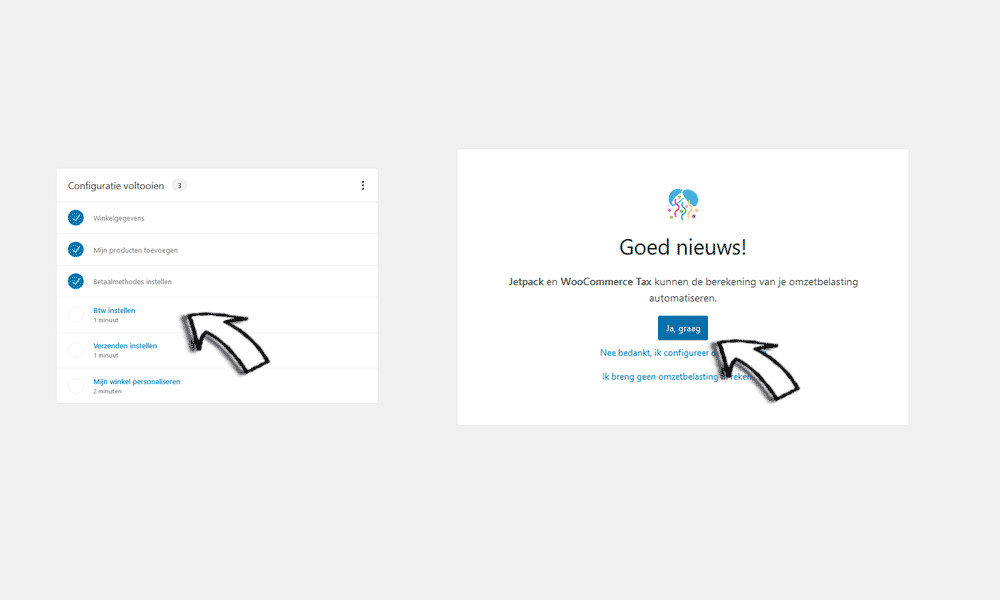
Jetpack en Woocommerce Shipping & Tax
Na al je winkelgegevens te hebben ingevuld in de Woocommerce instellingen kon je in de vorige stap ook nog uit een thema kiezen. Voor nu gaan we in deze handleiding verder met het standaardthema van Wordpress. Als je doorgaat kom je bij de vraag of je Jetpack en Woocommerce Shipping & Tax wilt activeren. In deze handleiding doen we dat. Zij zijn beide handig.
Jetpack
Bij stap 10 komt er een betere uitleg over Jetpack. In het kort is Jetpack een all-in plug in om je site te monitoren, beveiligen en ook inloggen met twee-factor authenticatie. Dat laatste is zeker aan te raden, omdat je met gevoelige data van eventuele klanten gaat werken. Daarnaast is Jetpack goed voor:
- Website statistieken
- Bescherming tegen ongewenste logins
- Contactformulieren
- Oneindig scrollen voor berichten
- Foto's verkleinen voor sneller laden van pagina's
Woocommerce Shipping en Tax
Woorcommerce Shipping is nodig om belastingtarieven en verzendkosten in te stellen. Iets wat zeker nodig is als je echt gaat beginnen met bestellingen verwerken. Nu heb ik bij diverse installaties gemerkt dat de btw-instellingen niet automatisch goed worden ingesteld. Daarom leg ik voor de zekerheid uit hoe je dit handmatig kunt instellen. Dit gaat verder in stap 8.6 en 8.7.

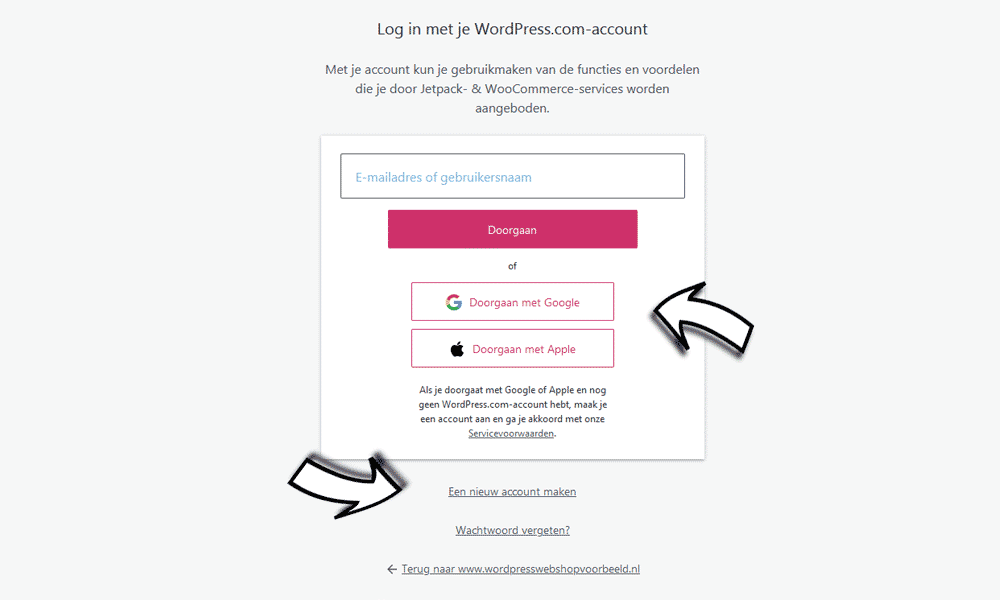
6.7
Wordpress account aanmaken
Als je voor Jetpack en Woocommerce Shipping & Tax hebt gekozen, dan wordt er gevraagd in te loggen met je Wordpress-account. Als je deze nog niet hebt kan je die aanmaken. Ik persoonlijk heb een Wordpress-account gekoppeld aan mijn Google account omdat mijn Google account goed beveiligd is ingesteld en ik op meerdere platforms een Google-account gebruik om in te loggen.
Wordpress-account gekoppeld aan je webshop
Nadat je deze processen doorloopt wordt je Wordpress-account dus gekoppeld aan je webshop. Je kan met een Wordpress-account meerdere webshops onderhouden en runnen. In de volgende stap leg ik één belangrijke instelling uit bij je Wordpress-account: twee-staps-verificatie ter extra beveiliging.

6.8
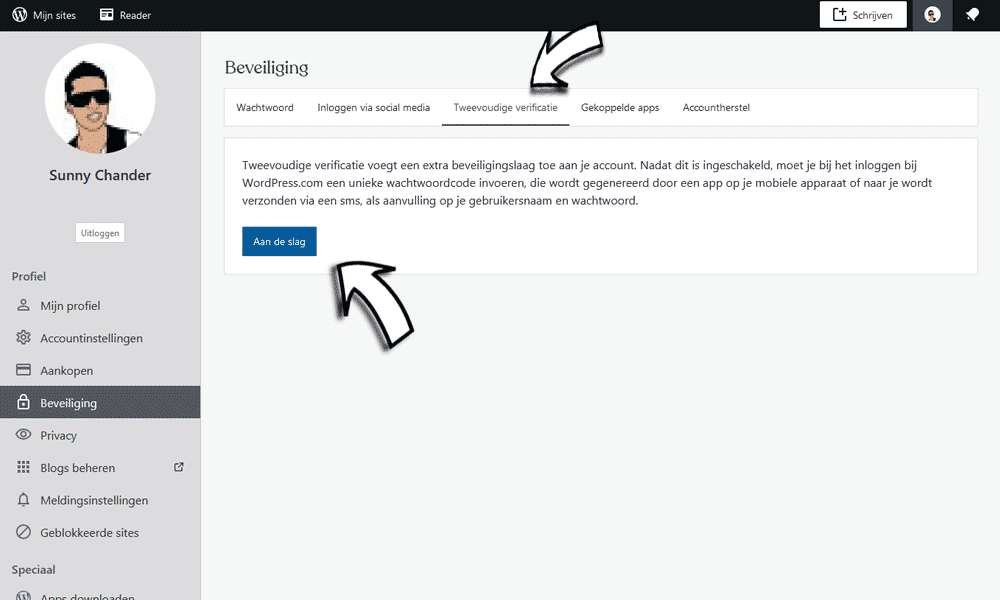
Wordpress tweestapsverificatie
Als je succesvol een Worpress-account hebt aangemaakt zie je zoals hiernaast op de foto het inlogscherm bij Wordpress. Je kan daar veel zaken instellen. Je kan hier ook al je websites en/of webshops zien die je actief hebt. Omdat deze handleiding zich voornamelijk richt op het maken van de webshop raad ik je aan zelf alle opties te bekijken die Wordpress biedt. Het belangrijkste naar mijn mening wat wij wel gaan doen is tweestapsverificatie instellen. Hoe doe je dat?
- Ga bij je profiel op Wordpress naar Beveiliging
- Ga naar Tweevoudige verificatie
- Klik op "Aan de slag"
- Volg de stappen op en bewaar de back-up codes goed, die je krijgt van Wordpress
Login met je Wodpress-account op je webshop
Als je dit leest ben je al behoorlijk ver in de tutorial om zelf een webshop te bouwen. De tweede keer dat je deze stappen uitvoert doe je dit waarschijnlijk veel sneller. Je kan nu inloggen met je Wordpress-account in de webshop die je aan het bouwen bent.

7.1
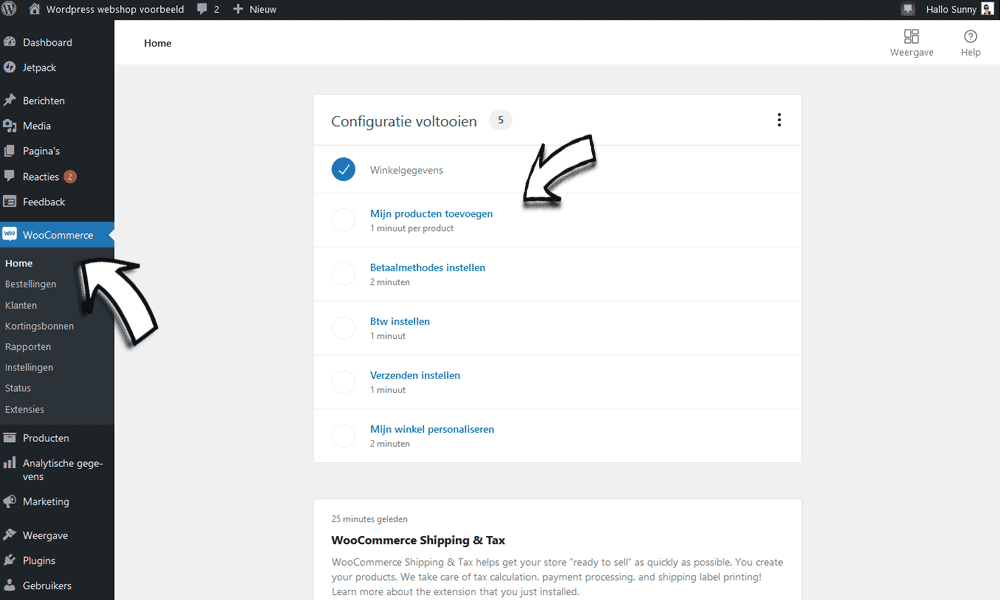
Woocommerce producten toevoegen
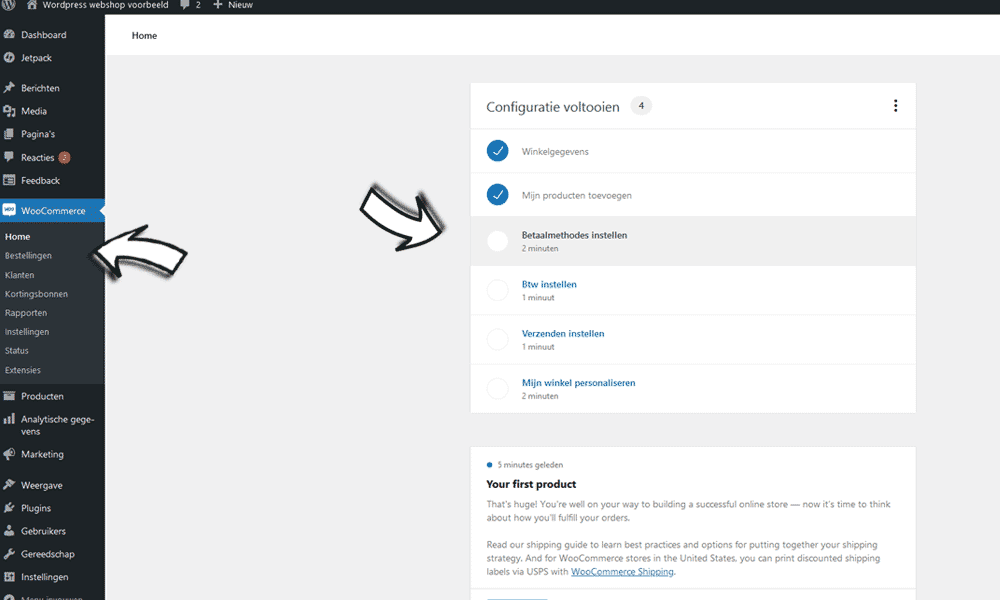
Na het installeren van Woocommerce is het al mogelijk om producten toe te voegen. Producten toevoegen in Wordpress is appeltje, eitje. Als je de stappen van de tutorial volgt dan zit je nog in de configuratie van Woocommerce zoals op de foto hiernaast. Je kan dan klikken op "Mijn producten toevoegen". Je kan ten alle tijden ook in het linkermenu op producten klikken en dan producten toevoegen. Dit menu is na de installatie van Woocommerce toegevoegd aan het linkermenu. Zo zal je zien dat wanneer je een plugin installeert er elke keer weer een nieuwe link in het linkermenu verschijnt.
De simpele manier om producten toe te voegen
Er zijn meerdere manieren om producten toe te voegen in Wordpress. In deze handleiding gaan we ze voor zover alleen nog handmatig toevoegen. Volg de volgende stappen:
- Klik op "Handmatig toevoegen" (7.2)
- Voeg een titel en omschrijving van je product toe (7.3)
- Voeg een foto, tag en categorie toe (7.4)
- Bekijk je toegevoegde product in Wordpress (7.5)
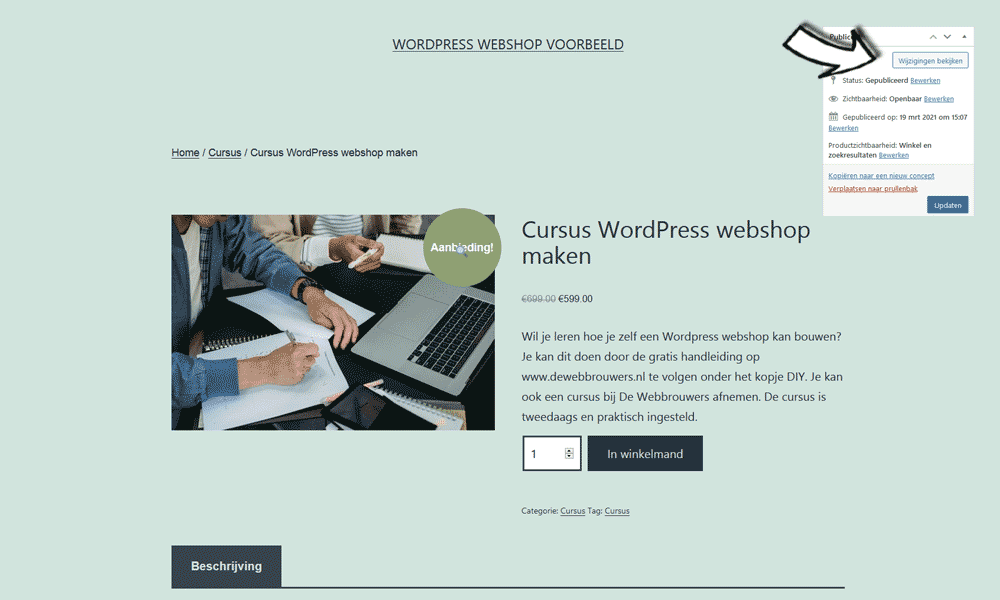
Voorbeeldproduct in Wordpress Woocommerce
Als je producten toevoegt in Wordpress krijg je voor de eerste keer ook een hele uitgebreide toelichting met stappen. Ter indicatie kan je op de voorbeeldwebsite van deze handleiding zien hoe een product eruitziet na de stappen te hebben gevolgd:

7.2
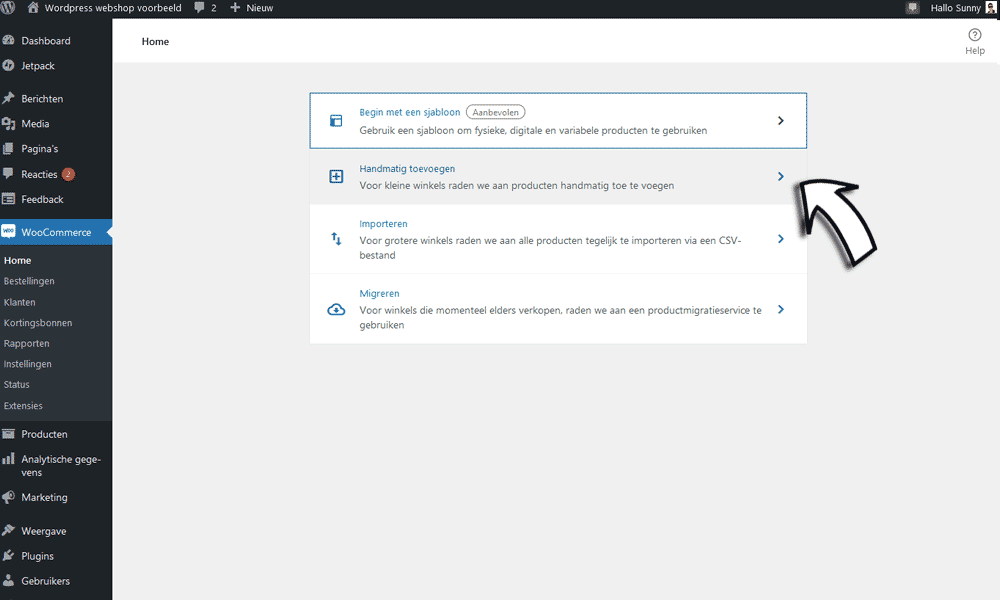
Woocommerce handmatig producten toevoegen
Het makkelijkste om producten toe te voegen wanneer je net begint met deze tutorial is door deze handmatig toe te voegen. Je kan ook in één keer complete datasets importeren, maar waarschijnlijk ben je dat niet van plan als je dit stuk van de handleiding leest.
Drie manieren om producten handmatig toe te voegen
Je kan op drie manieren producten handmatig toevoegen in de Wordpress Woocommerce omgeving:
- Via het linkermenu door op "Woocommerce" te klikken en daarna "producten toevoegen" aanklikken
- Je kan in het linkermenu op "producten" klikken en dan "nieuwe toevoegen" klikken
- Je kan de Woocommerce app gebruiken (Bonus modus)
Producten toevoegen via de Woocommerce app
De leukste methode om producten toe te voegen is via de Woocommerce app met je telefoon. Als je de stappen goed hebt doorlopen heb je een Wordpress-account. Als je de Woocommerce app download met je telefoon kun je producten toevoegen met je telefoon. In bonus-stap: Woocommerce-app gaan we daar iets uitgebreide op in.

7.3
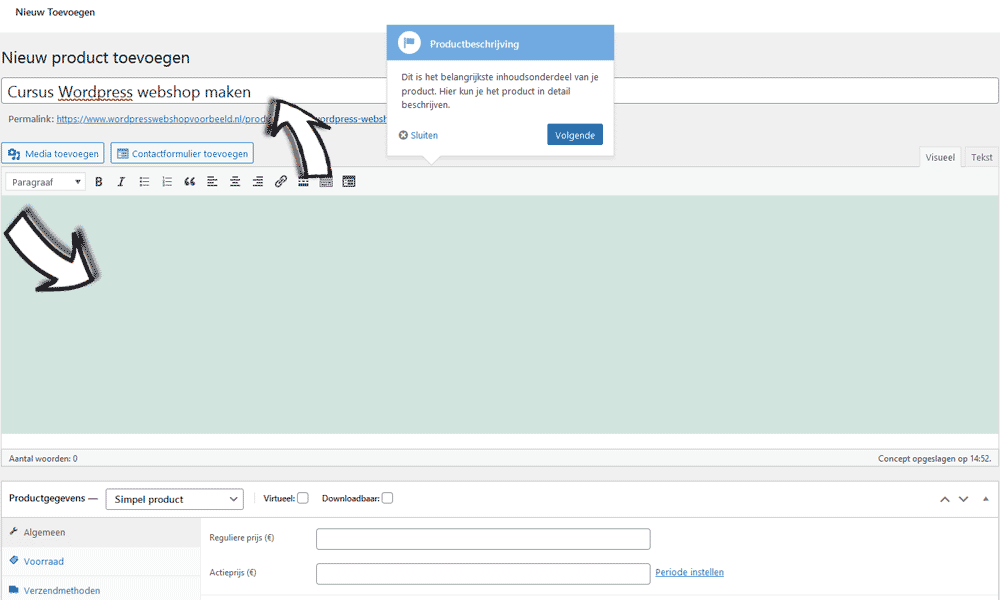
Woocommerce product: titel en omschrijving
Ervan uitgaande dat je in deze tutorial nu niet de app gebruikt om producten toe te voegen kom je in het scherm om informatievelden in te vullen die jouw product omschrijven. Ik zal op de voorbeeldwebsite van Wordpress een cursus als product toevoegen. Je kan dat hiernaast op de foto zien.
Uitleg van Wordpress om producten toe te voegen
Je krijgt een automatische uitleg van Wordpress hoe je het beste producten toevoegt. De titel en beschrijving zijn uiteraard het belangrijkste. Kies een goede en duidelijke titel zodat bezoekers, maar ook Google weten wat jij aanbiedt.

7.4
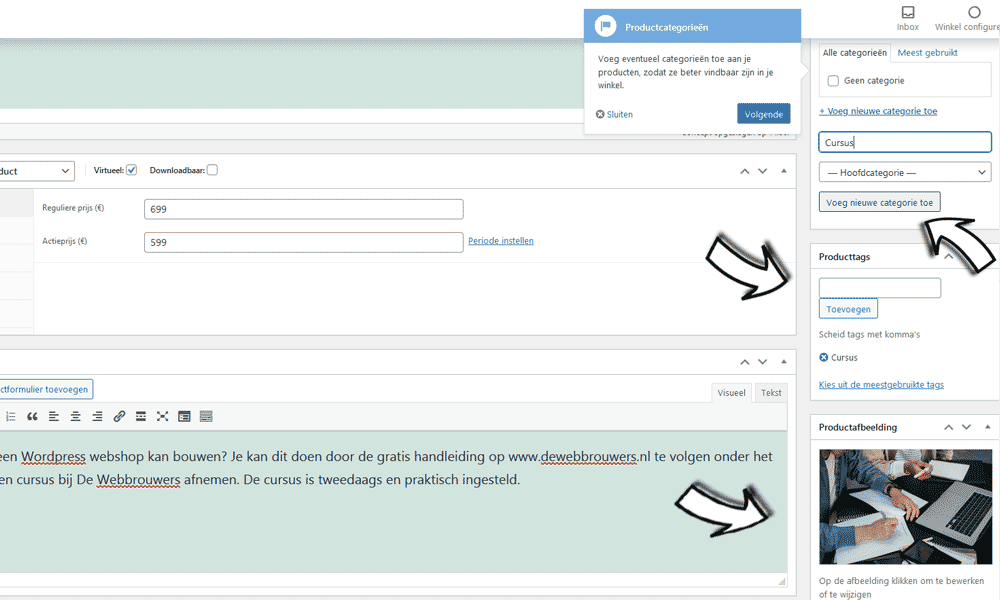
Woocommerce product: foto, tag & categorie
Na de titel en omschrijving te hebben toegevoegd kan je foto's en de categorie toevoegen. Dit is uiteraard wanneer je vele producten toevoegt essentieel zodat de bezoeker snel kan navigeren.
Foto's toevoegen in Woocommerce
Je kan naast de productafbeelding in Woocommerce ook een productgalerij aanmaken. In deze handleiding heb ik drie extra foto's toegevoegd (alleen bij dit product). De productgalerij is een optie om meer foto's toe te voegen om je product bijvoorbeeld op verschillende manieren te tonen.
Categorieën in Woocommerce
Als je diversen producten toevoegt aan je webshop wil je deze goed categoriseren zodat bezoekers sneller vinden wat zij nodig hebben. Je kan zoals op de foto te zien is heel gemakkelijk categorieën toevoegen en selecteren. Je kan ten alle tijden in het linkermenu van Wordpress onder producten naar de categoriën gaan om daar categorieën toe te voegen of te verwijderen. In deze handleiding heb ik voor dit product de categorie: cursus aangemaakt.
Tags in Woocommerce
Net zoals de categorieën kan je ook tags toevoegen. Zij lijken op elkaar, maar je zou kunnen zeggen dat deze net iets minder belangrijk zijn voor de navigatie. Ik ga in deze tutorial niet heel diep in op tags.

7.5
Woocommerce product bekijken
Dit verdient een tweede banaan als felicitatie. Je hebt namelijk een product succesvol toegevoegd aan je Wordpress webshop. Het is tijd om hem te bekijken. Er verschijnt heel snel een link om je product te bekijken (linksonder), maar soms verdwijnt deze snel. Je kan naar de Homepage gaan en dan zal je zien dat je product er ook staat. Je kan daarnaast ten alle tijden in je Dashboard naar al je toegevoegde producten gaan onder het kopje "producten".
Meer producten toevoegen
Om de voorbeeldwebshop er iets meer tot zijn recht te laten komen voeg ik nog een aantal producten toe. Dit is wel handig om later te zien hoe je webshop eruit ziet. Een enkel product geeft net niet het gevoel van een webshop. De mens heeft keuze nodig.
Het account van de voorbeeldwebsite van Wordpress wordt soms gedeeld met klanten en cursisten, schrik soms niet van de "testproducten" die erop staan.


8.1
Woocommerce instellingen
Na het toevoegen van een product is het belangrijk om Woocommerce goed in te stellen zodat je webshop goed werkt. In stap 7 heb ik in de tutorial drie producten toegevoegd zodat er een betere indruk van de webshop wordt gewekt.
Verder gaan met de Woocommerce installatie
Het instellen van de webshop gaat verder als je weer in het linkermenu op "Woocommerce" klikt zoals te zien op de foto hiernaast. In volgorde gaan de volgende zaken ingesteld worden:
- Betaalmethode instellen
- Betaalmethode "Mollie" kiezen (8.2)
- Mollie account aanmaken (8.3)
- Woocommerce API-key invullen (8.4)
- Woocommerce andere betaalmethode instellen (8.5)
- Woocommerce btw-instellingen (8.6)
- Woocommerce verzendinstellingen (8.7)
- Woocommerce btw handmatig instellen (8.8)
Woocommerce zonder payment-provider instellen
Als je deze tutorial volgt, maar nog geen payment-provider wilt toevoegen bijvoorbeeld wanneer je geen bedrijf hebt, raad ik je aan om direct naar stap 8.5 te gaan. Je kan Mollie of een andere payment-provider later alsnog toevoegen bij de instellingen in het linkermenu onder het kopje Woocommerce. De plugin van Mollie kan je ten alle tijden installeren door te zoeken naar Mollie bij een "Nieuwe plugin" toevoegen.

8.2
Woocommerce payment-provider (Mollie)
Waarom wil je een payment provider toevoegen en wat is dat eigenlijk? Een payment-provider is een tussenpersoon die het geld int op webshops en daarna uitbetaalt aan de eigenaar van de webshop. Er zijn vrij weinig mensen dit zoiets zelf kunnen maken. Het is daarom gebruikelijk om een payment-provider te kiezen. Ter verduidelijking: als jij met i-Deal betaalt op een webshop gaat dat waarschijnlijk met een payment-provider.
Mollie als payment-provider
In deze handleiding kies ik Mollie als payment-provider. Voor mij persoonlijk geen voorkeur. Klik dus zoals te zien op de foto op instellen bij Mollie.
Zoals vaker in deze tutorial geef ik aan dat je later je keuze kan wijzigen. Zo hier kan je onder instellingen van Woocommerce altijd je betaalinstellingen weer veranderen.

8.3
Woocommerce Mollie account
Om Mollie te kunnen gebruiken in je webshop heb je bij Mollie een account nodig. Een account aanmaken bij Mollie is makkelijk en duidelijk.
Vereisten om betalingen te ontvangen bij Mollie
Nu kan je met een Mollie-account testbetalingen uitvoeren zodat je weet dat je webshop goed werkt. Om uiteindelijk betalingen te mogen ontvangen zijn de volgende zaken belangrijk:
- Webshop (die ben je gelukkig aan het maken met deze handleiding)
- Organisatie (bedrijf) met KvK-nummer
- Vertegenwoordigers (eigenaren bedrijf)
- Identificatiebewijzen
- Bankrekeningnummer met een goede tenaamstelling!
Wanneer je voldoet aan bovenstaande eisen kan je met succes geld ontvangen via Mollie en je webshop. Ga door met de volgende stap voor cash-money.

8.4
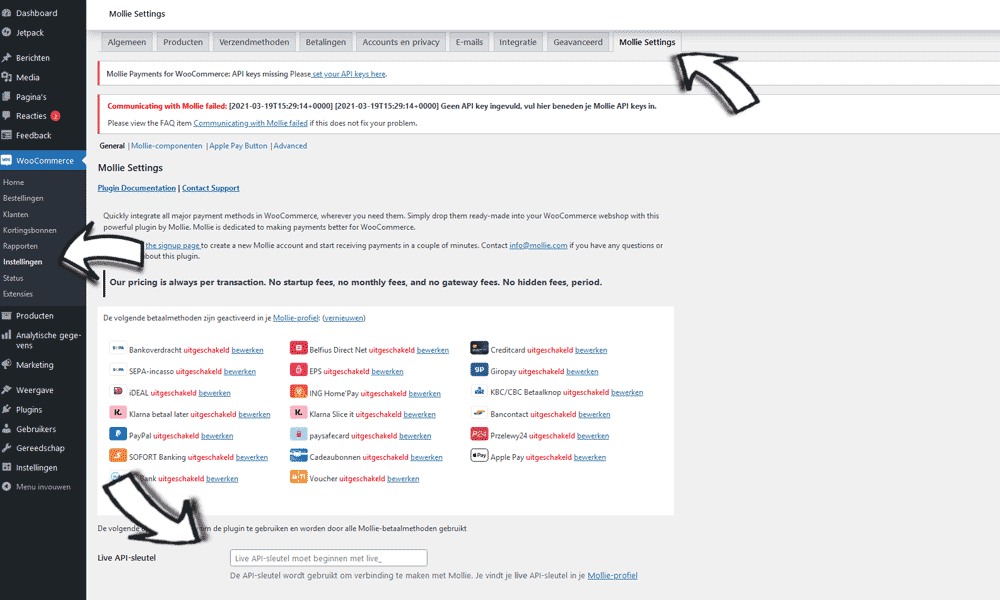
Woocommerce API-key invullen
Om je webshop te laten werken met Mollie heb je een API-key nodig. De techniek hierachter laat ik achterwege. Zie die API-key als een adres waar het geld naar toe moet. Wanneer je klaar bent met je Mollie-instellingen heb je twee keuzes om Mollie te koppelen aan je Wordpress webshop:
- Mollie koppelen met een live-account (geverifieerd)
- Mollie koppelen met een test-account (nog niet geverifieerd als gebruiker)
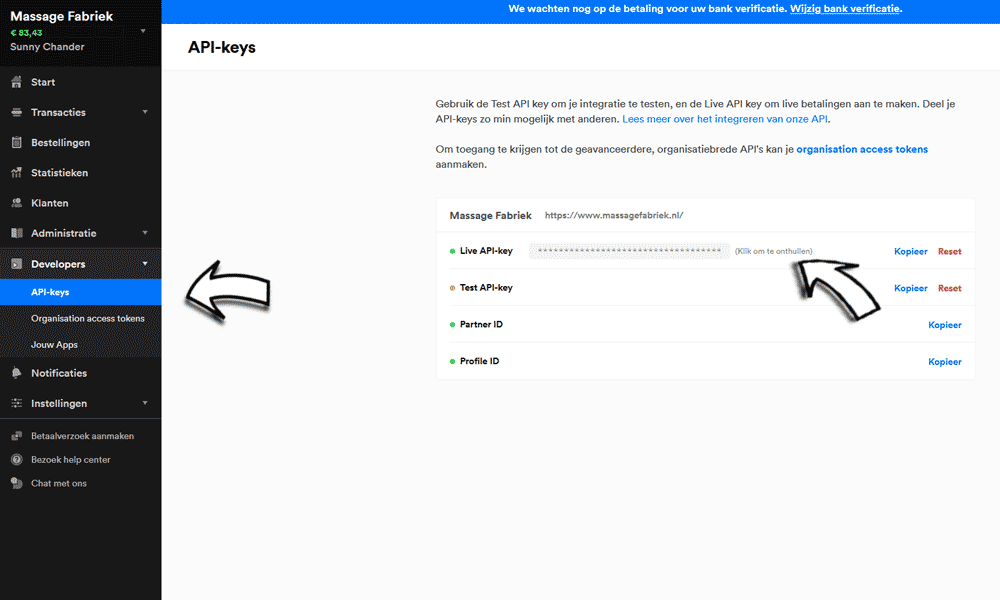
API-key kopiëren
In je Mollie-dashboard zie je in het linkermenu API-keys staan. Kies hier het liefst je Live API-key. Is die nog niet actief kopieer dan de Test API-key. Ga nu terug naar je webshop.
Plak je API-key in Woocommerce
Door de API-key te plakken in de Woocommerce webshop kun je uiteindelijk betalingen ontvangen. Heel technisch, maar best makkelijk uit te voeren. Hoe kom je daar?
- Ga naar Woocommerce
- Ga naar instellingen
- Ga bovenin naar Mollie Settings
- Plak onderin je API-key
- Klik op wijzigingen opslaan
- Als het goed is gegaan kan je nu betalingen ontvangen via Mollie

8.5
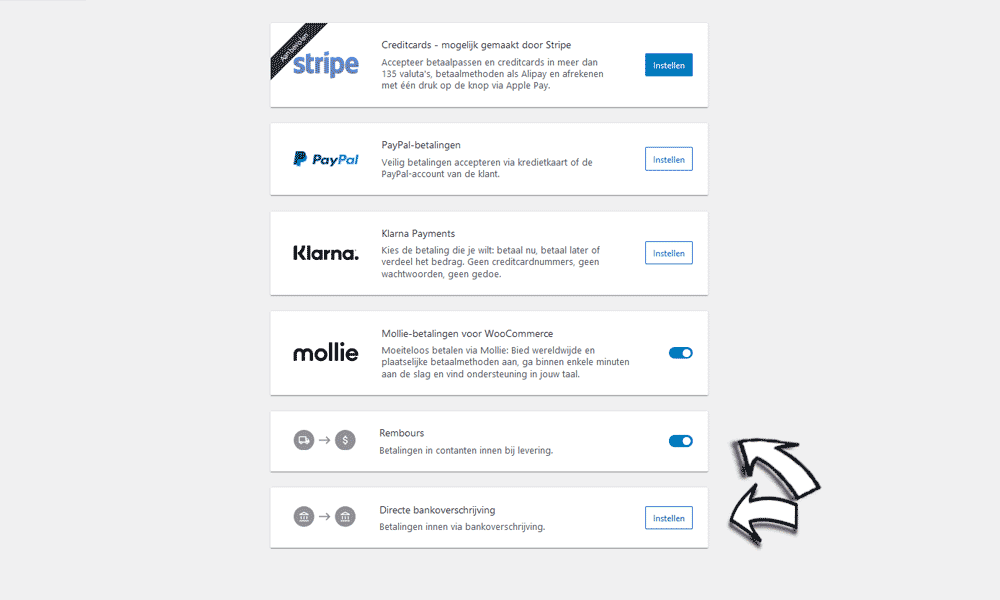
Woocommerce andere betaalinstellingen
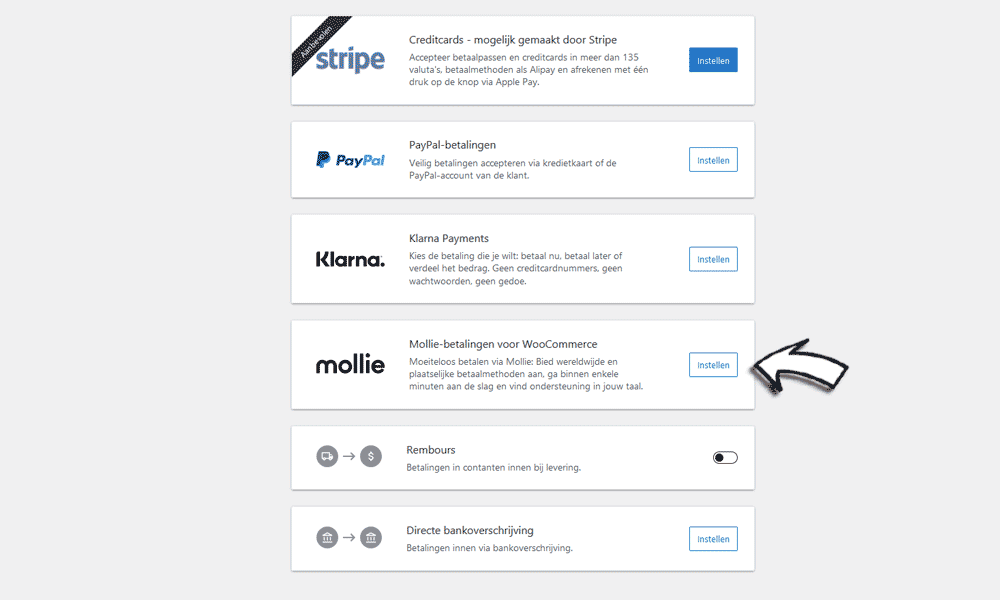
Bij de betaalinstellingen van Woocommerce kan je verschillende betaalwijze selecteren. Als je een Mollie-account hebt gekoppeld kan je nu al verder gaan en andere opties achterwege laten. Heb je geen Mollie-account? Wil je toch wel de webshop testen? Dan kan je voor nu het beste de optie: Rembours en/of Directe bankoverschrijving kiezen zoals op de foto te zien is.
Handmatig betaalwijze kiezen in Woocommerce
Je kan ten alle tijden de betaalinstellingen vinden bij Woocommerce in het linkermenu en daarna instellingen te kiezen. Je kan vanaf dat scherm bovenin klikken op betalingen. Je krijgt een scherm met vele betaalmethoden.

8.6
Woocommerce btw-instellingen
De instellingen voor de btw in Woocommerce hangt dus af van welke producten en of diensten je gaat verkopen. Raadpleeg hiervoor de Belastingdienst of een specialist. Ik kies in dit geval voor handmatig instellen, omdat op één of andere manier de automatische variant zoals hiernaast op de foto soms niet goed werkt.
- Ga naar Woocommerce in het linkermenu
- Ga naar instellingen
- Ga naar Belasting bovenin je tabmenu
- In het klein zie je "standaardtarieven" staan, klik daarop
- Vul bij Landcode "NL" in
- Vul bij belasting bijvoorbeeld "21" in als je producten met een hoog tarief hebt
Regels voor btw-tarieven en de Belastingdienst
Als je producten via een webshop verkoopt moet je ook voldoen aan de regels die de Belastingdienst stelt. Zo bestaan er verschillende btw-tarieven. Als je een kleine ondernemer bent kan je ervoor kiezen om de kleine ondernemersregeling aan te vragen. Je betaalt dan tot €20.000,- aan omzet geen omzetbelasting. Lees meer op de site van de Belastingdienst en Kamer van Koophandel:

8.7
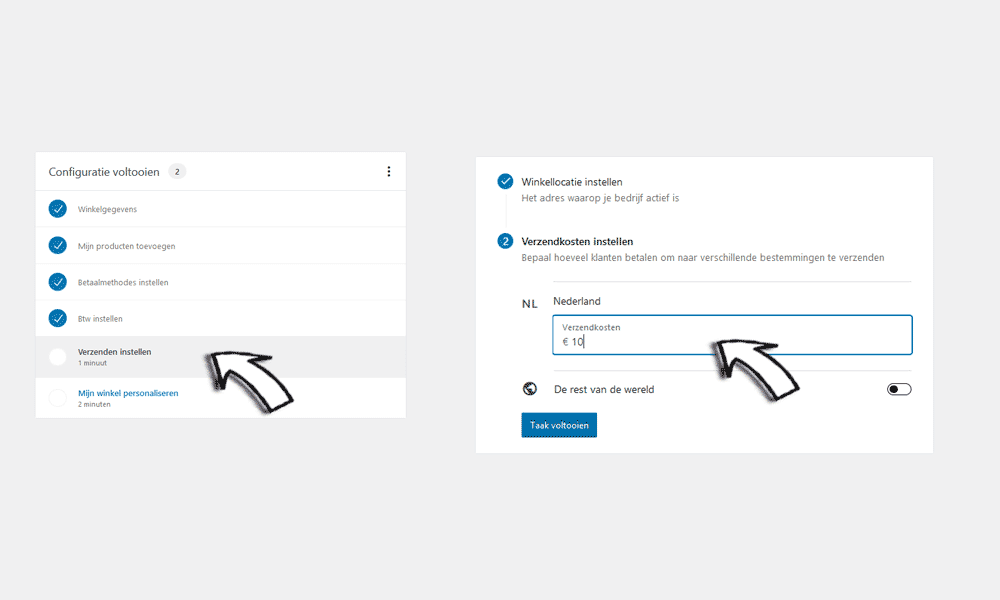
Woocommerce verzenden instellen
Wanneer een klant op de webshop een product of dienst besteld moet deze natuurlijk ook verzendkosten hebben inbegrepen, of juist niet. Hoog tijd om de verzendinstellingen te bekijken in Woocommerce. Je kan dit zoals wel vaker in deze tutorial op de automatische manier in het Woocommerce gedeelte uitvoeren. Je kan ook handmatig gaan naar:
- Woocommerce in het linkermenu
- Klik op instellingen
- Klik op Verzendmethoden
- Voeg een "Verzending-zone" toe
- Kies een nam
- Selecteer de regio (Nederland)
- Voeg een verzendmethode toe
- Kies voor een vast tarief, Gratis verzending of afhalen
Verzendmethode per product
Je kan later wanneer je meerdere verzendmethode hebt toegevoegd bij je toegevoegde product kiezen welke methode past bij welk product. Je kan dus onderscheid maken per product.

9.1
Wordpress Customizer instellingen
Na stap 8 van deze tutorial te hebben afgerond behoor je een technisch werkende webshop te hebben. Nu heb ik vaak gemerkt dat klanten eerder een voorkeur hebben voor de styling van de webshop tegenover het technische gedeelte. In stap 9 gaan we de webshop instellen zodat de bezoeker van de webshop de juiste richting opgestuurd wordt.
Wordpress instellen via de Customizer
In de Customizer van Wordpress kan je belangrijke "uiterlijke" instellingen veranderen. Je kan er op twee manieren komen. Als eerste kan je er komen als je bent ingelogd door te drukken op "Customizer" (zie foto). Je kan er ook komen door in het dashboard, te klikken op: Weergave -> Thema's -> Customizer van je actieve thema.
Opties in de Customizer
In de Customizer behandel ik in deze tutorial de belangrijkste instellingen die bij het basisthema van Wordpress horen:
- Homepageinstellingen van Wordpress (9.2)
- Site-identiteitinstellingen van Wordpress (9.3)
- Webshop productcatalogus instellen (9.4)
- Menu-instellingen (9.5)
- CSS-styling (9.6)
Vereiste unieke pagina's en footer toevoegen
Na stap 9.6 heb je een goed werkende webshop. De reis van de webshop is dan nog niet klaar. Je moet natuurlijk veel zaken toevoegen voor je bedrijf die wettelijk verplicht zijn of noodzakelijk zijn voor de bezoeker. Denk aan:
- Privacyverklaring (Stap 5.5)
- Algemene voorwaarden & retourvoorwaarden (unieke pagina's, zie stap 5.8)
- Worpress Widgets: Bedrijfsgegevens instellen (9.7)

9.2
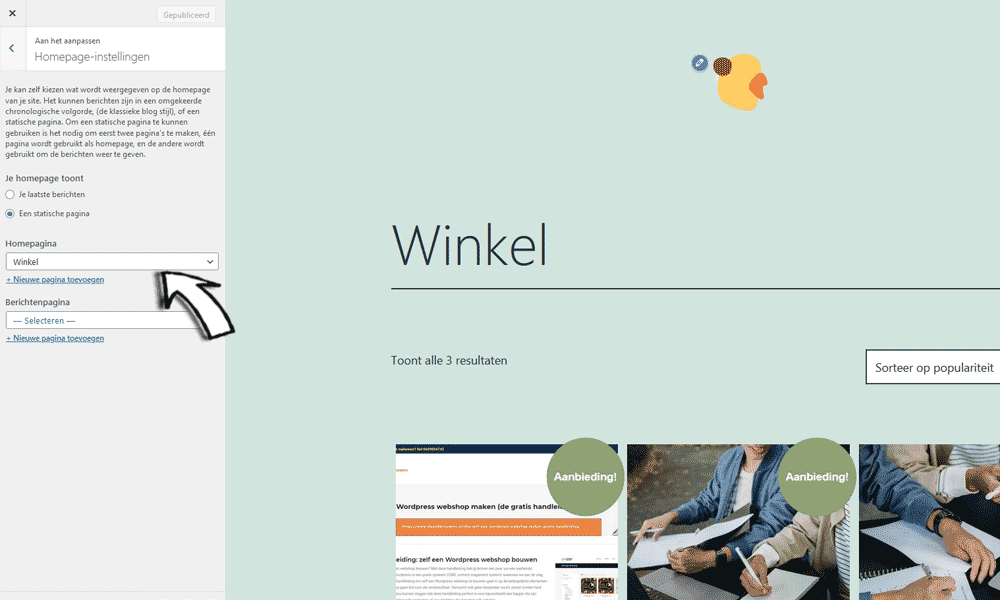
Wordpress homepage instellingen
De Homepage is de pagina die geopend wordt als je de domeinnaam intypt. De homepage van een website/webshop wordt het meest bekeken door de bezoeker dus die moet er ook goed uit zien. In deze handleiding is er een kleine webshop gemaakt met een klein aantal producten. Op de homepage gaan we alle producten laten zien. Hoe werkt dat?
- Open de Customizer
- In het linkermenu kies je voor "homepage-instellingen"
- Onder het kopje "homepage" kan je de winkel selecteren
- Druk op publiceren
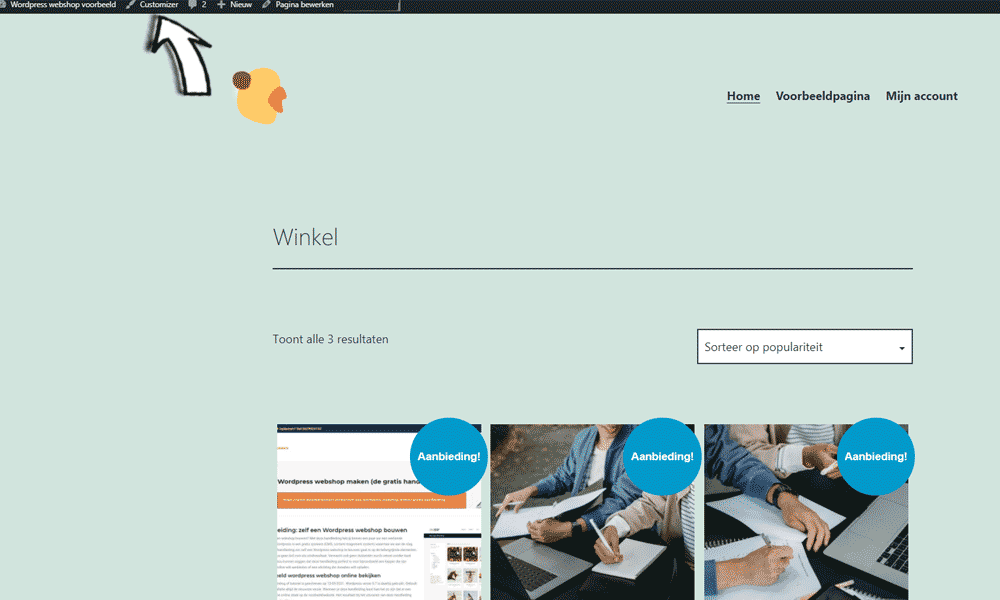
Shoppagina bewerken
Als je nu teruggaat naar de homepage zie je de producten van je webshop staan. De weergave van die producten is in feite ook een pagina die je kan bewerken. Dat betekent dat je bijvoorbeeld de titel kan wijzigen en tekst kan toevoegen. Op de voorbeeldwebsite heb ik de titel van Winkel naar: Wordpress webshop voorbeeld veranderd. Hoe doe je dit?
- Klik bovenin op "Pagina bewerken"
- Verander de titel en voeg eventueel tekst toe
- Klik rechtsboven op "updaten"

9.3
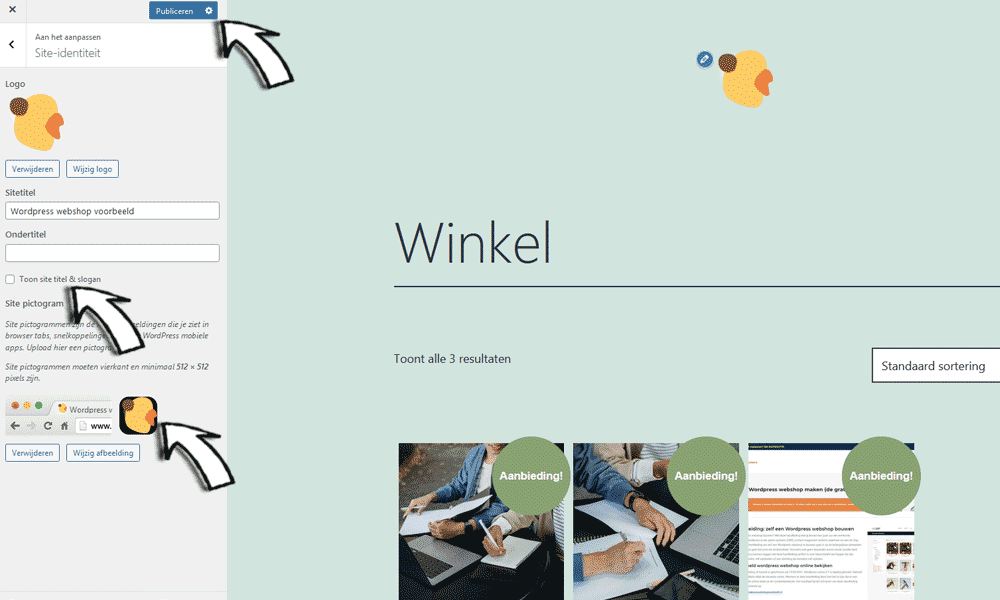
Site identiteit instellingen
We gaan de webshop nu zijn identiteit geven. Via de customizer kan je al snel wat meer gevoel geven aan je webshop geven door middel van een sitetitel, logo en pictogram. Hoe doe je dit?
- Open de customizer
- Klik op "Site-identiteit"
- Klik op "logo uploaden" en gebruik jouw logo
- Verander de sitetitel naar jouw keuze
- Selecteer een pictogram
- Klik op publiceren
Logo en pictogram maken met een generator
Als je nog geen logo en pictogram hebt voor je website kan je een designer inhuren, maar tegenwoordig zijn er zoveel online logomakers waarmee je een loge in lage resolutie gratis kan maken en downloaden. De hoge resolutie van het logo kost dan een paar tientjes. Enkele websites waarop je deze kan maken:

9.4
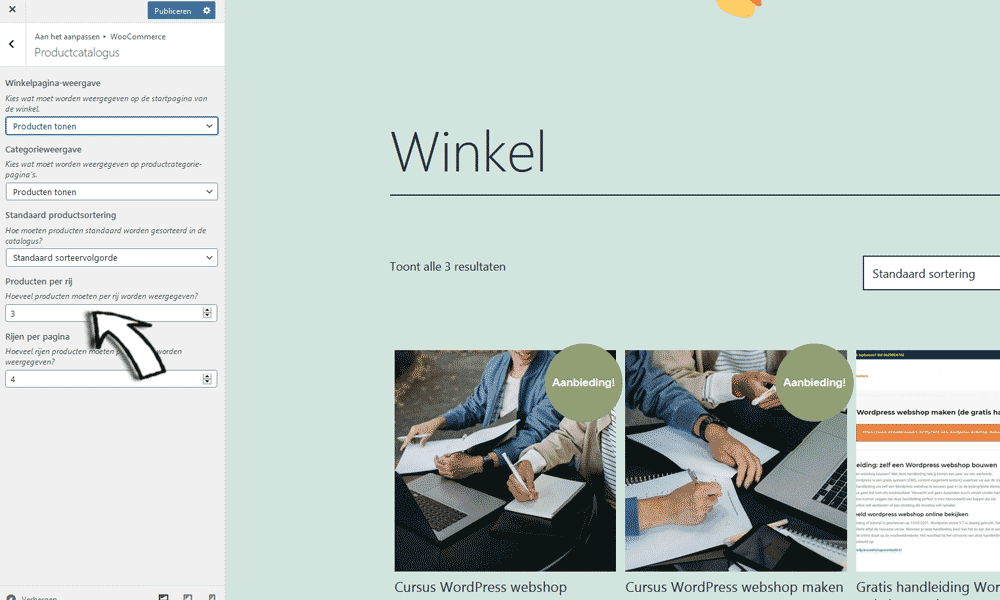
Webshop productcatalogus instellingen
De webshop op de homepage kan je nog extra instellen via de Customizer. Een wel belangrijk hierbij is de productcatalogus. Met de productcatalogus in Woocommerce kan je in het kort de weergave van je producten veranderen. Zo kan je kiezen of je producten of de productcategorieën laat zien. Wanneer je veel producten hebt in je webshop kan het slimmer zijn om de categoriën te laten zien zodat de klant beter kan navigeren.
Woocommerce via Customizer
Via de Customizer kan je naar het kopje Woocommerce gaan en zie je dat je diverse zaken kan instellen:
- De Winkelmededeling
- Productcatalogus (3 producten per rij & gesorteerd op populariteit)
- Afrekenen (afrekenscherm)

9.5
Menu instellingen
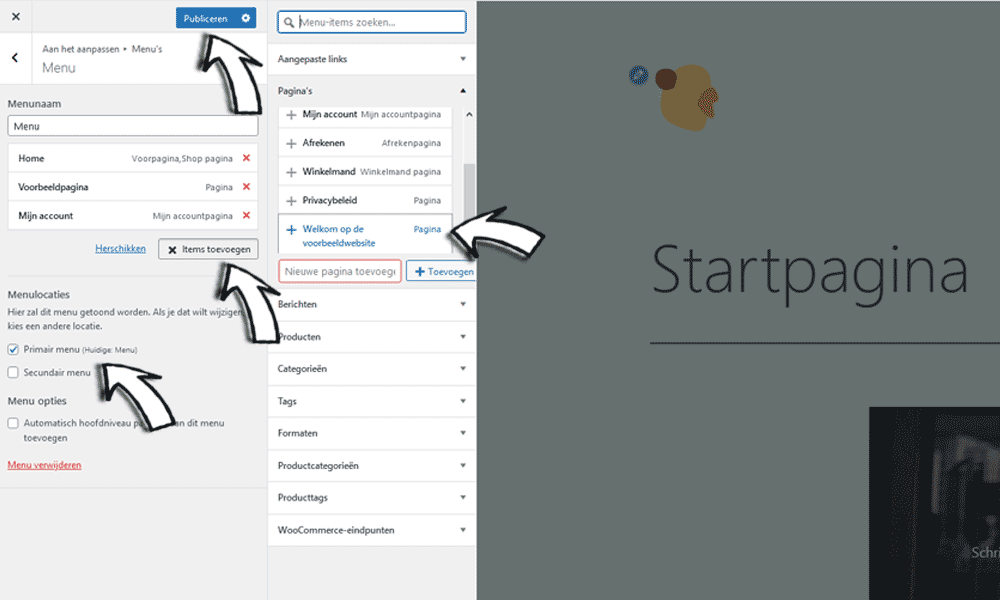
Het menu in een website is heel belangrijk voor de navigatie van de bezoeker. Je kan het menu in Wordpress op twee manieren instellen. Je kan via het Dashboard naar Weergave en vervolgens Menu gaan. De tweede optie is via de Customizer. In deze handleiding gebruiken we de Customizer om het menu in te stellen. Om het menu te snappen gaan we een "link" plaatsen in het "primaire menu" naar de voorbeeldpagina die je eventueel al eerder hebt gewijzigd in stap 5.7. Hoe doen we dit?
- Open de Customizer
- Klik op Menu's
- Klik nu op Menu
- Klik op item toevoegen
- Selecteer de voorbeeldpagina (of een andere pagina)
- Je kan hem rangschikken (ik heb hem naar het midden verplaatst)
- Klik op publiceren
Menu's in Wordpress
Wanneer je een webshop groter wordt zijn menu's van groot belang. Je kan in Worpdress meerdere menu's maken, maar ook zogehete hierarchien in de menu's. Door een menu-item een klein beetje naar rechts te schuiven in de Customizer wordt hij ondergeschikt aan het bovenstaande menu-item. In deze handleiding gaan we er niet al te diep op in.

9.6
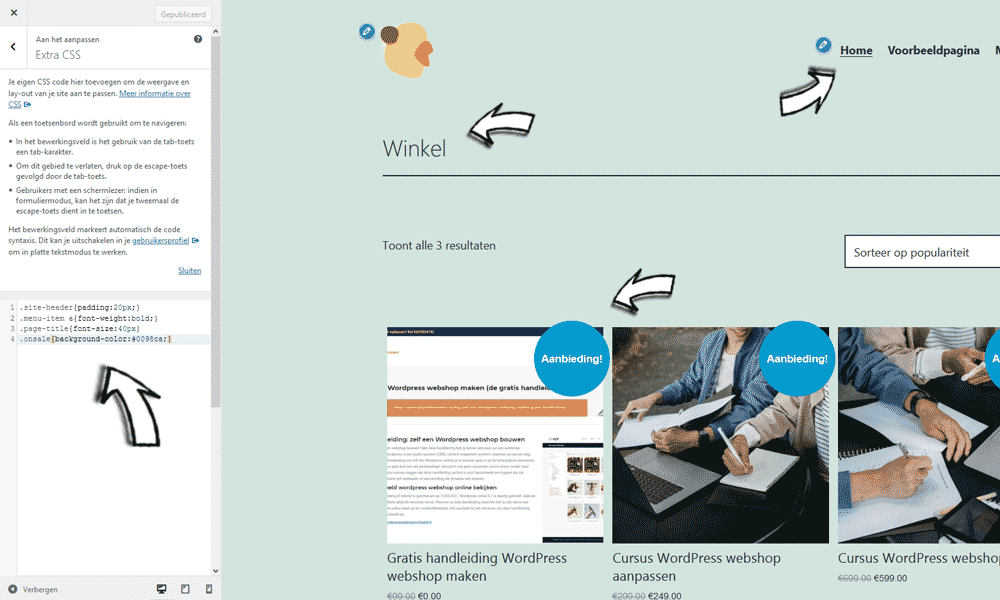
Wordpress CSS styling
In de Customizer van Wordpress kan je ook het kopje "Extra CSS" vinden. Als je daarop klikt zie je een veld waarin je zogeheten CSS code kunt invullen. Als je dan op publiceren klikt dan wordt die code meegenomen in je website. Het verwerken is dus niet moeilijk. Maar wat is CSS en wat kan je er mee? CSS is de styling van elk stukje HTML. Je kan met CSS dus bijvoorbeeld de kleur van een titel veranderen. Je kan de voorbeeldcode hieronder kopiëren en plakken om resultaat te zien in je webshop.
Voorbeeldcode CSS
.site-header{padding:1em 0em}
.menu-item a{font-weight:bold; ; font-size:0.9em;}
.woocommerce .content-area{max-width:1700px;}
.page-title{font-size:30px; font-weight:bold!important;}
.onsale{background-color:#17afdc; color:#fff}
.site-main .woocommerce-breadcrumb{background-color:#fff; padding:0.5em; border-radius:5px}
.woocommerce-loop-product__title{background-color:#fff; padding:0.5em; margin:0px!important;}
.product .price{background-color:#fff; padding:0.5em; color:#f50!important; font-weight:bold; font-size:1em}
.columns-3 .product .button,
.columns-4 .product .button{width:100%;}
.widget-area ul{list-style-type:disclosure-closed}
.related{display:none;}
HTML en CSS leren
HTML en CSS zijn programmeertalen die voornamelijk de voorkant (styling) van een website beïnvloeden. Wordpress functioneert in PHP en gebruikt zeker ook HTML en CSS om de weergave van pagina's en berichten te beïnvloeden. Wanneer je verder dan deze handleiding wilt gaan met een webshop bouwen in Wordpress dan zou ik adviseren de basisregels van HTML en CSS onder de knie te krijgen. Het is vaak ook genoeg de gehele kennis in één keer te scannen zodat je weet wat er mogelijk is en het weer op te zoeken wanneer je de kennis nodig hebt. Je kan op de volgende websites veel leren:

9.7
Wordpress Widgets: contactgegevens instellen
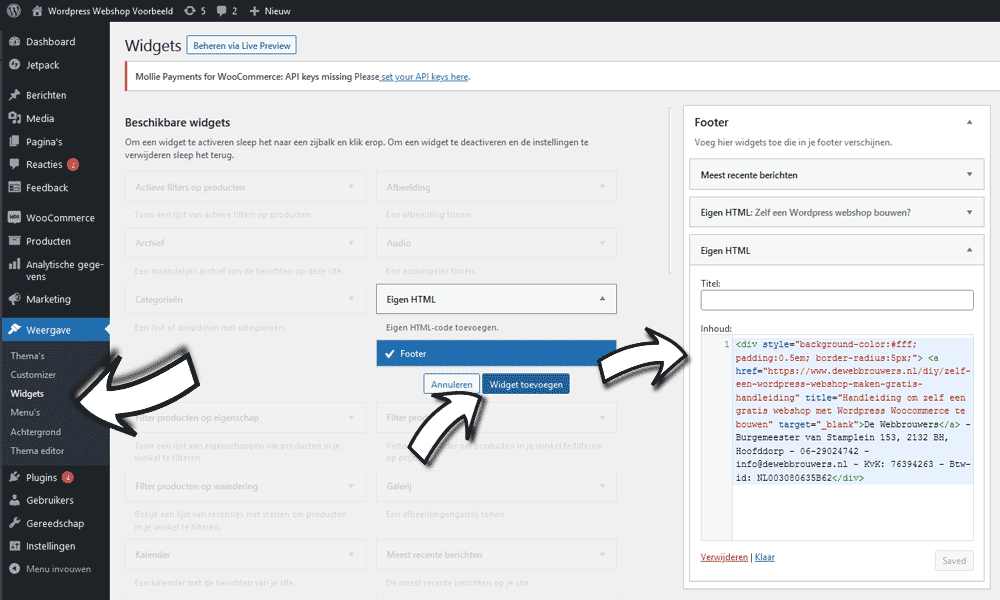
Naarmate deze handleiding zijn einde nadert komen er steeds meer codes en ingewikkelde zaken ter sprake. Wil je specifieke zaken in een Wordpress webshop vermelden? Dan moet je ook iets meer moeite doen. Na een complete webshop te hebben gebouwd gaan we nog één van de belangrijke mogelijkheden bespreken die Wordpress te bieden heeft. Dat zijn de Widgets. Met Wordpress Widgets gaan we in deze handleiding een blokje met bedrijfsinformatie toevoegen. Hoe doe je dat?
- Ga in het linkermenu naar "Weergave"
- Klik nu op "Widgets"
- Klik op "Eigen HTML"
- Klik op "Widget toevoegen"
- Vul je bedrijfsinformatie in (voorbeeldcode staat hieronder)
- Druk op "Save"
Meer met Widgets
Je kan heel veel met de Wordpress Widgets. Je ziet als je de standaardwidgets van Wordpress doorloopt, al meer dan 20 widgets staan die je kunt gebruiken. Wanneer je een complexer thema installeert kan je de Widgets op meer plekken dan alleen de "Footer" plaatsen. Zo kan je widgets bijvoorbeeld plaatsten in de zijbalk. De mogelijkheden met de Widgets kan dus afhangen van het Thema dat je installeert. In de bonusstappen van deze handleiding leer je hoe je een ander thema installeert. Je zult zien dat je bij sommige thema's de Widgets op meer plekken kunt neerzetten.

10.1
Wordpress plugins
Na 9 stappen te hebben afgerond weet je wat het inhoudt om een webshop met Wordpress zelf te maken. Nu hoop ik dat je het redelijk snel kon voltooien. Je kan namelijk nog oneindig veel meer waardoor je webshop echt mooier, bruikbaarder, sneller en krachtiger wordt. Om een site mooier te maken kan je dus de CSS aanpassen (stap 9.6) of je kan een thema installeren. Een site echt mooier maken komt in een andere tutorial weer terug en dat is bijna niet te verwoorden omdat iedereen zijn eigen stijl heeft. Waar we in stap 10 wel mee verder gaan is het upgraden van de webshop door middel van plugins.
Belangrijkste Wordpress plugins
Ik had als doel deze tutorial kort te houden, maar nu ik bij stap 10 ben kan ik naar mijn gevoel tot stap 1.000 doorschrijven. Als laatste probeer ik in een notendop de belangrijkste categoriën van plugins kort toe te lichten. De installatie van de plugin kan je waarschijnlijk zelf als je bij stap 10 bent aangekomen.
Na de installatie van een plugin of een wijziging in je webshop kan dat een crash veroorzaken. Wellicht werkt je site niet meer na een update? Daarom komt met stipt op 1: "Back-up van je Wordpress website"
- Back-up plugins voor Wordpress (10.2)
- Optimalisatie plugins voor snelheid (10.3)
- Zoekmachine plugins om beter gevonden te worden (10.4)
- Jetpack (10.5)
- Contactformulier plugins (10.6)
- Plugin voor cookie-meldingen (privacy) (10.7)
- Plugins om rollen te beheren van gebruikers (10.8)

10.2
Wordpress back-up plugins
Het bouwen van een webshop gaat niet zonder slag of stoot. Als je scherp bent lukt het wellicht om zonder fouten je webshop te bouwen, maar de ervaring leert dat een foutje zich in een kleine hoek kan bevinden. Het is daarom belangrijk om regelmatig back-ups te maken. Zonder het heel technisch te maken zijn er kort door de bocht twee type back-ups:
- Database back-up
- Bestanden back-up
De database back-up is het belangrijkst en die bevat eigenlijk alle instellingen die je maakt in een webshop. Daarnaast staan alle teksten, berichten, pagina's en links in dat bestand. De bestanden bevatten voornamelijk de foto's die je voor de producten upload.
Back-up plugin installeren in Wordpress
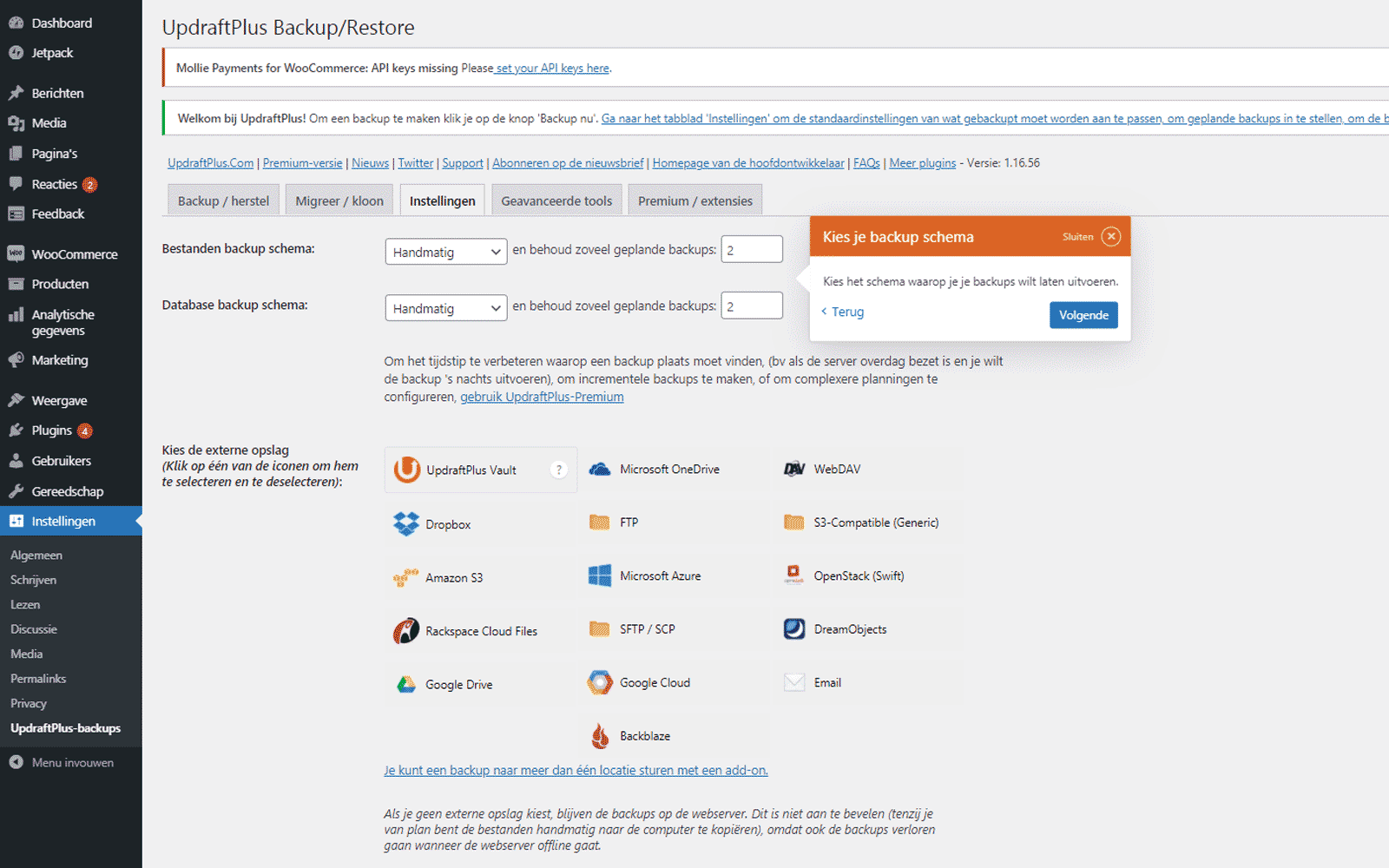
In de vorige stappen van de handleiding ben je erachter gekomen hoe je plugins kunt installeren. Bij de plugins kan je zoeken naar diverse back-up plugins. De meest gebruikte is UpdraftPlus. Met deze plugin kan je handmatig backups maken. Je kan de backups zelfs automatiseren en koppelen met partijen zoals Dropbox waardoor je er geen omkijken meer naar hebt.

10.3
Wordpress optimalisatie plugins
Naarmate je webshop groter wordt kan deze ook langzamer worden. Dit heeft onder andere te maken met de laadtijd van je webshop. Gelukkig kan je zelf invloed uitoefenen op de snelheid van je webshop. Als je niet technisch bent aangelegd, dan zijn er gelukkig een tal van plugins die je webshop sneller kunnen maken. In het kort doen de plugins het volgende:
- HTML en CSS code verkleinen
- Javascript en overige code verkleinen
- Foto's verkleinen in grootte
- Cache instellingen voor meer snelheid
- Overige instellingen
Wordpress webshop sneller maken
Via de plugins kan je weer diverse plugins vinden en installeren zoals: W3 Total Cache, Autoptimize, WP-Optimize etc... Door de plugin goed in te stellen kan je laadtijd van de website sneller worden.
Laadtijd testen met Google Page Speed
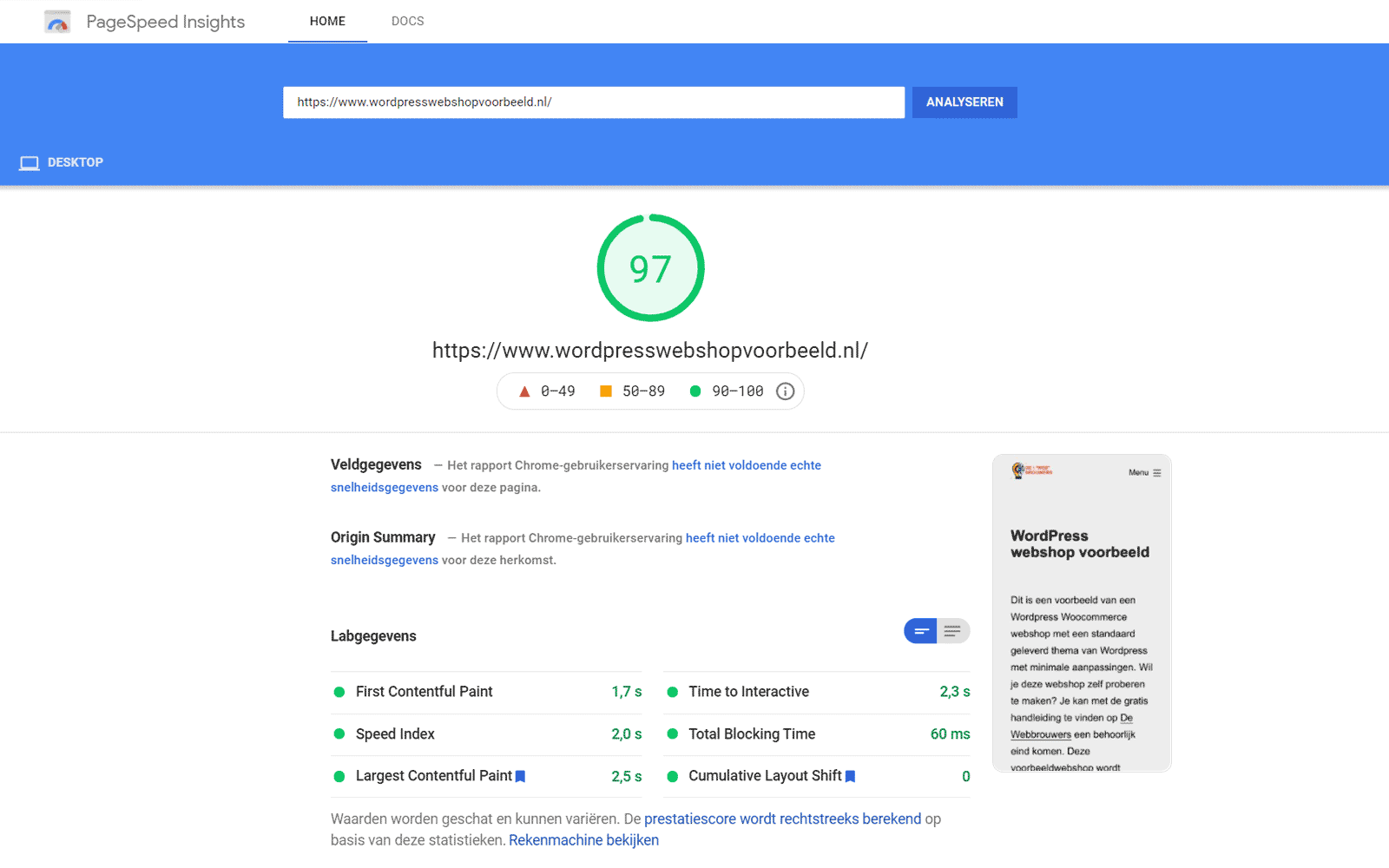
Wist je dat als je website sneller laadt je ook hoger in Google komt? De laadtijd van je Wordpress website kan je testen met een tool van Google: Google Pagespeed Insights.

10.4
Zoekmachine plugins om beter gevonden te worden
Als je een webshop aan het bouwen bent dan wil je natuurlijk ook gevonden worden in de zoekmachine van Google waardoor bezoekers je kunnen vinden. Als je wordt gevonden in Google dan betaal hier je niet voor, dan hebben we het over de zogeheten organische zoekwoorden. Vaak komt dan de vraag: hoe kom je hoger in Google? Het antwoord daarop is te groot en wellicht maak ik daar in de toekomst een aparte handleiding of tutorial voor. In het kort zijn wel de volgende zaken belangrijk:
- Content; relevante teksten en informatie waar jouw eventuele klant iets aan heeft
- De juiste termen gebruiken (zoekwoorden)
- Gebruik maken van correcte HTML (titels, url's, en andere zaken)
- Een snelle laadtijd
- Linkbuilding (relevante links van en naar jouw webshop
- Een google account bij Search Console
Scoren op zoekwoorden en Google Search Console
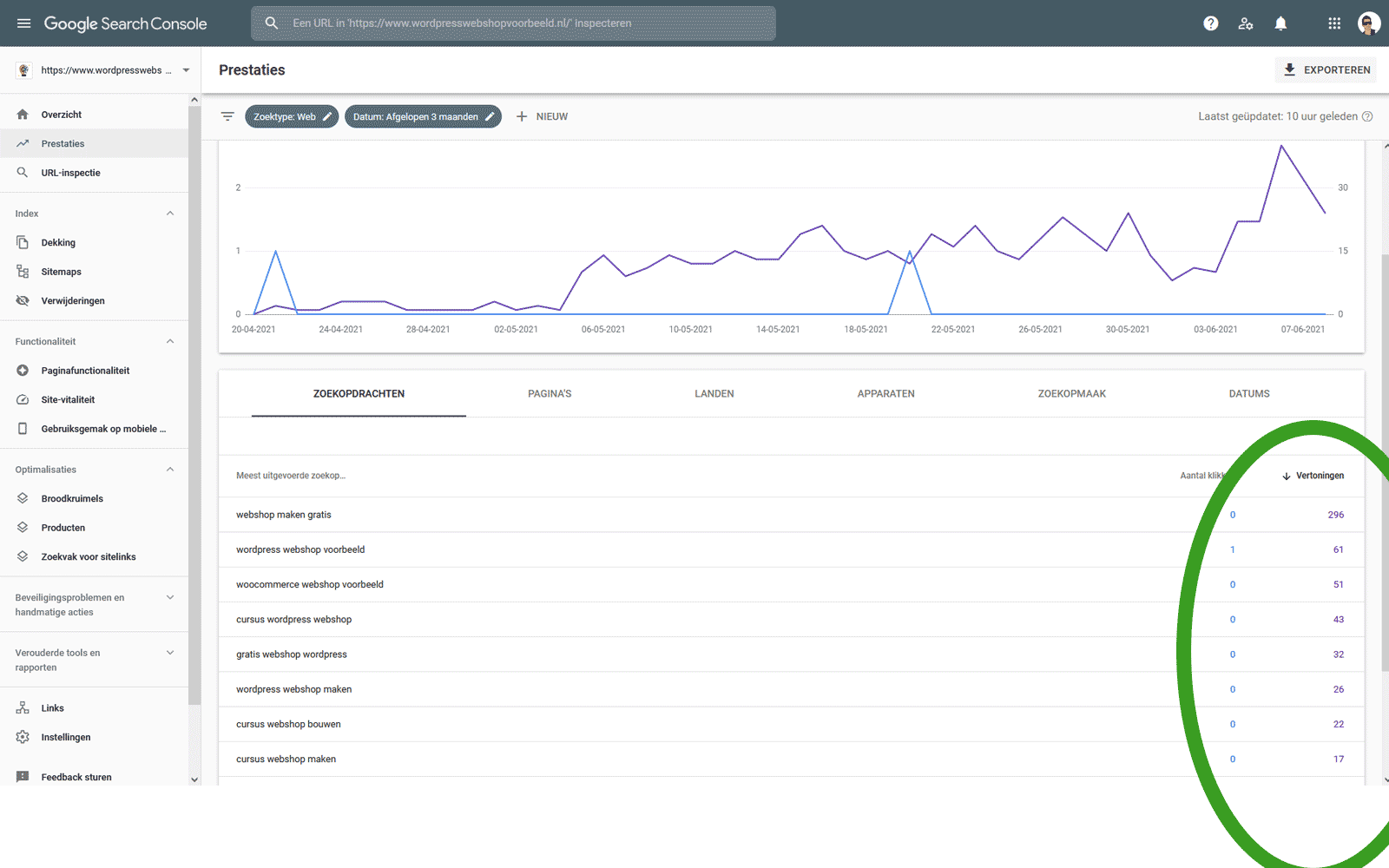
Als je gaat proberen om hoger in Google te komen dan is zoals op de foto's te zien een account aanmaken bij Google Ssarch Console een echte aanrader. Je kan daar namelijk zien wat je mogelijke zoekpotentie is per zoekwoord. De volledige uitleg van Search Console komt wellicht later in een aparte handleiding of tutorial.
Yoast plugin voor SEO
Zoekmachineoptimalisatie (SEO) is de manier om hoger in Google te komen. De plugin: Yoast zou je daarbij als beginner heel goed kunnen helpen. Je installeert de plugin en klaar is kees. Bij elke pagina die je aanmaakt krijg je tips en tricks om bezoekers te lokken.

10.5
Jetpack voor Wordpress
Als je de handleiding volledig hebt gevolgd, dan ben je Jetpack al tegengekomen bij het instellen van de webshop in stap 6.6. Jetpack is in het algemeen de meest gebruikte plugin bij Wordpress. Jetpack zorgt voor de volgende zaken:
- Website statistieken
- Bescherming tegen ongewenste logins
- Contactformulieren
- Oneindig scrollen voor berichten
- Foto's verkleinen voor sneller laden van pagina's
Jetpack Dashboard
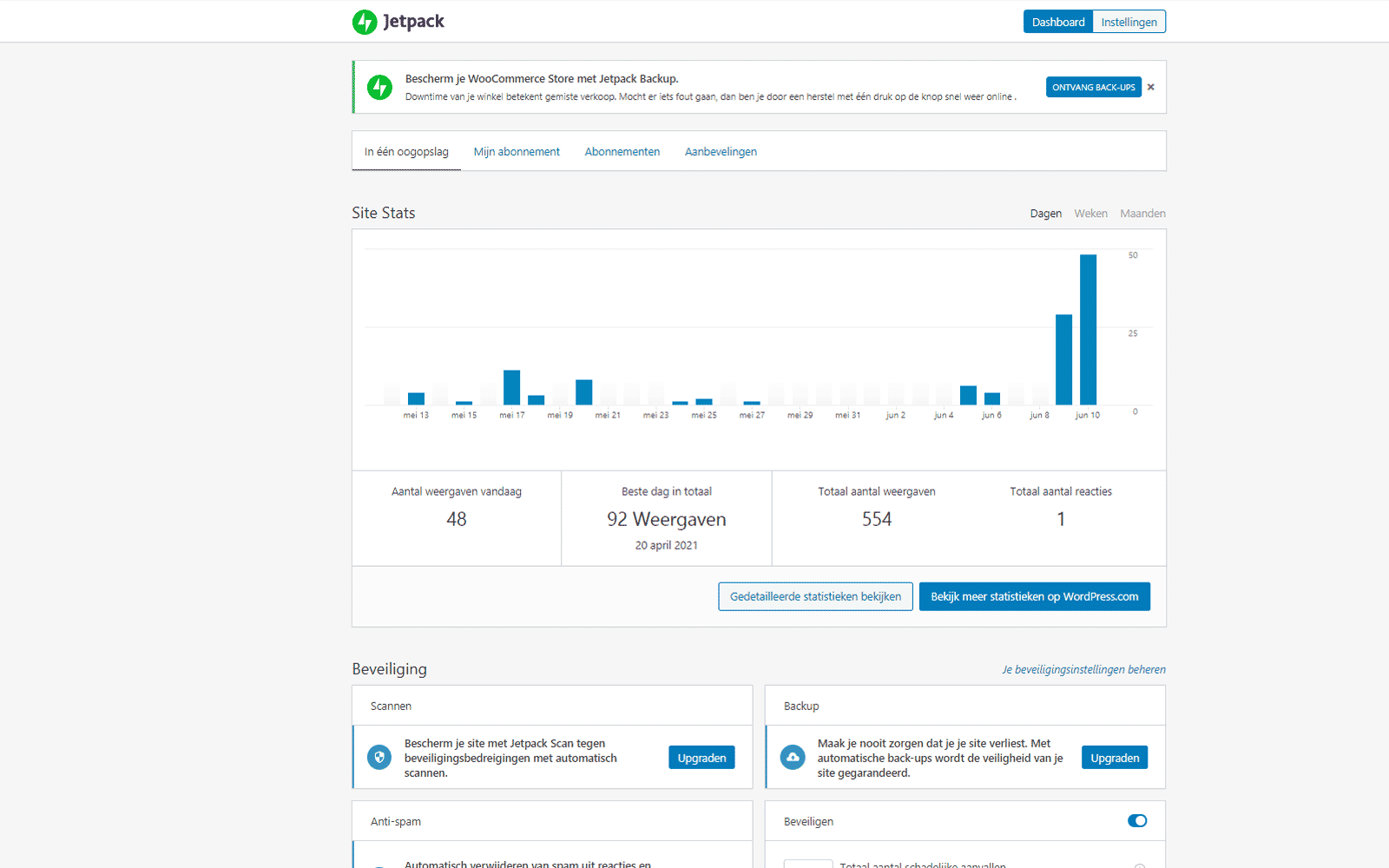
Naast alle belangrijke functies is het Dashboard van Jetpack het meest opvallende. Je kan namelijk in het linkermenu op dashboard klikken en heel veel informatie terugvinden zoals ook op de foto hiernaast te zien is. Je kan de bezoekersaantallen vinden, maar bijvoorbeeld ook hoe vaak je site wordt aangevallen door bots.

10.6
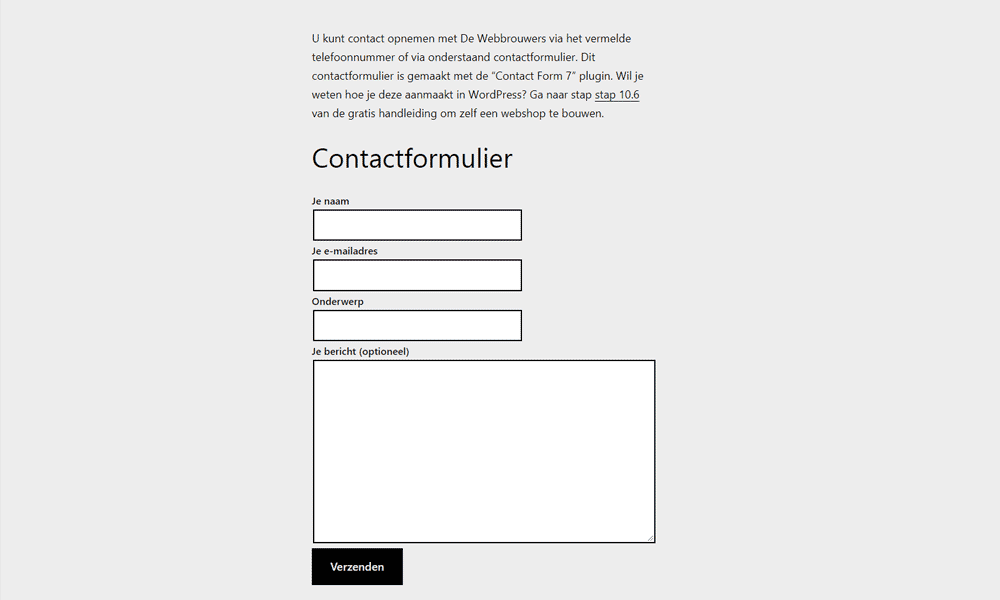
Contactformulier in Wordpress
Het zou wel wenselijk zijn om een contactformulier op je website of webshop in Wordpress te hebben. Ook al wordt hij niet vaak gebruikt ziet je site er minder betrouwbaar uit als er geen contactformulier is. Nu zijn er meerdere plugins om dit te bereiken. De twee meest gebruikte (beste) opties zijn:
- Jetpack: Contactform
- Contact Form 7
Contactformulier via Jetpack
Jetpack is wanneer je de handleiding doorloopt al aanwezig in je Wordpress webshop. Het contactformulier is dan klaar om te gebruiken en het is makkelijker dan je denkt. Hoe maak je dan een contactformulier aan?
- Maak een pagina aan met de titel: Contact
- Klik op het plusje in de editor
- Zoek naar "Contactformulier
- Kies je velden en bewaar de pagina
Meer instellingen met Contact Form 7
Is het contactformulier van Jetpack iets te simpel voor jouw webshop? Dan kan je de plugin : Contact Form 7 installeren. Deze plugin laat je bijvoorbeeld ook bestanden en andere zaken meesturen via het contactformulier. Op de voorbeeld webshop is er gebruik gemaakt van Contact Form 7.

10.7
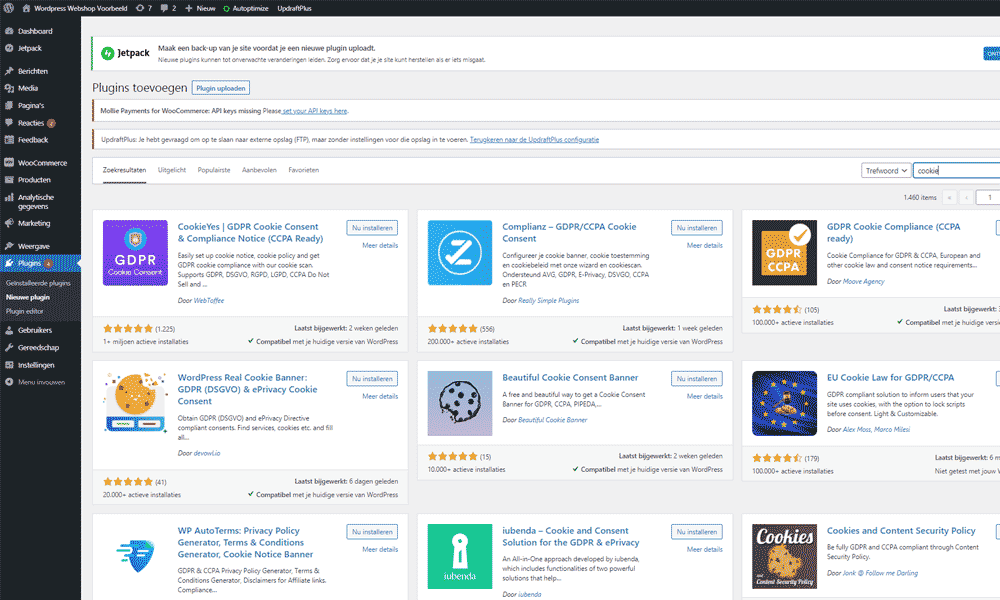
Cookie melding plugin voor privacy
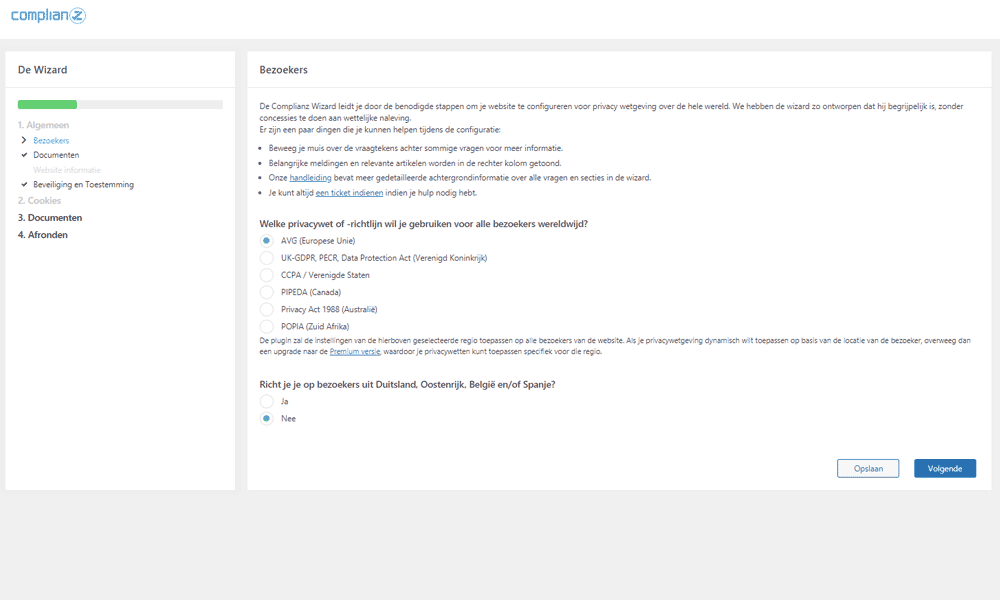
Je bent de cookie-melding 100% vaker tegengekomen en klikt waarschijnlijk akkoord om een website of webshop te bekijken. Wanneer je zelf een webshop bouwt in Wordpress is de kans groot dat er cookies worden opgeslagen door jouw webshop. In stap 5.5 ben je al aan de slag gegaan met de privacyverklaring. De cookie melding is een noodzakelijke aanvulling op de privacyverklaring.
CookieYes Plugin downloaden
Zoals op de foto te zien zijn er in Wordpress voldoende plugins aanwezig voor de cookie melding. Op de voorbeeldwebsite is er gebruik gemaakt van de plugin: CookieYes. Je kunt wanneer de plugin geactiveerd is, diverse zaken instellen zoals de inhoud van het bericht en de kleuren van de balk. Tijdens het instellen is het handig om een link naar de privacyverklaring te zetten zodat de gebruiker wordt gewezen op de zaken die aan informatie worden verzameld.
Comlianz - Terms and conditions
De beste plugin naar mijn mening is die van Comlianz. Een Nederlandse ontwikkelaar. Deze bevat een cookiemelding, maar ook functies voor de algemene voorwaarden. In stap 11 kan je meer lezen over deze plugin.

10.8
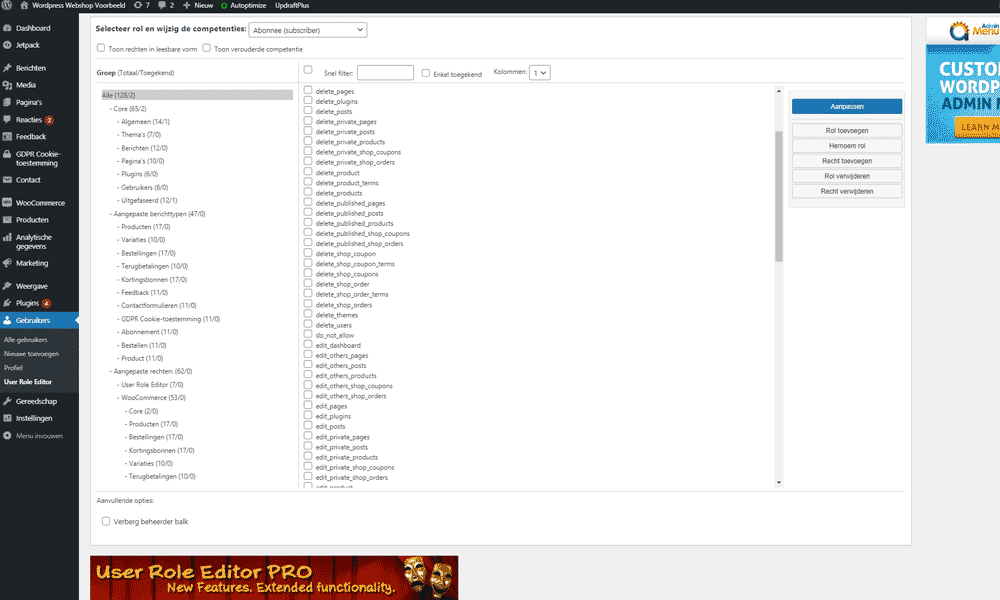
User role editor voor meerdere gebruikers
De laatste plugin die ik je kan meegeven bij het bouwen van een webshop is een wat complexere plugin: User role editor. Wanneer je webshop groter wordt en omzet begint te genereren ga je met meerdere personen in je webshop werken. Denk aan andere medewerkers die inhoud gaan toevoegen. Denk ook aan klanten die zaken willen inzien in de webshop. Wanneer je extra functies gaat inbouwen dan moet je ook denken aan de rollen en rechten in de webshop. Je hebt in Wordpress standaard de volgende rollen:
- Beheerder
- Winkelmanager
- Redacteur
- Schrijver
- Klant
- Abonnee
Rechten toekennen in Wordpress
De standaard rollen in Wordpress geven met de naam eigenlijk al aan welke rechten zij hebben. Er kunnen situaties ontstaan dat een persoon die de winkel beheerd (winkelmanager) ook de optie moet krijgen om berichten goed te keuren (redacteur). Daar komt User Role Editor om de hoek kijken. Met die plugin kan je namelijk alles heel specifiek instellen.

11.1
Wettelijk regels voor een webshop
*Bij deze geef ik een disclaimer zelf heel goed uit te zoeken welke regels bij jouw bedrijf van toepassing zijn en dat regels aan verandering onderhevig zijn. Ik zal in deze handeleiding wel de belangrijkste informatie en links geven zodat je weet waar je aan begint en waar je op moet letten.
Wanneer je een onderneming in Nederland drijft ben je gebonden aan diverse regels. Allereerst ben je verplicht om je in te schrijven bij de Kamer van Koophandel. De Kamer van Koophandel heeft met diverse overheidsinstellingen de site: Het Ondernemersplein opgericht voor ondernemers. Op de website van het Ondernemersplein zie je al gauw welke zaken belangrijk zijn. Zij hebben ook een hele goede instructievideo op Youtube gezet met het onderwerp: Het starten van een webshop. Zij gaan in hun video en website in op de volgende zaken:
- Webwinkel, een hobby of een bedrijf?
- Gemeentelijke voorwaarden voor een webshop aan huis
- Domeinnaam, auteursrecht en merkenrecht
- KvK-inschrijving
- Verplichtingen bij de Belastingdienst; Inkomstenbelasting en omzetbelasting
- Administratieve verplichtingen
- Wettelijke regels voor online verkoop (11.2)
- Algemene voorwaarden
- Eisen aan producten en verpakkingen
- Betaalmethoden kiezen
- Webshop keurmerk aansluiten
Wettelijke verplichtingen instellen in Wordpress
Er is dus veel waar je rekening mee moet houden bij een webshop. In deze handleiding kan ik je in ieder geval uitleggen hoe je de verplichte meldingen en pagina's kunt aanmaken in je webshop. Dit gaat soms met een pagina en soms met een plugin. In stap 8.2 zal ik de belangrijkste zaken op een rij zetten en links geven naar instanties zoals de ACM (Autoriteit Consumenten & Markt). Dit zijn de stappen die we gaan doornemen wat betreft wet- en regelgeving in deze handleiding:
- Wettelijke regels voor online verkoop (11.2)
- Algemene voorwaarden plugin (11.3)
- Retourbeleid en herroepingsrecht pagina aanmaken (11.4)
- Levertijd en verzendkosten pagina aanmaken (11.5)
- Garantie en klachtenpagina aanmaken (11.6)
- Accountgegevens en Bestellingen pagina voor klanten (11.7)

11.2
Wettelijke regels voor online verkoop
Wanneer je online producten gaat verkopen met een webshop moet je aan wat regels voldoen. De Autoriteit Consument & Markt (ACM) heeft daarvoor een goede checklist voor gemaakt.
Opsomming wettelijke regels bij verkoop met webshop
Hieronder volgt een korte en duidelijke opsomming van hetgeen je rekening moet houden bij online verkopen met een webshop.
- Vermeld op elke pagina uw handelsnaam, contactgegevens, KvK-nummer, btw-nummer etc...
- Wees duidelijk over je aanbod en prijs.
- Wees duidelijk over betaling, levering en service
- Wees duidelijk over de wettelijke bedenktijd
- Laat de klanten makkelijke en duidelijk bestellen
- Laat de bevestiging van bestellen duidelijk zijn
- Behandel buitenlandse klanten hetzelfde als Nederlandse klanten

11.3
Algemene voorwaarden plugin
Algemene voorwaarden op een website of webshop vermelden is niet verplicht, maar wel vaak handig. De consument kan ten alle tijden terugvallen op de wettelijke regels voor koop en verkoop. Als je algemene voorwaarden wilt gebruiken in je webshop let dan op de volgende zaken:
- Zorg dat de consumenten de voorwaarden kunnen lezen voor aankoop
- Zet geen onredelijke bepalingen in de voorwaarden
- Wees duidelijk
Je kunt meer lezen over de algemene voorwaarden op de website van de ACM.
Plugin: Complianz - Terms and Conditions
De plugin: Complianz - Terms and Conditions is gemaakt door een Nederlandes partij en is perfect om (algemene) voorwaarden en condities toe te voegen aan een Wordpress webshop. Het heeft een makkelijk stappenplan en het zorgt ervoor dat bij elke aankoop de voorwaarden eerst geaccepteerd moeten worden (opt-in). Deze ontwikkelaar heeft ook een plugin met een Cookie melding welke je wettelijk gezien in je webshop moet hebben.

11.4
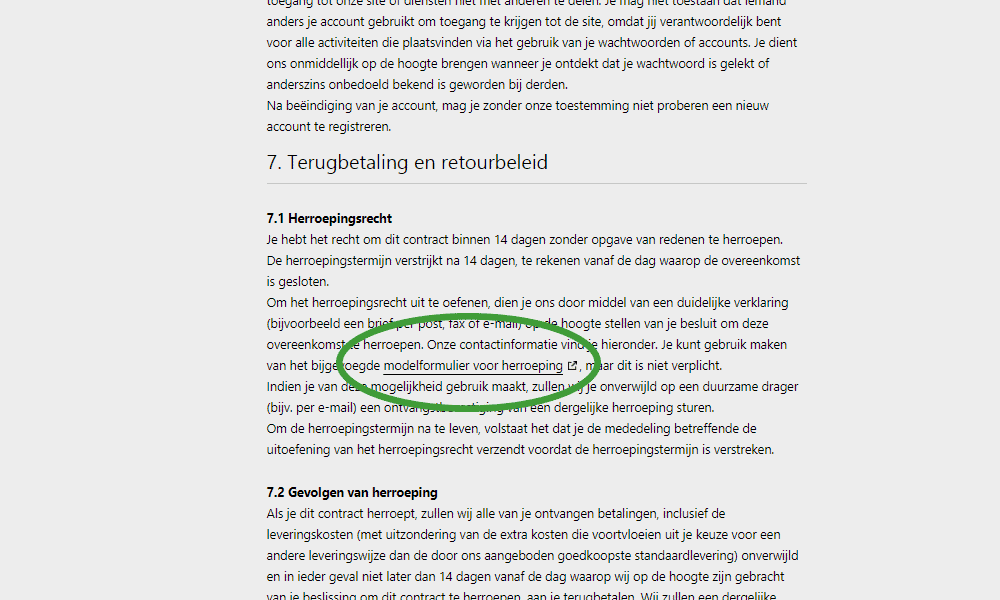
Retourbeleid en herroepingsrecht pagina's aanmaken
Als je een webshop runt dan is het zaak dat je het retourbeleid en het herroepingsrecht vermeld op je website. Zorg dat dit duidelijk in beeld komt. Het beste is dus een aparte pagina aan te maken en die informatie duidelijk neerzetten. Zet waar nodig een link in het hoofdmenu zodat klanten er niet om heen kunnen. Je kunt meer informatie vinden over het Retourbeleid op de website van Webwinkelkeur.
Comlianz plugin
De Complianz plugin die eerder is besproken in deze handleiding maakt automatisch een modelformulier aan met het herroepingsrecht en maakt hier automtisch een link van aan in de algemene voorwaarden. Die plugin is dus echt handig.

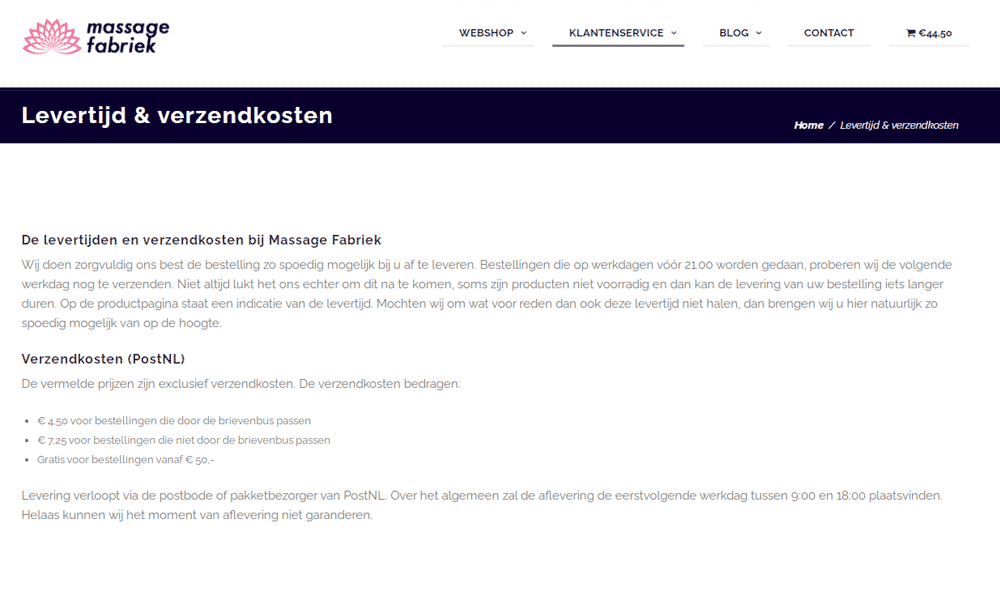
11.5
Levertijd en verzendkosten pagina aanmaken
Wanneer je producten en/of diensten verkoop met een webshop moet je ook rekening houden met het aanmaken van pagina's met informatie bestaande uit de levertijd en verzendkosten. Het makkelijkst is hiervoor een aparte pagina aanmaken en gebruik te maken van de voorbeeldteksten die hieronder staan vermeldt.

11.6
Garantie en klachtenpagina aanmaken
Na de vorige stappen zijn er nog wat pagina's met informatie benodigd om een webshop te runnen. Dit zijn de garantie en klachtenpagina's. Hierbij geldt ook weer: zorg dat deze pagina;s makkelijk te vinden zijn voor de consument. Je kunt hiervoor aparte pagina's aanmaken en links zetten in het hoofdmenu. Hieronder staat nog meer informatie hoe dit het beste toe te passen.

11.7
Accountgegevens en bestellingen pagina voor klanten
Wanneer je de website goed wilt runnen, dan is het handig voor de klant/consument dat zij kunnen inloggen en hun bestellingen kunnen zien. Wordpress heeft dit allemaal al heel goed geprogrammeerd. Nu is het zaak te zorgen dat de klant snel kan navigeren en inloggen. Het makkelijkst is een link aanmaken in het hoofmenu naar de link van "Mijn Account":
- https://www.wordpresswebshopvoorbeeld.nl/mijn-account/
Url's van webwinkel terugvinden
Wellicht wil je zelf nog meer links aanmaken naar pagina's uit de webshop zoals:
- Bestellingen
- Downloads
- Adressen
- Betaalmethodes
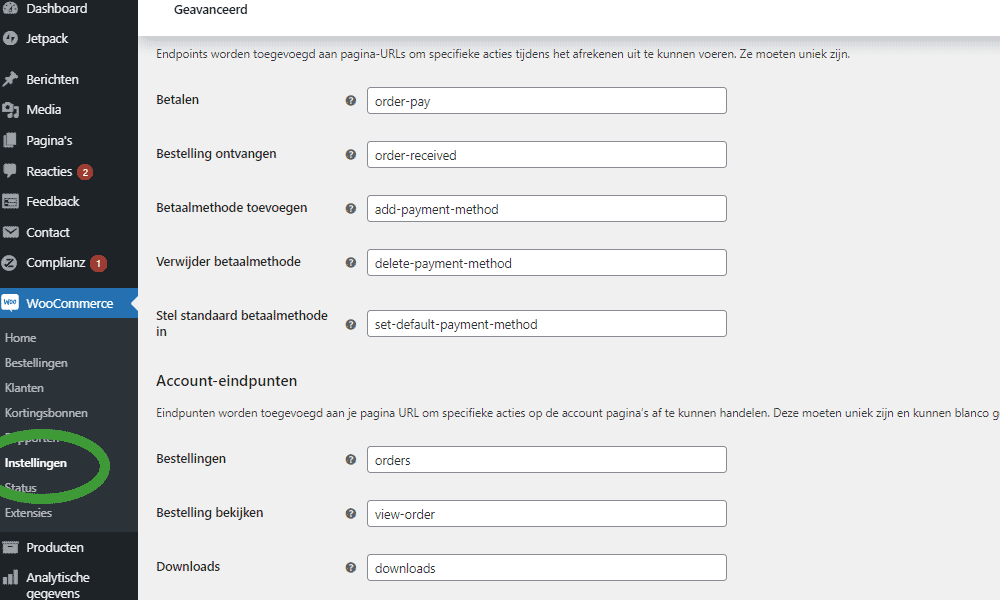
Je kunt die links terugvinden in de geavanceerde instellingen van Woocommerce zoals te zien op de foto.

12.1
Woocommerce app downloaden
Het allerbeste aan Wordpress was zoals in het begin van de handleiding al aangegeven: het runnen van je webshop met de Woocommerce app. Als je alle stappen succesvol hebt doorlopen dan kan je de app downloaden op je mobiel. Je kan meer informatie vinden op de website van Woocommerce.
Jetpack voor de Woocommerce app
Om de Woocommerce app te gebruiken is het vereist om Jetpack te hebben geïnstalleerd in Wordpress webshop. Jetpack is een plugin. De uitleg van die installatie is terug te vinden in stap 10.5.
De vetste functies van de app
In stap 12.2 van deze tutorial geef ik nog een korte uitleg van de app. Daarna gaan we de volgende zaken behandelen:
- Producten toevoegen in de Woocommerce app (12.3)
- Bestellingen ontvangen in de Woocommerce app) (12.4)
- Bestellingen verwerken in de Woocommerce app (12.5)
- Producten toevoegen in de Woocommerce app (12.3)
- Statistieken van je webshop (12.6)